- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có hướng dẫn cách tùy biến sidebar hiển thị widgets trong template wordpress. Đa phần nhiều website có thiết kế cố định các mục widgets ở sidebar và sử dụng một sidebar duy nhất. Nhưng nếu bạn muốn hiển thị các sidebar widgets khác nhau trong từng trang cụ thể thì làm thế nào? trong bài hôm nay mình xin giới thiệu một plugin có thể giúp bạn ẩn hiện widgets trong sidebar.
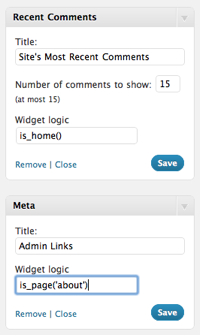
Trước tiên bạn tải plugin Widget Logic. Sau khi kích hoạt plugin bạn vào phần widgets, trong mỗi widget sẽ có thêm mục Widget Logic cho bạn tùy biến template tag. Bằng cách sử dụng template tag của wordpress vào trường này bạn sẽ loại bỏ hoặc cho phép hiển thị widget đó trong trang.

Ví dụ, tôi không muốn cho hiện widget text chứa đoạn script quảng cáo adsence ở trang quảng bá dịch vụ vì adsence sẽ hiển thị quảng cáo của đối thủ do vậy mình sẽ xóa nó đi. Để làm điều này bạn vào settings -> widgets , tại field “Widget Logic” của widget cần sửa, chúng ta sẽ điền giá trị:
!is_page()
Rất đơn giản phải không.
Có 2 cách viết điều kiện.
- Điều kiện trong phát biểu if: nếu trong giá trị field không chứa từ
returnvà dấu ;, thì plugin hiểu đây chỉ là điều kiện trong phát biểu if.
Ví dụ:!is_page('about') - Sử lý đầy đủ câu lệnh php: nếu trong giá trị field có chứa từ
return, thì plugin nhận biết bạn đang sử lý các câu lệnh độc lập và nó sẽ đưa vào hàm, hàm này trả về kết quả là true/false. Ví dụ:global $post; return (in_array(77,get_post_ancestors($post)));
Về cơ bản bạn có thể sử dụng những điều kiện AND , OR, phủ định trong lập trình php.
Các ví dụ và cách sử dụng
is_home()— là trang chủ blog!is_page('about')— sử dụng widget này mọi nơi trừ trang ‘about’!is_user_logged_in()— chỉ hiện thị với người dùng anonymous.is_category(array(5,9,10,11))— chỉ hiện thị nếu là trang category có ids 5,9,10,11.is_single() && in_category('baked-goods')— hiển thị cho bài viết chi tiết và có category cụ thể bởi slug.current_user_can('level_10')— chỉ admin mới có quyền xem widget.strpos($_SERVER['HTTP_REFERER'], "google.com")!=false— widget sẽ hiện ra cho người dùng kích link trên google search đến trang đó.is_category() && in_array($cat, get_term_children( 5, 'category'))— là trang category ở tầng con 5global $post; return (in_array(77,get_post_ancestors($post)));— sử dụng câu lệnh tường minh.global $post; return (is_page('home') || ($post->post_parent=="13"));— hiển thị ở trang chủ hoặc page có parent là 13.
Cài đặt nâng cao
Ngoài tính năng cơ bản để hiển thị và loại bỏ widget ra khỏi sidebar trong từng trang cụ thể với sự hỗ trợ của template tag, plugin còn cho phép tùy chỉnh nâng cao hơn bằng cách sử dụng filter.
Trước khi sử dụng tính năng này, bạn phải kích hoạt nó. Cũng tại trang quản lý widgets, kéo xuống phía dưới cùng có phần “Widget Logic options” là các tùy chọn thêm của plugin Widget Logic. Nếu muốn cài đặt tính năng nào thì chỉ cần check vào là xong.
widget_content: cho bạn sửa nội dung của mọi widget một cách tự do, hàm filter này có 2 tham số là nội dung raw HTML của widget và tên widget id.
add_filter('widget_content', 'your_filter_function', [priority], 2);
function your_filter_function($content='', $widget_id='')
Tham số thứ 2 giúp bạn có thể chỉnh sửa vào widget được chỉ định. Ví dụ: đoạn code sau chèn thêm class “widget_style_a/widget_style_b” vào thuộc tính class="widget mặc định của widget.
add_filter('widget_content', 'make_alternating_widget_styles');
function make_alternating_widget_styles($content='')
{ global $wl_make_alt_ws;
$wl_make_alt_ws=($wl_make_alt_ws=="style_a")?"style_b":"style_a";
return preg_replace('/(class="widget )/', "$1 widget_${wl_make_alt_ws} ", $content);
}
Lưu ý: khi bạn bật tính năng sử dụng hook widget_content, widget_logic sẽ sử dụng được filter dynamic_sidebar_params lần cuối và mọi thay đổi với hook này trong functions.php nếu có sẽ vô tác dụng. Tuy nhiên mình có mở code của plugin này và học được cách tạo filter sửa nội dung mọi widget sử dụng tính năng callback. Cảm ơn widget callback :), và bạn có thể sử dụng dynamic_sidebar_params mà không đụng chạm đến widget_logic. xem chi tiết tại đây.
widget_logic_eval_override
Trong php có hàm eval(..) để thực thi lệnh động nằm trong chuỗi. Plugin dựa vào kết quả trả về của filter này mà quyết định có cho hiển thị widget trên sidebar hay không. Bạn có thể tắt tính năng ẩn widget cho các điều kiện false bằng cách gán hàm __return_true vào widget_logic_eval_override.
add_filter('widget_logic_eval_override','__return_true');
Chèn dòng trên vào theme functions.php, thử load lại trang bạn sẽ thấ các widgets bị ẩn lúc trước đã được hiện thị ra đúng không. Tuy nhiên, thiết lập widget hiện ra ở trang nào đó cũng vô hiệu quá bằng cách ẩn toàn bộ widget có sử dụng điều kiện bởi plugin Widget Logic.
add_filter('widget_logic_eval_override','__return_false');
Hoặc tạo riêng hàm sử lý điều kiện cho widget.
add_filter('widget_logic_eval_override','custom_eval');
function custom_eval($wl_value){
if (stristr($wl_value,"return")===false)
$wl_value="return (" . $wl_value . ");";
return eval($wl_value);
}
Nội dung sử lý trong hàm tùy theo mục đích sử dụng của bạn.
wp_reset_query:
Trong một số theme, sử dụng nhiều conditional tags và truy xuất dữ liệu đa dạng sẽ phát sinh lỗi làm plugin hoạt động không đúng. Do đó bạn sẽ cần phải gọi wp_reset_query trước khi nạp các widgets. Để làm điều này bạn chọn vào option “Use ‘wp_reset_query’ fix” tại trang widgets.
Load logic: cài đặt này cho phép bạn thiết lập đặt lệnh sử lý của plugin vào các template tag trigger như wp_header,… Ở phiên bản 5.0 trước tính năng của plugin được kích hoạt khi gọi wp_head. Nhiều cấu trúc theme không gọi wp_head ở file header.php sẽ làm plugin Widget Logic không hoạt động. Tuy nhiên có chỉnh lại ở bản mới, là đồng bộ với các plugins của wordpress trong quá trình nạp, nhưng bạn có thể cài lại trigger với 3 lựa chọn: after_setup_theme, wp_loaded, wp_head.
Ngoài ra, bạn có thể backup và khôi phục lại các cài đặt options với tính năng export và import của plugin này.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype