- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Có nhiều lý do tại sao chủ sở hữu trang web WooCommerce muốn tạo giỏ hàng động bằng cách hiển thị số lượng mặt hàng trong giỏ hàng và tổng số tiền của giỏ hàng. Ví dụ: số lượng giỏ hàng và tổng số tiền sẽ hiển thị ngay lập tức cho người mua sắm trực tuyến trong thanh điều hướng, trong cửa sổ bật lên hoặc lời nhắc hoặc hầu như bất kỳ nơi nào khác trong trang WordPress.
Cho phép khách hàng nhận tổng giá và số lượng mặt hàng sẽ cung cấp cho khách hàng bản tóm tắt về giao dịch mua sắm của họ mà không phải xem nội dung giỏ hàng.
Vì lợi ích thiết kế giao diện người dùng hiệu quả và thiết kế trải nghiệm người dùng, nhiều nhà thiết kế web WordPress chủ đề đã chọn tích hợp số lượng và tổng số giỏ hàng trong chính chủ đề đó.
Tuy nhiên, vì không phải tất cả các chủ đề WordPress đều được thiết kế với sự hỗ trợ WooCommerce đầy đủ. Đối với người không phải kỹ thuật không có nền tảng phát triển giao diện WordPress / WooCommerce, điều này có vẻ như là một nhiệm vụ khó khăn. Bạn đừng lo lắng bài viết này sẽ hướng dẫn bạn chi tiết cho tất cả mọi người.
Hôm nay, chúng ta sẽ tìm hiểu cách hiển thị số lượng các mặt hàng trong giỏ hàng và tổng số tiền tương ứng với các mặt hàng trong giỏ hàng.
Đoạn mã sau có thể được sử dụng để lấy số mục trong giỏ hàng WooCommerce ở bất kỳ nơi nào bạn muốn hiển thị nó trên trang web của mình.
<?php global $woocommerce; ?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View your shopping cart', 'woothemes'); ?>">
<?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?>
</a>
Bạn có thể đặt nó ở bất kỳ đâu trong các tệp của chủ đề mà bạn muốn hiển thị nó. Đoạn mã trên sẽ hiển thị số lượng các mục trong giỏ hàng và tổng số tiền, tách ra với một dấu gạch ngang. Văn bản này sẽ liên kết với trang giỏ hàng, cho phép người dùng xem toàn bộ nội dung giỏ hàng.
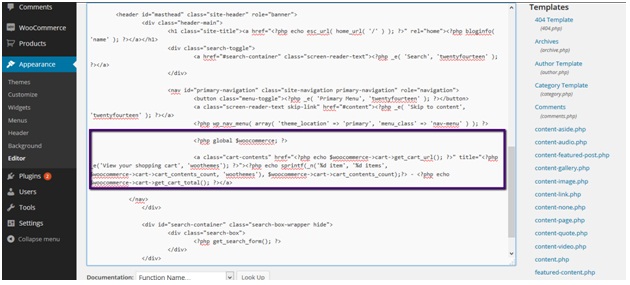
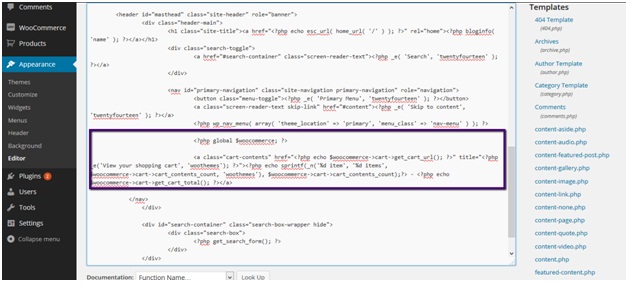
Trong ví dụ này, chúng tôi sẽ thêm thông tin giỏ hàng ngay bên dưới menu điều hướng. Chúng ta chèn mã ngay sau thanh điều hướng wp_nav_menu.

Sau khi thêm mã, nhấn nút Cập nhật bên dưới trình chỉnh sửa và làm mới trang.

Hỗ trợ sử lý Ajax
Có những lúc một sản phẩm có thể được thêm vào giỏ hàng mà không cần tải lại trang thông qua một tính năng được gọi là AJAX.
AJAX là một công nghệ web mà WooCommerce sử dụng để giao tiếp với máy chủ sau khi trang đã tải mà không cần truy cập trang khác hoặc tải lại cùng một trang. Xem thêm cách tạo giỏ hàng động ajax trong WooCommerce.
bạn có thể thêm các dòng mã sau vào cuối tệp functions.php
add_filter('add_to_cart_fragments', 'woocommerce_header_add_to_cart_fragment');
function woocommerce_header_add_to_cart_fragment( $fragments ) {
global $woocommerce;
ob_start();
?>
<a class="cart-contents" href="<?php echo $woocommerce->cart->get_cart_url(); ?>" title="<?php _e('View your shopping cart', 'woothemes'); ?>"><?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> - <?php echo $woocommerce->cart->get_cart_total(); ?></a>
<?php
$fragments['a.cart-contents'] = ob_get_clean();
return $fragments;
}
Sau khi lưu các thay đổi, bạn sẽ có thể thấy sự thay đổi trong thông tin giỏ hàng ngay cả khi các sản phẩm được thêm thông qua AJAX. Bằng cách thêm hỗ trợ AJAX, bạn có thể yên tâm rằng tổng số giỏ hàng và tổng số giỏ hàng sẽ luôn được cập nhật.
Nếu bạn có bất kỳ câu hỏi nào, đừng ngại hãy để lại bình luận ở phía dưới bài viết này nhé. Chúc bạn thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype