- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mọi người muốn biết tại sao dùng công nghệ gì mà giúp WordPress load trang nhanh đúng không. Một mặt sử dụng hosting tốt và code plugin chuẩn, bạn nên đảm bảo rằng đang sử dụng hệ thống cache đúng và có một CDN (content delivery network). Chúng ta sẽ sử dụng plugin có tên W3 Total Cache. Nhiều bạn đang thiết kế web wordpress thắc mắc vấn đề này, do vậy hôm nay hoangweb quyết định viết bài hướng dẫn cài đặt và cấu hình W3 Total Cache cho người mới bắt đầu.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn các bước cài đặt W3 Total Cache và thiết lập cấu hình để tối ưu những tính năng lợi ích của plugin này. Sau đó mình cũng hướng dẫn cách kết hợp W3 Total Cache với dịch vụ CDN để giúp website của bạn chạy nhanh hơn.
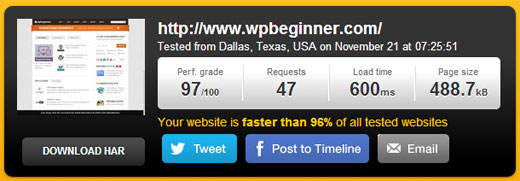
Trước khi bắt đầu, bạn sẽ cần kiểm tra tốc độ hiển thị website bằng công cụ Google Page Speed và Pingdom. Công cụ này sẽ so sánh thời gian tải trang ở 2 lần thử nghiệm.
Dưới đây là kết quả mẫu của công cụ Pingdom.

Nào chúng ta hãy bắt đầu cài đặt W3 Total Cache.
Xem hướng dẫn qua video.
Bạn có thể xem chi tiết cài đặt ở bên dưới.
W3 Total Cache là gì?
W3 Total Cache được đánh giá cao nhất là giải pháp toàn diện để tăng tối và tối ưu WordPress. Plugin này được nhiều sites sử dụng bao gồm AT&T, Mashable, Smashing Magazine, WPBeginner…
W3 Total Cache làm website của bạn thân thiện với người dùng bằng cách cải thiện tốc độ sử lý trang, áp dụng cache ở mọi chỗ của site, giảm tải thời gian downloads và cung cấp CDN cho nội dung website.
Cài đặt W3 Total Cache trong WordPress
Trước khi bạn cài đặt W3 Total Cache, bạn cần chắc chắn tắt mọi caches plugin khác (ví dụ WP Super Cache). Nếu bạn quên thao tác này, plugin W3 Total Cache sẽ gặp vấn đề sau khi kích hoạt.
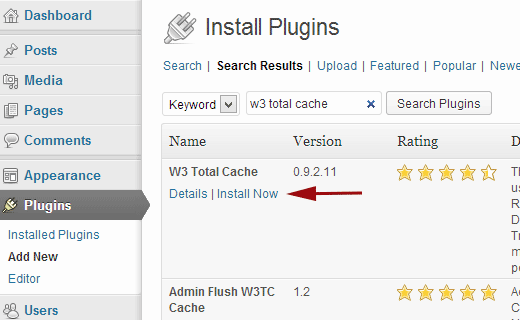
Tại WordPress Admin panel, nhấn vào Plugins » Add New. Tìm “W3 Total Cache”:

Nhấn vào liên kết Install Now và nhấn tiếp Active để bật plugin.
Cấu hình W3 Total Cache
W3 Total Cache là một plugin vô cùng sức mạnh, nó có khá nhiều options và một số tùy chọn có thể phù hợp với nhu cầu của bạn hoặc bạn muốn bỏ qua. Với những người biết sử dụng những options thì họ sẽ tận dụng được tối đa tính năng mà plugin mang lại, nhưng hầu hết những ai mới bắt đầu sử dụng có thể sẽ lúng túng. Mình sẽ giải thích chi tiết từng option từ đó bạn có thể thiết lập và tối ưu hóa website với W3 Total Cache. Nào chúng ta hãy bắt đầu phần cấu hình chung.
General Settings
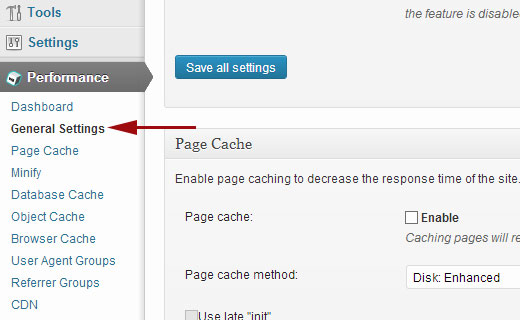
Bạn truy cập vào trang cài đặt chung bằng cách nhấn vào menu Performance trong WordPress admin. Đảm bảo bạn đang ở trang General Settings, nếu không thì nhấn vào link như hình dưới:

Page Cache là gì?
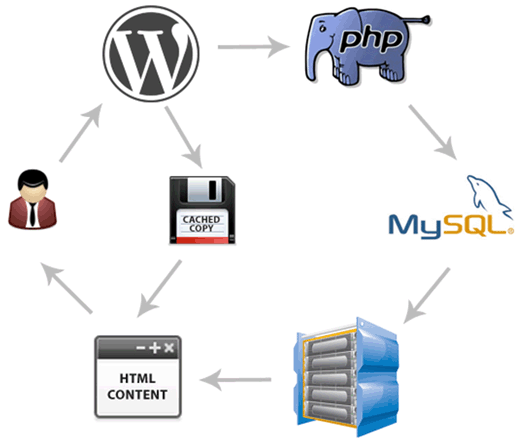
Tùy chọn đầu tiên bạn nhìn thấy là Page Cache. Nó có nhiệm vụ tạo trang cache tĩnh cho mỗi trang được xem bởi người dùng. Kích hoạt chế độ này sẽ giảm thời gian nạp trang mỗi khi truy cập. Quan sát cách thức hoạt động của Page cache ở hình sau đây:
Giải thích: bạn có thể thấy khi một người dùng truy cập vào website của bạn, WordPress sử lý mã PHP và truy vấn vào MySQL Database sau đó PHP phân tích dữ liệu và xuất nội dung ra trang. Quá trình này sẽ chiếm tài nguyên trên server. Việc kích hoạt tính năng page cache, cho phép bạn sẽ bỏ qua giai đoạn tải dữ liệu từ server và thay vào đó lấy dữ liệu lưu của trang ở lần sửa đổi mới nhất khi người dùng yêu cầu truy cập tới nó.
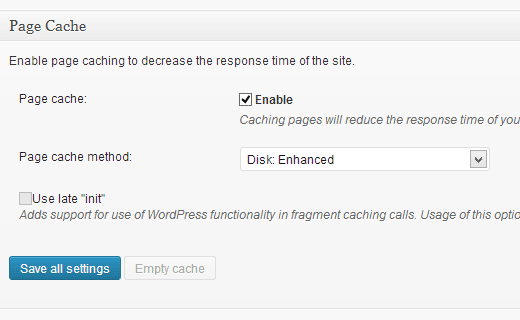
Đối với shared hosting là lựa chọn phổ thông nhất cho người mới bước chân vào web server, phương thức Disk:Enhanced là lựa chọn tối ưu nhất. Bạn kích hoạt Page Cache bằng cách check vào Enable.
Đa số người dùng, chỉ cần thiết lập như vậy là đủ để page cache làm việc, các tùy chọn có thể để mặc định là đã tối ưu cơ bản.
Do đó, chúng ta sẽ bỏ qua Minify, Database Cache, và Object Cache. Lý do đơn giản bởi vì không phải mọi server cung cấp tối ưu với tất cả các cài đặt. Thiết lập tiếp theo là Browser Cache.
Browser Cache là gì?
Mỗi lần user viếng thăm website, trình duyệt web của họ tải mọi ảnh, CSS, javascript files và các file static khác trong thư mục bộ nhớ tạm trên máy tính. Cách này nếu user đó truy cập trang tiếp theo trình duyệt sẽ load nhanh hơn bởi vì tất cả các files đã lưu trong bộ cache của trình duyệt.
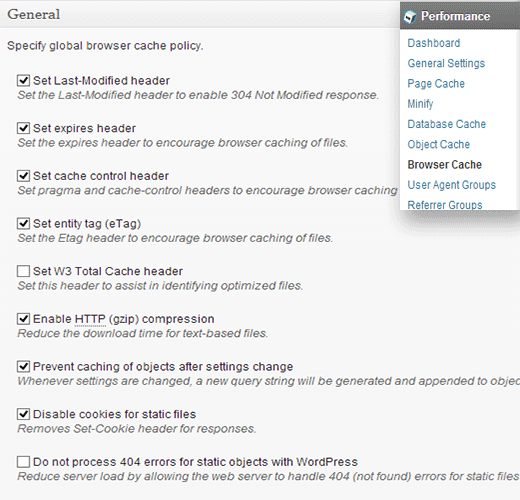
Tùy chọn Browser Cache trong plugin W3 Total Cache có thiết lập thời gian tối đa cho phép Browser Cache hoạt động. Ví dụ như bạn không thay đổi logo thường xuyên, như vậy có thể nói bạn sử dụng những files cố định này trong vòng 24h. Để thực hiện bạn Check vào ‘Enable’ dưới mục Browser Cache và nhấn nút Save all settings để lưu lại cài đặt. Bước kế tiếp, bạn mở nhiều tùy chọn ở trang Performance » Browser Cache.
Như bạn thấy hình trên, chúng ta kích hoạt mọi tính năng loại trừ 404. Nếu bạn lưu cài đặt thì tất cả các thiết lập ở đây sẽ tự chúng hoạt động một cách hoàn hảo.
CDN là gì?
CDN viết tắt bởi Content Delivery Network cái mà cho phép bạn lưu nội dung tĩnh trên nhiều servers khác nhau không đơn thuần chỉ một server. Điều này cho phép bạn giảm quá sử lý server và tăng tốc website của bạn.
Trong blog mình giới thiệu về CDN và lý do vì sao bạn cần sử dụng CDN cho WordPress.
W3 Total Cache hỗ trợ MaxCDN, Amazon S3, Rackspace Cloud, và Amazon Cloud Front.
Nếu bạn nghĩ bạn sẽ sử dụng CDN, thì mình gợi ý bạn cài MaxCDN.
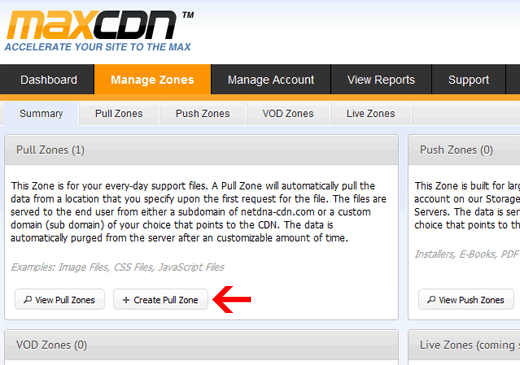
Đầu tiên, bạn cần tạo một Pull Zone trong cửa sổ MaxCDn dashboard. Đăng nhập vào tài khoản MaxCDN, và nhấn vào Manage Zones, sau đó nhấn nút Create Pull Zone.

Ở bước tiếp theo, MaxCDN sẽ yêu cầu bạn điền thông tin chi tiết về pull zone.
- Pull Zone Name: nhập tên cho pull zone.
- Origin Server URL: Nhập địa chỉ website , bắt đầu với http:// và kết thúc bằng ký tự /
- Custom CDN Domain: nhập các địa chỉ subdomain của bạn muốn sử dụng, vd: cdn.hoangweb.com
- Label: điền mô tả cho pull zone này.
- Compression: kích hoạt tính năng nén, sẽ tiết kiệm băng thông vì vậy bạn nên check vào tùy chọn này.
Để tạo pull zone bạn nhấn vào nút Create. Ở trang kế tiếp, bạn sẽ nhìn thấy URL trông giống như sau “wpb.wpbeginner.netdna-cdn.com”, copy và lưu địa chỉ này vào notepad vì chúng ta sẽ sử dụng ở bước sau.
Như vậy tạo Pull Zone đã hoàn tất, tại bước này chúng ta cần tạo nội dung cho zones. Bạn truy cập vào quản trị MaxCDN, nhấn vào nút manage bên cạnh tên pull zone của bạn vừa tạo. Sau đó nhấn tiếp tab Settings.
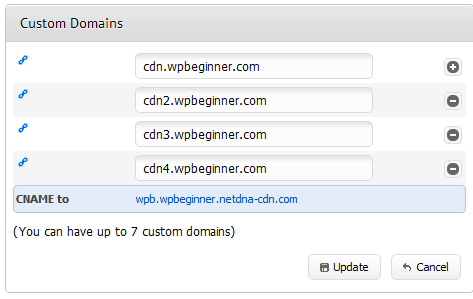
Mục đích của việc tạo content zones là thêm subdomains, và điều này sẽ làm website của bạn trở nên thân thiện và chuyên nghiệp hơn. Để thực hiện, chúng ta nhấn vào nút “Custom Domains” và thêm nhiều subdomains nếu muốn. Xem hình dưới đây:
Sau khi điền thêm tùy biến domains, bạn nhấn nút Update.
Bước tiếp theo, bạn cài đặt CNAME records cho subdomains.
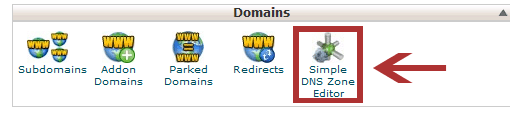
Đăng nhập vào cPanel dashboard và sau đó nhấn vào Simple DNS Zone Editor trong phần Domains.
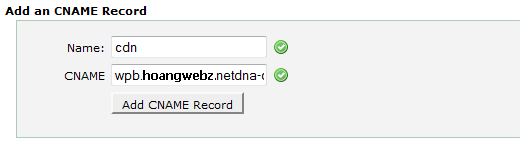
Bạn nhìn thấy có 2 trường, lúc này bạn nhập tên subdomain mà trong bước trước bạn tạo content zone. Ví dụ, bạn đặt cdn là: cdn.hoangweb.com và cPanel sẽ tự động điền domain cho bạn. Trong trường CNAME nhập URL cung cấp bởi MaxCDN khi bạn tạo pull zone. Nó là URL mà chúng tôi yêu cầu bạn lưu lại vào notepad.
Lặp lại thao tác cho những subdomains khác, chẳng hạn: cdn1, cdn2, ..Nhớ rằng chỉ có trường Name sẽ được phép thay đổi mỗi lần và trường CNAME luôn xác định url được cung cấp bởi MaxCDN cho pull zone của bạn. Một khi bạn tạo CNAME records cho toàn bộ subdomains của mình, bây giờ chúng ta quay trở lại WordPress và cài đặt MaxCDN cho W3 Total Cache.
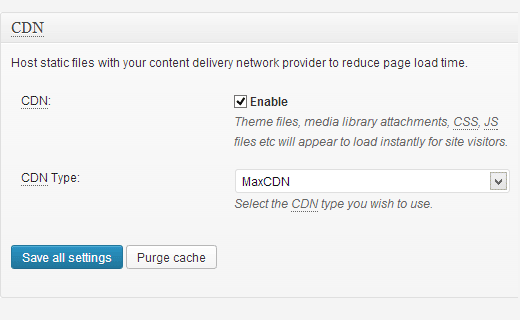
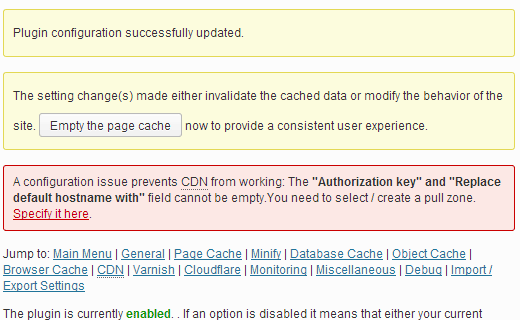
Truy cập Performance » General Settings, kéo thanh cuộn xuống dưới và tìm box cấu hình CDN. Check Enable và chọn MaxCDN từ dropdown CDN Type. Lưu lại bằng cách nhấn nút Save All Settings.
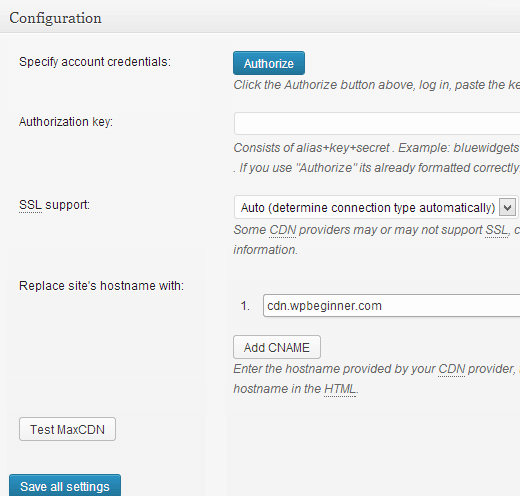
Sau khi lưu cấu hình bạn sẽ nhận được thông báo yêu cầu cung cấp thông tin “Authorization Key” và trường “Replace default hostname with”, lựa chọn một pull zone. Nhấn vào liên kết “Specify it here” và plugin sẽ chuyển đến trang CDN.

Trang tiếp theo mở ra bạn nhấn vào nút ‘Authorize’ sau đó website đưa bạn tới trang MaxCDN nơi bạn sẽ tạo một authorization key. Copy và dán key này vào phần cấu hình W3 Total Cache ở trên. Tại trường “Replace site’s host name with” chúng ta nhập tên subdomains mà bạn tạo trước đó.
Lưu mọi cài đặt vậy là xong. Như vậy website đã được cấu hình thành công, nội dung và các files tĩnh được lưu trữ bởi MaxCDN. Nếu bạn load trang web, sẽ thấy đường dẫn ảnh hiển thị trên website được lấy từ CDN subdmain mà không phải load từ thư mục trên website nữa. Ví dụ:
https://img.hoangweb.com/2010/08/w3totalcachecdnconfig.gif
thay bằng:
https://img.hoangweb.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
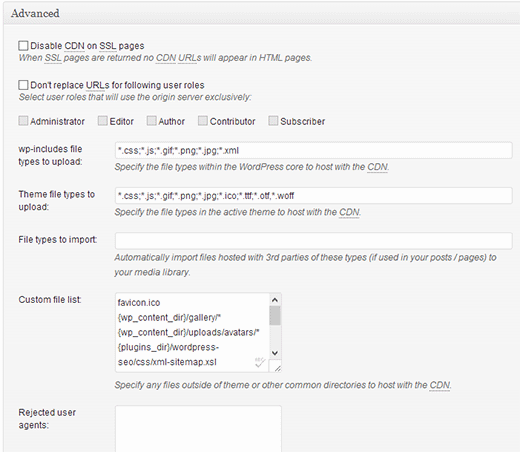
Trường hợp nếu các files tài nguyên trên website không được tải bởi CDN, thì bạn cũng có thể liệt kê các files đó trong danh sách custom files tại trang cấu hình W3 Total Cache.

Chỉ đơn giản bạn sẽ liệt kê tất cả những files/folders mà bạn muốn thêm vào CDN. Cũng thử tính năng này nếu bạn nhận thông báo bị từ chối files. Khi bạn sửa lại các file giao diện như style.css thì CDN sẽ không tự động update đâu nhé, bạn yêu cầu update file nào bằng cách liệt kê vào danh sách những file bị từ chối để thay đổi cập nhật vào CDN. Nếu bạn muốn thiết lập tự động một lần cho các lần sửa sau, bạn có thể thực hiện nó thông qua MaxCDN dashboard.
Minify
Minify có chức năng giảm dung lượng của file nguồn. Tuy nhiên, đôi khi sử dụng nén file sẽ gặp nguy hiểm với một vài server không hỗ trợ.
Database Caching
Database caching giúp làm giảm tải server sử lý bằng cách caches kết quả mà website mỗi lần truy xuất vào database. Chú ý nếu bạn đang sử dụng shared hosting thì tùy chọn này không được khuyến khích sử dụng.
Object Caching
Nếu bạn mới bắt đầu sử dụng thì có thể bỏ qua cài đặt này. Như vậy mọi cài đặt coi như đã xong, lúc này bạn nên backup lại cấu hình của plugin W3 Total Cache. Để thực hiện bạn quay trở lại trang cài đặt W3 Total Cache’s, sử dụng tính năng Import / Export Settings.
Mình hi vọng bài viết này sẽ giúp ích cho bạn, nhắc lại một lần nữa cho những ai chưa biết về khái niệm CDN. CDN làm việc với web host để giảm tải quá trình lấy dữ liệu trên server của bạn và giúp website tăng tốc đáng kể. Cá nhân mình thấy MaxCDN là công cụ khá tuyệt vời bạn nên sử dụng nó.
Chúc bạn thành công.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype