- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WordPress có hỗ trợ custom fields cho post, page, với kiểu dữ liệu text đơn giản. Tuy nhiên nếu bạn sử dụng custom field phức tạp hơn ở nhiều nơi trong wordpress như attachment, category thì cài plugin có tên : Advanced Custom Fields.

Đây là plugin tốt nhất để tạo custom fields post type.
Hỗ trợ kiểu dữ liệu cho field:
- Text (type text, api returns text)
- Text Area (type text, api returns text with
<br />tags) - Number (type number, api returns integer)
- Email (type email, api returns text)
- Password (type password, api returns text)
- WYSIWYG (a wordpress wysiwyg editor, api returns html)
- Image (upload an image, api returns the url)
- File (upload a file, api returns the url)
- Select (drop down list of choices, api returns chosen item)
- Checkbox (tickbox list of choices, api returns array of choices)
- Radio Buttons ( radio button list of choices, api returns chosen item)
- True / False (tick box with message, api returns true or false)
- Page Link (select 1 or more page, post or custom post types, api returns the selected url)
- Post Object (select 1 or more page, post or custom post types, api returns the selected post objects)
- Relationship (search, select and order post objects with a tidy interface, api returns the selected post objects)
- Taxonomy (select taxonomy terms with options to load, display and save, api returns the selected term objects)
- User (select 1 or more WP users, api returns the selected user objects)
- Google Maps (interactive map, api returns lat,lng,address data)
- Date Picker (jquery date picker, options for format, api returns string)
- Color Picker (WP color swatch picker)
- Tab (Group fields into tabs)
- Message (Render custom messages into the fields)
- Repeater (ability to create repeatable blocks of fields!)
- Flexible Content (ability to create flexible blocks of fields!)
- Gallery (Add, edit and order multiple images in 1 simple field)
- Custom (Create your own field type!)
Tài liệu của advanced custom fields khá đầy đủ, các bạn tìm đọc tại đây: http://www.advancedcustomfields.com/resources/
Mình sẽ làm một số ví dụ để bạn có cái nhìn tổng quan về plugin này, những gì mà nó làm được vô cùng tuyệt vời.
Thêm hình ảnh đại diện cho category – Tạo field image cho category
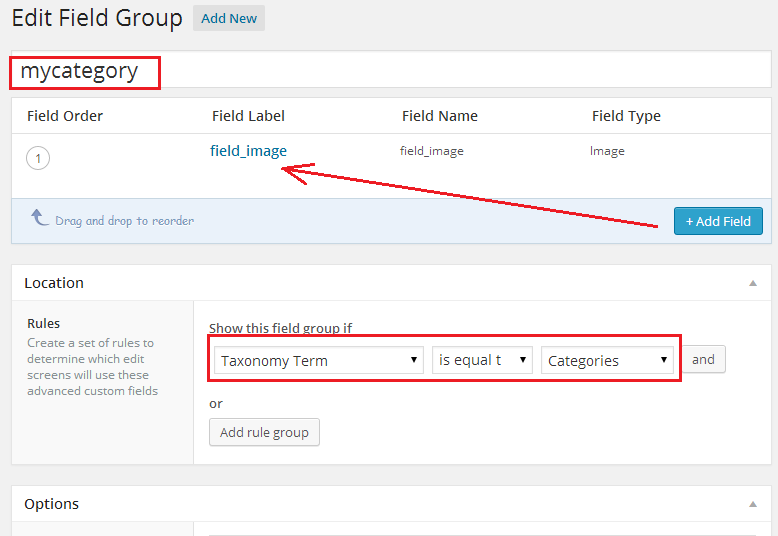
Để thêm trường hình ảnh đại diện cho category chúng ta sẽ tạo thêm các fields và áp dụng cho taxonomy term thuộc category. Nhấn add new để thêm trường mới.

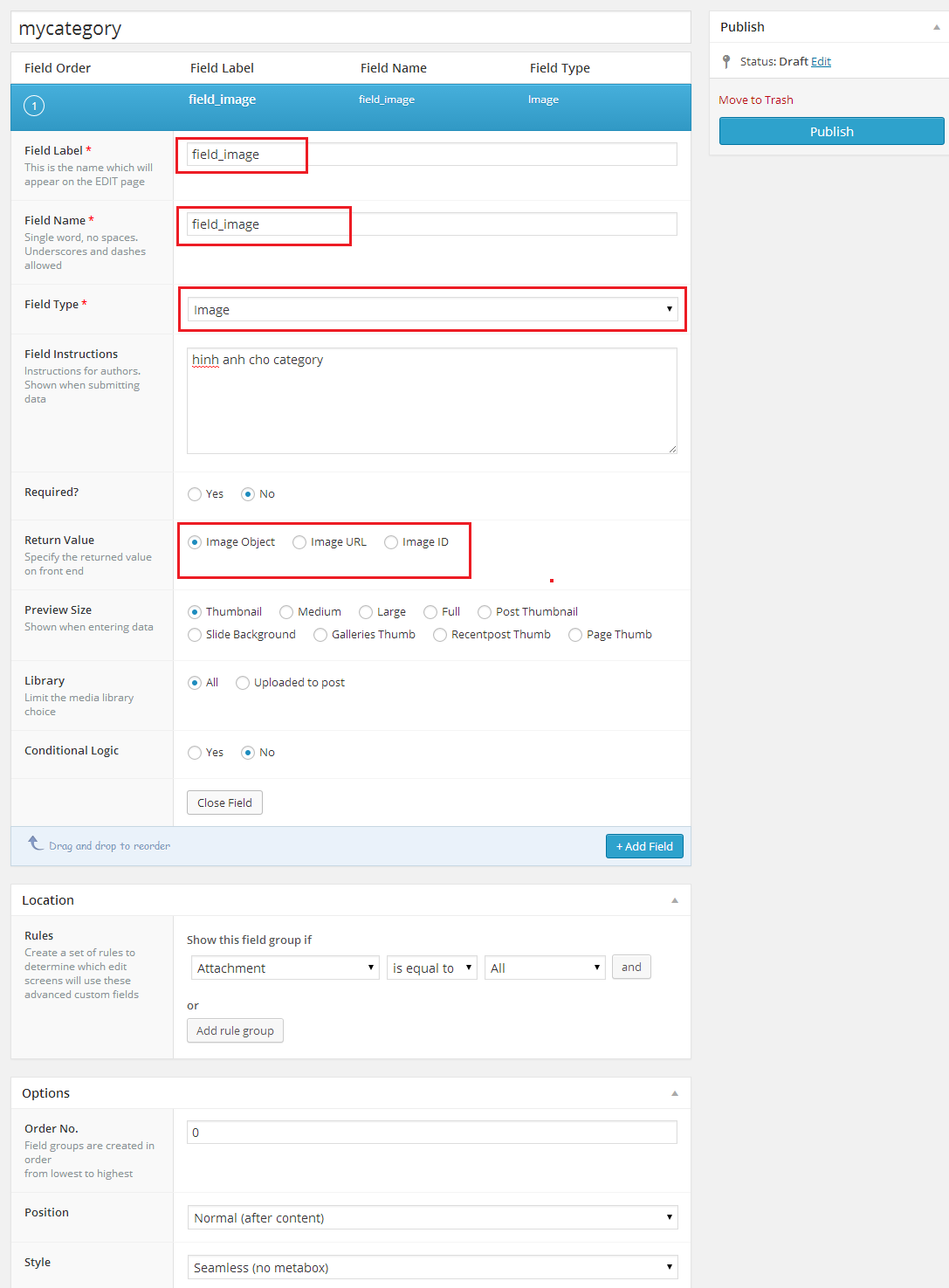
Nhập tên nhóm fields, mục rules nhập attachment is equal to all. Nhấn Add field để thêm field mới cho category.

Giá trị của field này lựa chọn có thể trả về Object, url, hoặc ID tùy theo ý bạn. Field ảnh của category được lấy bởi hàm: get_field.
get_field("field_image", '<category_id>');
Thay vì return, bạn có thể echo giá trị field với hàm the_field.
Cú pháp:
<?php the_field($field_name, $post_id); ?>
Trong đó:
- $field_name: yêu cầu nhập tên của field cần lấy giá trị. VD: “page_content”
- $post_id: nếu bạn thêm custom fields cho post/custom post type thì chỉ định post ID , nơi chứa fields. Tham số này không bắt buộc, nếu bạn sử dụng Advanced Custom Fields để tạo options..hoặc lấy fields với post hiện tại.
Các ví dụ khác:
<?php
/*
* display a field value from the current post
*/
the_field( "text_field" );
/*
* display a field value from another post
*/
the_field( "text_field", 123 );
/*
* use the_field / get_field with conditional statements
*/
if( get_field( "text_field" ) ): ?>
<p><?php the_field( "text_field" ); ?></p>
<?php endif;
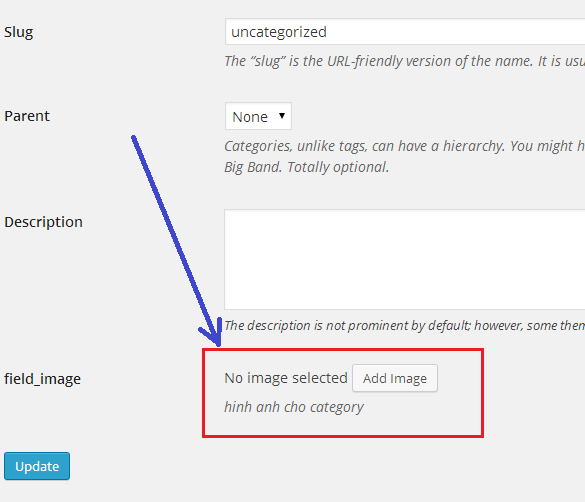
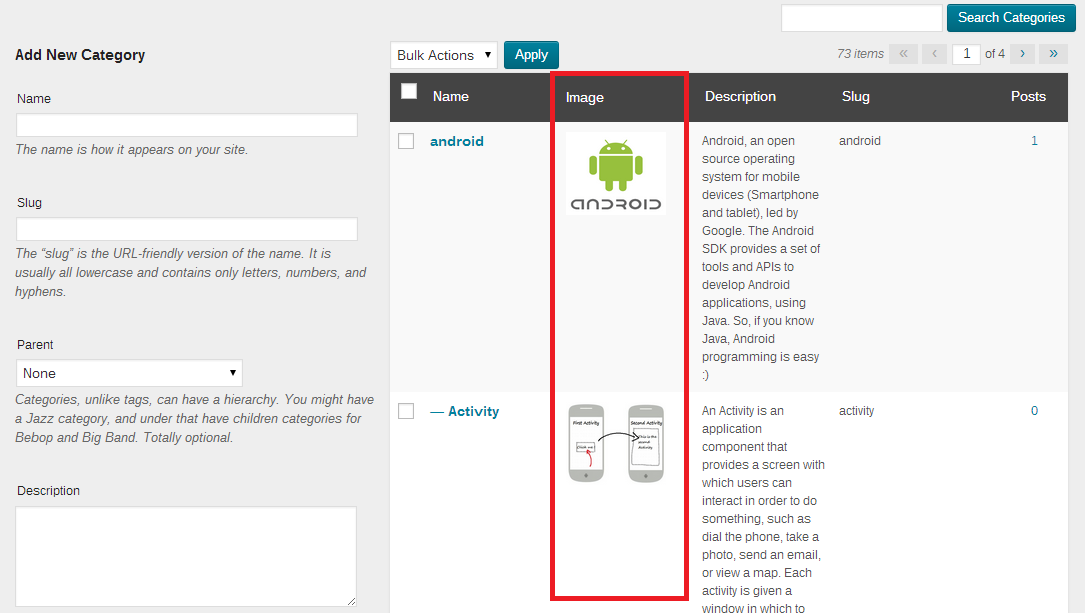
Để hoàn tất việc tạo field mới nhấn vào publish. Ok, vậy là đã xong. Ngay bây giờ bạn vào mục quản lý categories, chỉnh sửa 1 category sẽ thấy có phần nhập ảnh cho category đó.

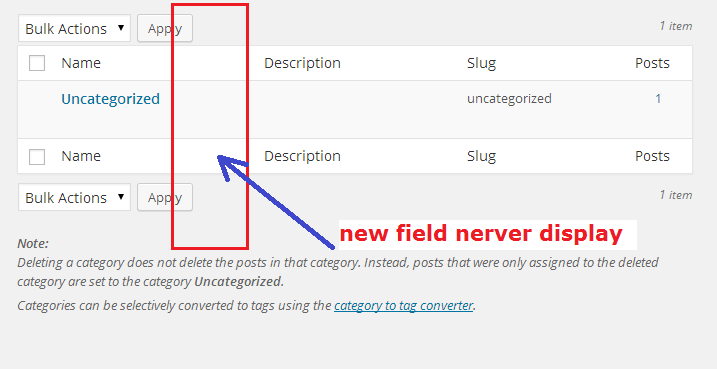
– Advanced custom fields chỉ hiển thị field trong phần nhập dữ liệu, mà không hỗ trợ cột hiển thị field của nó trong phần liệt kê dữ liệu.

Bạn phải can thiệp bằng hook manage_edit cho hiển thị thêm trường. Thêm dòng sau vào theme functions.php
//hiển thị columns taxonomy
add_filter("manage_edit-category_columns", 'theme_columns');
function theme_columns($theme_columns) {
$new_columns = array(
'cb' => '<input type="checkbox" />',
'name' => __('Name'),
'image' => 'Image',
'description' => __('Description'),
'slug' => __('Slug'),
'posts' => __('Posts')
);
return $new_columns;
}
//nội dung cột taxonomy
add_filter("manage_category_custom_column", 'manage_theme_columns', 10, 3);
function manage_theme_columns($out, $column_name, $term_id) {
//$term = get_term($term_id, 'category');
switch ($column_name) {
case 'image':
// get header image url
//$data = maybe_unserialize($theme->image);
$img=get_field("image","category_$term_id");
if(is_array($img)) $img=$img['url'];
if(!$img) $img=get_bloginfo('stylesheet_directory').'/images/placeholder.jpg';
$out .= "<img src=\"$img\" width=\"100\" height=\"83\"/>";
break;
default:
break;
}
return $out;
}
Ở code trên, ta đã khai báo thêm cột có tên “image”, tên hiển thị “Image”. Filter manage_category_custom_column đóng vai trò hiển thị nội dung của field, chúng ta sẽ dùng hàm get_field nói ở trên để lấy dữ liệu ảnh của category.

Thêm field cho attachment
Tương tự như thêm field cho category, mục Rules(Show this field group if) chọn attachment is equal to all.
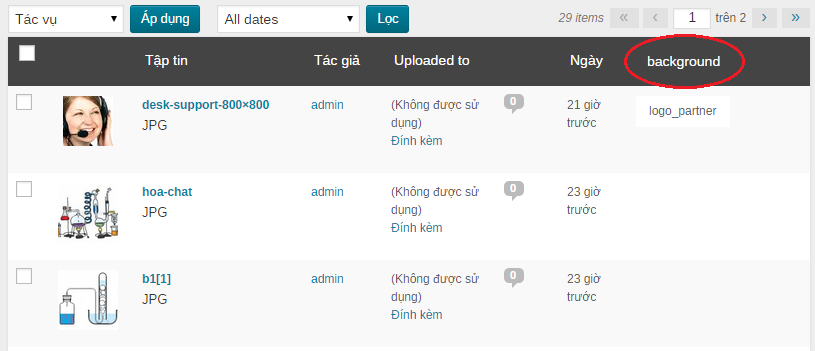
Giống category, advanced custom field cũng không hỗ trợ hiển thị dữ liệu cho field của nó. Muốn hiển thị dữ liệu cho field, bạn thêm đoạn code sau vào theme functions.php.
//display columns
function ic_image_attachment_columns($columns) {
$columns['background'] = __("background","hoangwebtheme");
return $columns;
}
add_filter("manage_media_columns", "ic_image_attachment_columns", null, 2);
function ic_image_attachment_show_column($name) {
global $post;//$post->ID
switch ($name) {
case 'background':
$value = get_field("background", $post->ID);
echo $value? 'Background':'';
break;
}
}
add_action('manage_media_custom_column', 'ic_image_attachment_show_column', null, 2);
Ví dụ trên, field có name=”background”. kết quả:

Chúc bạn thành công !
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype