- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hi! mọi người hôm nay mình giới thiệu với các bạn một cách khác để thêm ảnh đại diện cho danh mục (Categories Images). Ở bài trước bạn có thể dễ dàng tạo custom field cho mọi kiểu dữ liệu trong wordpress sử dụng Advanced Custom Fields.
Nếu bạn muốn thêm ảnh cho category thì có thể cài đặt plugin “Categories Images“.
Cài đặt
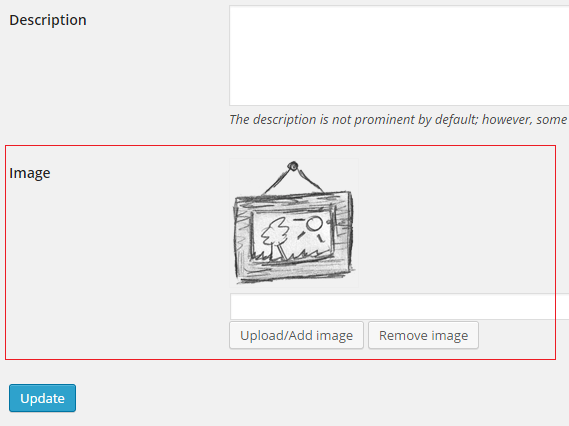
Sau khi tải và kích hoạt plugin, bạn truy cập vào Posts->Categories, sẽ nhìn thấy ảnh mặc định của category, để đổi icon bạn nhấn vào edit. Có 2 tùy chọn nhập ảnh từ media wordpress hoặc link ảnh ngoài.

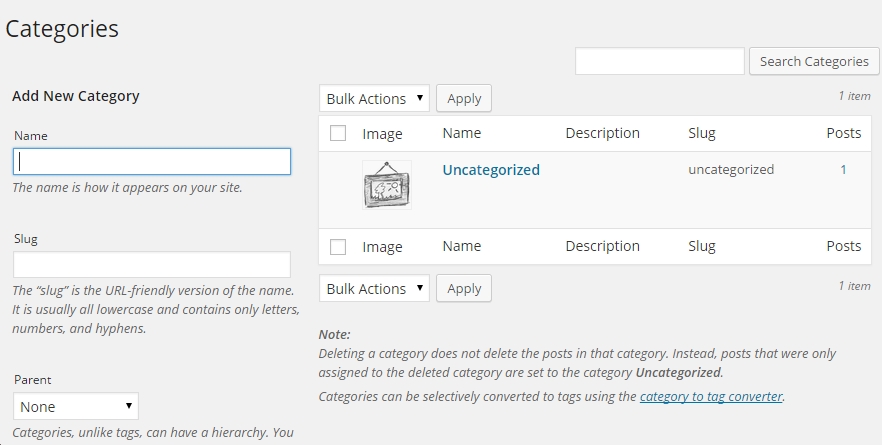
Plugin sẽ tạo thêm trường mới vào category, cũng giống như Advanced Custom Fields, tuy nhiên chuyên biệt hơn, trang quản lý categories có hiển thị ảnh ở đầu mỗi danh mục:

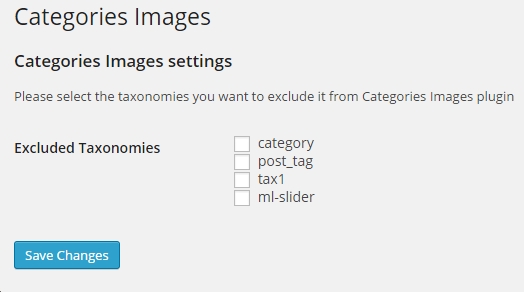
Hiện tại plugin hỗ trợ cả custom taxonomy không chỉ category & tag, bạn truy cập vào trang cài đặt Settings->Categories Images để kích hoạt hoặc không loại bỏ tính năng tạo ảnh ra khỏi taxonomy.

Điều này rất quan trọng, bạn sẽ cần loại bỏ taxonomies với plugin vì nó có thể tranh chấp với plugin khác vd WooCommerce.
Hiển thị ảnh cho category
Sử dụng code sau trong template category.php và taxonomy.php và đặt vào thẻ img để hiển thị ảnh của danh mục.
<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>
Hoặc lấy bất kỳ ảnh của category nào thông qua ID. Ví dụ: mình đặt trong loop lấy danh sách categories.
<ul> <?php foreach (get_categories() as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_category_link($cat->term_id); ?>"><?php echo $cat->cat_name; ?></a> </li> <?php endforeach; ?> </ul>
Với taxonomy.
<ul>
<?php foreach (get_terms('your_taxonomy') as $cat) : ?>
<li>
<img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" />
<a href="<?php echo get_term_link($cat->slug, 'your_taxonomy'); ?>"><?php echo $cat->name; ?></a>
</li>
<?php endforeach; ?>
</ul>
Nếu trong category có categories.
<ul> <?php foreach (get_the_terms(get_the_ID(), 'your_taxonomy') as $cat) : ?> <li> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <a href="<?php echo get_term_link($cat->term_id, 'your_taxonomy'); ?>"><?php echo $cat->name; ?></a> </li> <?php endforeach; ?> </ul>
Tính năng resize
Để resize category, bạn thêm tham số thứ 2 vào hàm z_taxonomy_image_url, kế thừa tham số từ the_post_thumbnail()
<img src="<?php echo z_taxonomy_image_url(NULL, 'thumbnail'); ?>" /> <img src="<?php echo z_taxonomy_image_url(NULL, array(300, 250)); ?>" />
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype