- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
CherryFramework là một WordPress theme framework được nhiều người sử dụng. Đầu tiên, bạn tải Cherry Framework và bộ child theme của nó về máy tính:
1. CherryFramework
2. cherry-theme
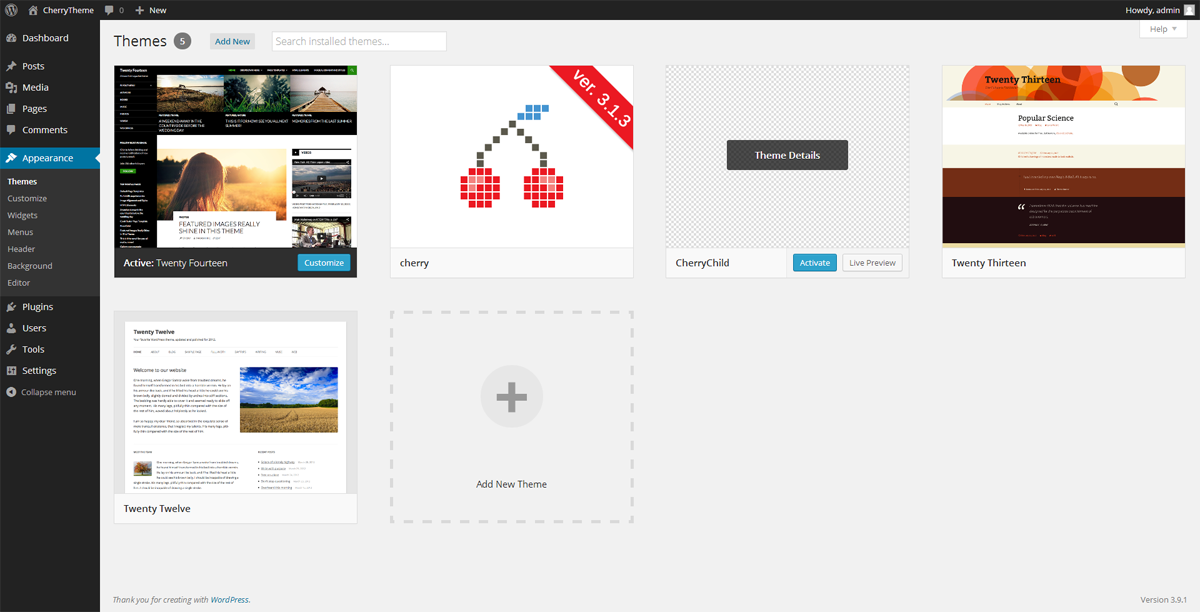
Sau đó, bạn cài đặt Cherry Framework và child theme, việc cài đặt giống như bình thường bạn copy thư mục cherryFramework và cherry theme đã được giải nén vào wp-content/themes/. Tiến hành kích hoạt child theme như hình sau:
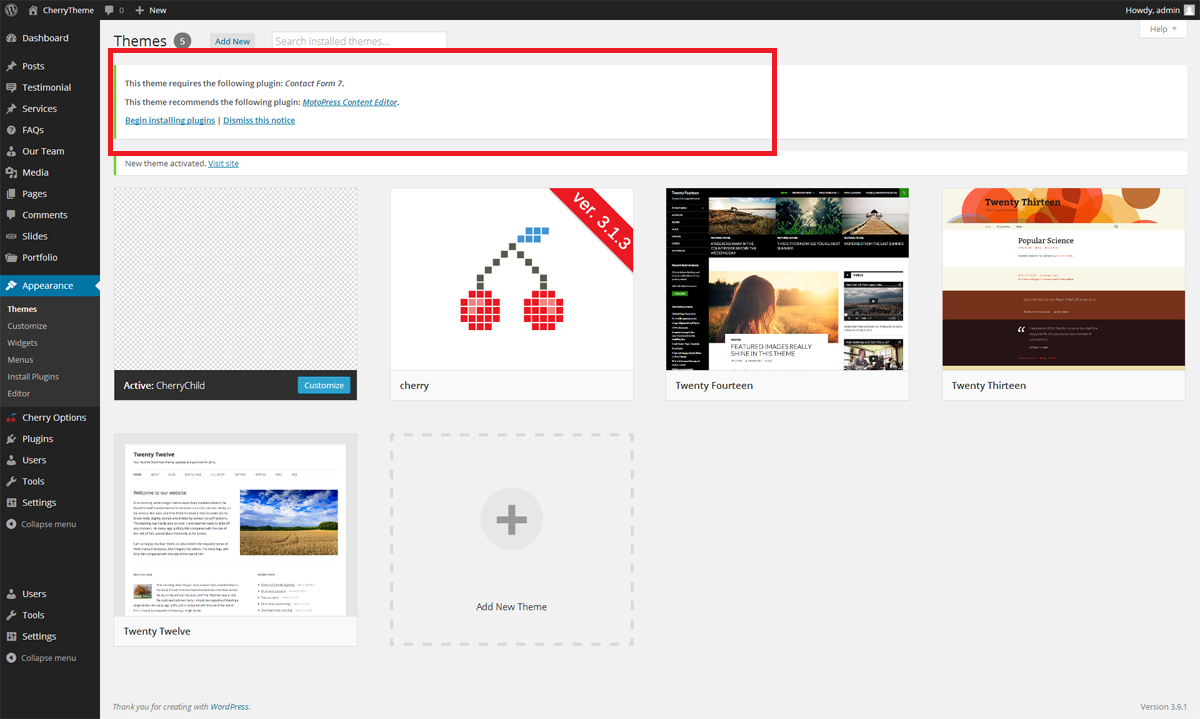
Bạn sẽ nhận được thông báo yêu cầu cài đặt thêm plugins khi cài cherry theme là Contact Form 7 và Motopress Content Editor. Không bắt buộc cài đặt nếu bạn không sử dụng đến. Contact Form 7 chắc không phải nói đến plugin này nữa vì các bạn đã quá quen thuộc khi sử dụng vào việc tạo form liên hệ, Motopress Content Editor là một công cụ rất mạnh hỗ trợ nhập nội dung với giao diện khá thân thiện và dễ sử dụng.
Ok, hiện tại bạn có thể sử dụng cherry theme được ngay.
Tạo dữ liệu mẫu sử dụng cho cherry framework
Tại menu Cherry Plugin chọn export content ->nhấn export content bạn nhận được file sample_data.zip sau đó chọn tiếp vào import Content. Giải nén sample_data.zip bạn sẽ thấy có 2 file là sample_data.xml (chứa dữ liệu bài viết) và widgets.json (cấu hình cherry theme) và các files ảnh. Kéo tất cả các files này vào vùng nhập dữ liệu. Xem video hướng dẫn nhập dữ liệu:
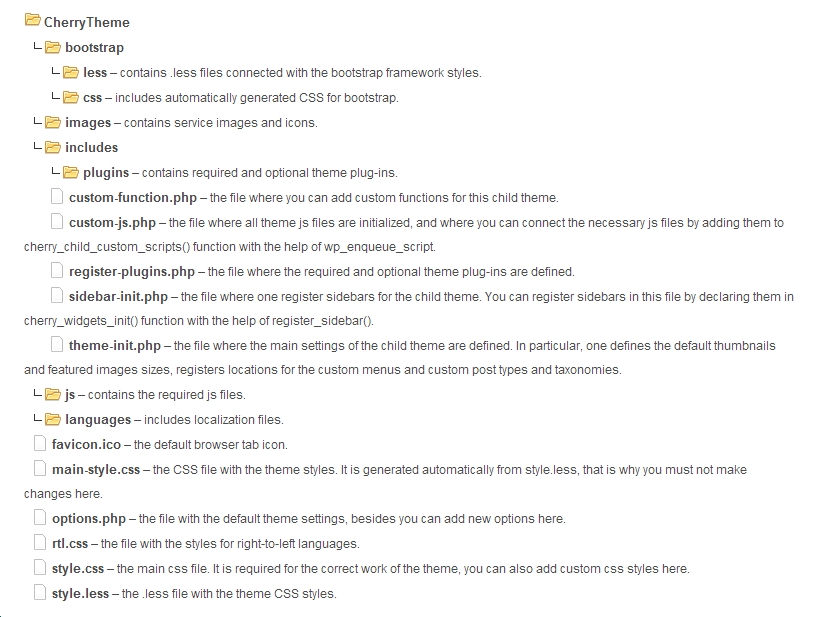
Trước khi xây dựng cherry child theme dựa trên cherry parent theme, hãy xem cấu trúc của một child theme.

Sử dụng Cherry Theme
1. Tạo trang home page, chúng ta tạo trang tĩnh sử dụng cho trang home. Vào Pages->add new.
2. Sau đó vào Settings->Reading thiết lập Front page displays trỏ tới trang vừa tạo để hiển thị cho trang home và thiết lập cho Posts page.
3. Thiết lập cấu trúc permalink: settings->permalink.
Tạo trình đơn menu
Vào Appearance->Menus, tạo menu mới và chọn vào “Header menu” cho Theme Locations, nhấn save changes.
Cài đặt Slider
Thay đổi kích thước slider bạn chỉnh sửa thông số này ở theme-init.php. Ví dụ chúng ta sử dụng 1170*720. Mở theme-init.php tìm đến dòng:
add_image_size( 'slider-post-thumbnail', 940, 446, true ); // Slider Thumbnail
Thay đổi lại kích thước slider như sau:
add_image_size( 'slider-post-thumbnail', 1170, 720, true ); // Slider Thumbnail
Chúng ta sửa một vài thông số cho slider mặc định khi nạp slider. Mở custom-function.php và thêm các dòng sau vào cuối file trước ?>
add_filter( 'cherry_slider_params', 'my_rewrite_slider_params' ); function my_rewrite_slider_params( $params ) { $params['height'] = "'61.5%'"; $params['minHeight'] = "'200px'"; return $params; }
61.5% là kích thước chiều cao lấy % của chiều rộng slider (65%*200px). Tại sao lại sử dụng % để thiết lập kích thước, vì nó thay đổi theo kích hước của màn hình.
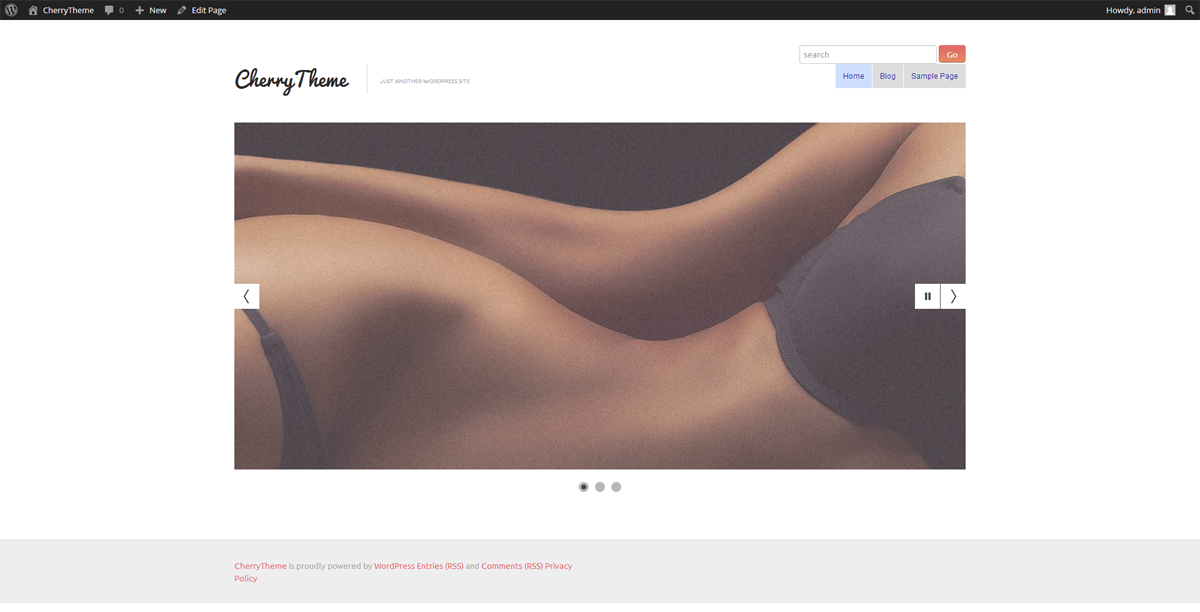
Thêm slides cho Slider và kết quả bạn nhận được như ví dụ sau:

Chú ý: kích thước ảnh slides được tạo dựa vào cấu hình ‘cherry_slider_params’, do đó muốn thay đổi kích thước slide bạn phải thiết lập kích thước cho slides trước đó mới có tác dụng. Nếu đã tạo slides trước đó, bạn vẫn có thể thay đổi lại kích thước slides như trong cấu hình không cần phải tạo lại slides sử dụng cách này.
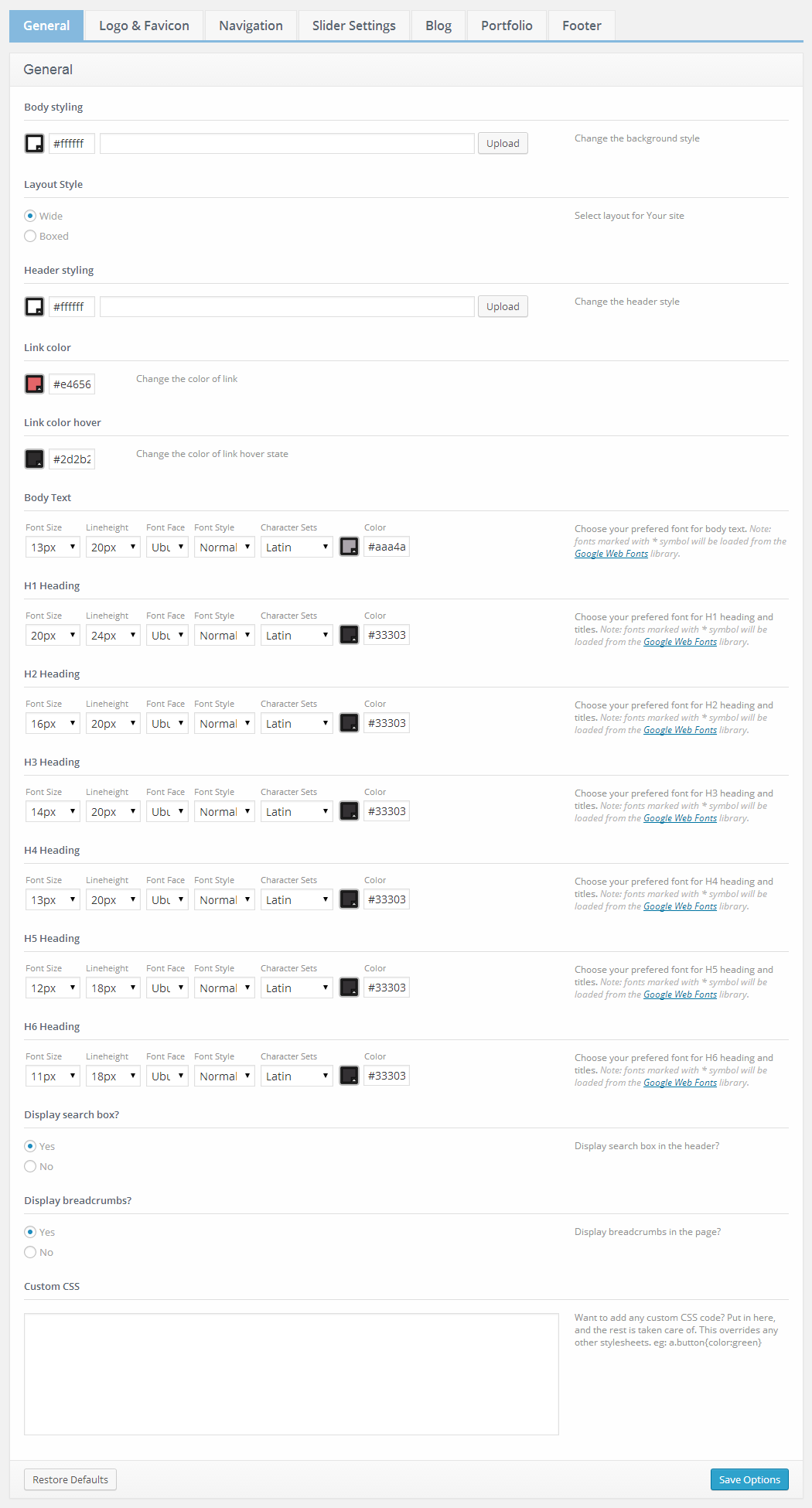
Cài đặt chung
Việc đầu tiên tải logo lên website, tại wordpress admin vào Cherry Options->Logo & Favicon chọn kiểu dùng logo là ảnh hoặc text (Image logo hoặc Text Logo) nhập đường dẫn ảnh logo và Favicon.
Mở General Tab, thiết lập mầu nền cho body và header. Ngoài ra thiết lập style cho liên kết..Chi tiết như hình dưới đây:

Header styles
Thiết lập style cho header như bao viền, thiết lập ident, thêm logo và slogan,hiển thị breadcrumb.
Rewrite các file templates. Mặc định tất cả các templates nằm trong folder framework nhưng bạn cần thay đổi cấu trúc HTML của một vài templates. Copy những file template nào cần thay đổi html từ framework vào thư mục child theme, và dữ lại cấu trúc của folder cho các templates đó. Bạn không nên sửa trực tiếp các files trong framework bởi vì khi update cherry framework những thay đổi HTML sẽ bị mất hết.
Hãy xem ví dụ sau đây, trong ví dụ này tôi muốn xắp xếp menu và logo vào 1 dòng và để box search ở bên trên. Chúng ta sẽ sửa file wrapper-header.php nằm trong “wrapper” folder của framework. Vậy trong child theme ta tạo folder tên “wrapper” trong child theme và copy wrapper-header.php vào đó. Tất cả các files trong child theme có quyền ưu tiên đầu tiên. Thay đổi cấu trúc HTML như dưới đây:
<?php /* Wrapper Name: Header */ ?> <div class="row"> <div class="span6 hidden-phone pull-right" data-motopress-type="static" data-motopress-static-file="static/static-search.php"> <?php get_template_part("static/static-search"); ?> </div> </div> <div class="row"> <div class="span5" data-motopress-type="static" data-motopress-static-file="static/static-logo.php"> <?php get_template_part("static/static-logo"); ?> </div> <div class="span7" data-motopress-type="static" data-motopress-static-file="static/static-nav.php"> <?php get_template_part("static/static-nav"); ?> </div> </div>
Bạn có thể thay đổi css cho những thành phần html khác như menu, search form,…các thông số mầu sắc, font chữ, khoảng cách dòng định nghĩa ở file .less tôi khuyến khích các bạn sửa những file này đây là cách dễ nhất và tốt nhất để thay đổi giao diện cho trang web. File .less chứa tất cả các biến mà thành phần html sử dụng, tất cả đều nằm ở bootstrap/less/variables.less.
Nếu bạn sử dụng biến @linkColor, biến này được thay đổi trong theme options, ví dụ biến này có giá trị #e46568, những biến tương tự có trong theme option như:
@textColor, @linkColorHover, @bodyBackground, @baseFontSize, @baseFontFamily, @baseLineHeight
Những biến khác có thể sửa trực tiếp trong variables.less , một ví dụ khác chúng ta tạo giao diện flat loại bỏ bo tròn góc của div để làm điều này bạn sửa lại biến @baseBorderRadius, @borderRadiusLarge, @borderRadiusSmal có giá trị 0.
Xem thêm cách tạo chỉ số đính ở đầu menu items, tại đây.
Tùy những trường hợp mà sử dụng css cho hợp lý, không phải công việc nào bạn cũng tìm css để sửa đổi. Ví dụ bạn muốn ẩn search form, thì trong theme options cho phép enabled/disabled tính năng search này. Bạn không phải mất thời tìm và sửa css cho thành phần search form.
Cũng giống như vậy thanh menu bạn có ý tưởng là khi thanh cuộn kéo xuống và làm che khuất menu bạn không muốn vậy là vẫn dữ menu fixed cố định ở trên màn hình. Trong trong đầu bạn có ý nghĩ sử dụng jquery và css để tạo tính năng stickUp menu, nhưng bạn đã phí thời gian vì cherry framework đã có tính năng đó rồi, bạn vào theme option chọn tab Navigation, mục Use stickUp menu chọn Yes. Nhấn Save Options để lưu lại.
Mặc định chỉ nguyên đối tương menu được đính trên đầu, bạn muốn cả header đính trên đầu thì làm thế nào? lúc này cần sửa template. Mở custom-function.php và thêm vào đoạn code sau đây.
add_filter( 'cherry_stickmenu_selector', 'my_change_selector' ); function my_change_selector($selector) { $selector = '.header'; return $selector; }
Đoạn code trên thay đổi đối tượng dùng cho “stick up”. Sử dụng css selector vào mọi đối tượng bạn muốn đính trên đầu khi bị thanh cuộn che khuất. Sau đó bạn cần thêm dòng sau vào theme css, ở ví dụ trên mình “stickUp” cả đối tượng header.
.header.isStuck { right: 0; left: 0; box-shadow: 0 5px 10px rgba(0,0,0,.1); }
Hướng dẫn thêm nội dung
– Quay trở lại slider, thêm một vài text banner và thay đổi css cho thanh định hướng navigation.
– sử dụng shortcode để tạo nội dung cho post/page.
Tất cả đã có hướng dẫn chi tiết trên trang chủ cherry framework
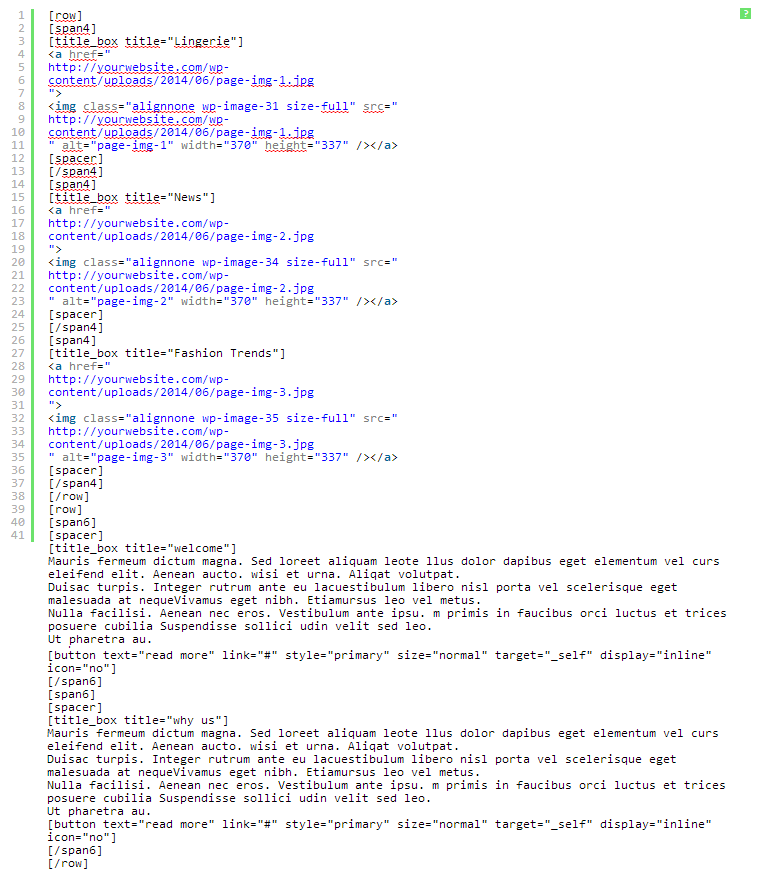
Ví dụ tạo nội dung sử dụng cherryframework shortcodes:

Xem chi tiết cách tạo nội dung cho wordpress sử dụng shortcodes với cherry framework.
Footer Styling
– Thiết lập styles cho footer ở general tab, như borders, indents, background…
– Thêm widget cho footer. Mặc định bạn có 4 footer widgets trong cherry framework, cái mà bạn thấy nó chia làm 4 cột đều nhau. Để thêm widget mới hoặc loại bỏ widget không dùng đến bạn chỉnh 2 file này:
- includes/sidebar-init.php: edit file này trong child theme. Sử dụng hàm wordpress giúp bạn thêm widget register_sidebar hoặc xóa widget unregister_sidebar
- wrapper/wrapper-footer.php: copy file này trong cherryFramework vào thư muc child theme. Các Footer widgets được định nghĩa trong file này, bạn có thể thay đổi cấu trúc HTML. Hiển thị widgets bạn sử dụng hàm dynamic_sidebar
– Thêm nội dung cho copyrigh trong theme options.
Ok, vậy bạn đã hoàn tất việc tạo child theme dựa trên wordpress cherry framework. Tham khảo một vài hướng dẫn khác về cách sử dụng cherry framework.
Dưới đây là danh sách file .less có trong Bootstrap framework. Bạn sẽ cần trong quá trình tạo styles cho web:
- variables.less – chưa toàn bộ biến trong .less và có thể định nghĩa thêm biến của bạn.
- buttons.less – chứa các biến định nghĩa cho buttons styles.
- forms.less – style mặc định cho form elements.
- mixins.less – the default mixins.
Mình xin dừng tại đây. Hẹn bạn ở tutorial tiếp theo.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype