- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Breadcrumb NavXT là wordpress plugin tạo thanh định hướng phổ biến nhất cho website. Ngoài plugin Breadcrumb NavXT mình biết có plugin SEO của yoast cũng tạo tính năng này. Vì breadcrumbs liên quan đến việc hiển thị trên cỗ máy tìm kiếm google, bing..nên nếu bạn đang sử dụng plugin SEO yoast thì cũng nên sử dụng luôn tính năng breadcrumbs của nó.
Sau một thời gian sử dụng Breadcrumb NavXT và các plugin tạo breadcrumb khác của wordpress website của bạn sẽ xuất hiện địa chỉ định hướng trên trang tìm kiếm google như thế này.

Quick Start
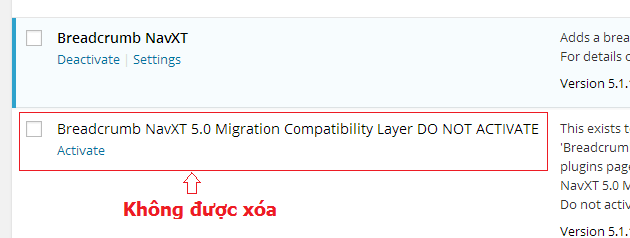
Trước tiên, download và cài đặt plugin Breadcrumb NavXT. Lưu ý plugin tạo thêm 1 phiên bản để Migration nếu cần, bạn không được xóa nó đi đâu nhé.

Sau khi kích hoạt plugin, chúng ta thêm đoạn code sau vào bất kỳ template nào bạn muốn hiển thị breadcrumbs. Thường chèn sau menu ngang trong header.php
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
Bạn có thể đổi ký tự “breadcrumb trail”, thêm chuỗi HTML làm đẹp breadcrumbs, giới hạn tiêu đề hay cho phép breadcrumbs hoạt động trên một số template page. Để làm điều này chúng ta truy cập vào trang cấu hình của breadcrumb NavXT tại settings->Breadcrumb NavXT.
Nếu cài nhiều sites trên một hệ thống wordpress thì sẽ gặp bước này, nhấn vào liên kết Migrate now đó là plugin thứ hai của breadcrumb NavXT mình vừa nhắc ở trên.
Cài đặt Breadcrumb NavXT
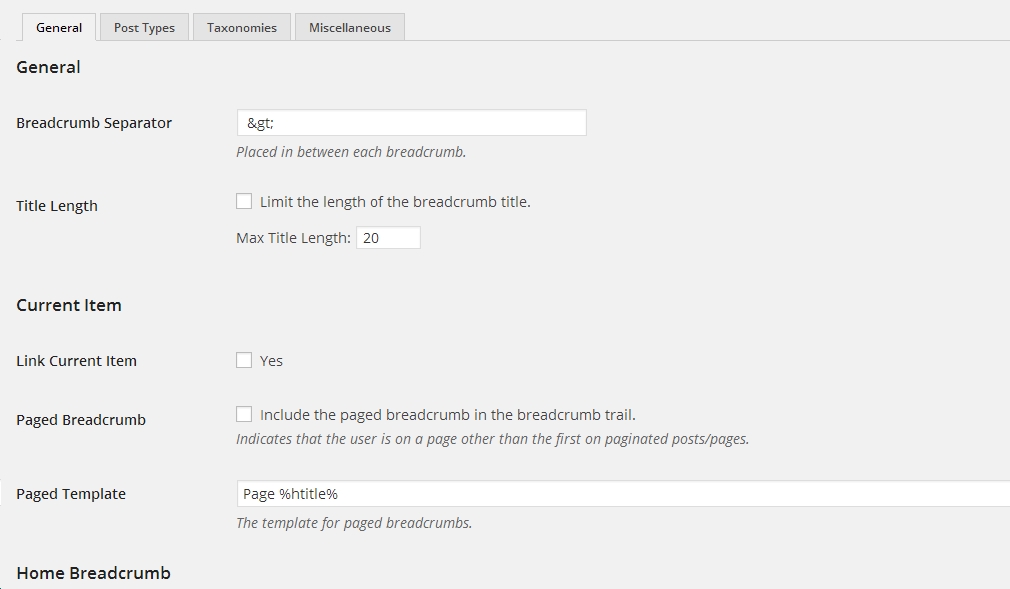
Giao diện cài đặt trong admin:

Bạn có thể sửa lại thông tin như:
– Đổi ký tự trail là ký tự ngăn cách trong mỗi breadcrumb tại trường “Breadcrumb Separator”.
– Giới hạn tiêu đề hiển thị, mặc định plugin không giới hạn checkbox vô “Limit the length of the breadcrumb title” điền tối đa số ký tự ở ô dưới.
Ngoài ra thiết lập các thông số khác, tùy bạn nhưng mình khuyên giữ nguyên cấu trúc markup html breadcrumb vì đây là html5 chuẩn cho SEO. Ví dụ breadcrumb hiển thị ở trang home.
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to %title%." href="%link%" class="%type%">%htitle%</a></span>
Một số Biến tag sử dụng trong dữ liệu hiển thị breadcrumbs:
- %title%: tiêu đề của page, post..có lọc bởi
esc_attrgiống hàmthe_title_attribute, dùng thiết lập giá trị cho thuộc tính thẻ html. - %htitle%: Nội dung tiêu đề hiển thị trên breadcrumb.
- %link%: URL đến post/page trên breadcrumb.
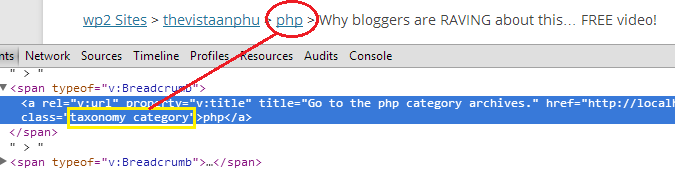
- %type%: chuỗi cho biết breadcrumb đang hoạt động trên template nào, dựa vào thông tin này chúng ta sẽ thêm vào css class để tô điểm breadcrumb ở các trang thích hợp. Ví dụ URL trỏ về category/taxonomy template thì %type%=”taxonomy category”.

Hiển thị breadcrumb
Hàm phổ biến hiển thị breadcrumb NavXT là bcn_display, có cấu trúc:
bcn_display($return = false, $linked = true, $reverse = false)
Sử dụng hàm này trong template sẽ tạo breadcrumb ở trang hiện tại.
Tham số:
– $return=true: trả về giá trị thay vì echo.
– Nếu $link=false người dùng chỉ xem bài viết/trang chứa trong category/taxonomy nào mà không trỏ đến liên kết đó.
– $reverse=true: cho pép đảo ngược breadcrumbs. Giống như sau:
![]()
Ngoài ra, để hiển thị breadcrumb plugin có thêm hàm bcn_display_list(), lấy tham số tương tự với hàm bcn_display. Điểm khác biệt giữa 2 hàm hiển thị breadcrumb navxt này là ký tự “trail”.
bcn_display_list() không sử dụng trail trong cài đặt của plugin mà sử dụng thẻ HTML list “li” bao mỗi breadcrumb. Ví dụ:
<div class="breadcrumbs">
<!-- Breadcrumb NavXT 5.1.1 -->
<li class="home"><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to wp2 Sites." href="http://localhost/wp2" class="main-home">wp2 Sites</a></span></li>
<li><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to thevistaanphu." href="http://localhost/wp2/thevistaanphu" class="home">thevistaanphu</a></span></li>
<li><span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the php category archives." href="http://localhost/wp2/thevistaanphu/category/php/" class="taxonomy category">php</a></span></li>
<li class="current_item"><span typeof="v:Breadcrumb"><span property="v:title">Why bloggers are RAVING about this… FREE video!</span></span></li>
</div>
Bên cạnh đó Plugin còn cung cấp action hooks giúp bạn thỏa sức tùy biến breadcrumb cho website, đoch thêm tài liệu tại đây.
Chúc bạn thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype