- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tạo widget trong wordpress
Bạn có thể viết trực tiếp vào theme hoặc tạo plugin đơn giản. WordPress admin sẽ sử dụng file functions.php của theme kích thoạt trong wordpress nên để cho đơn giản mình sẽ viết ngay vào file functions.php, bạn dán đoạn code sau vào file:
<?php
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'hw_formdangky',
// Widget name will appear in UI
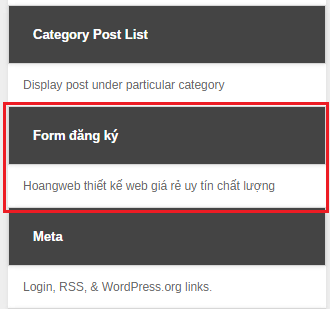
__('Form đăng ký', 'hoangweb'),
// Widget description
array( 'description' => __( 'Hoangweb thiết kế web giá rẻ uy tín chất lượng', 'hoangweb' ), )
);
}
// Creating widget front-end
// This is where the action happens
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
$temp=get_template_directory().'/page-templates/dangky-html.php';
if(file_exists($temp)) include($temp);
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'hoangweb' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wpb_widget ends here
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
?>
Giải thích:
Hàm __construct của class sẽ dùng để thiết lập thông tin cho widget, như tên widget, tiêu đề và mô tả.
parent::__construct(
// Base ID of your widget
'hw_formdangky',
// Widget name will appear in UI
__('Form đăng ký', 'hoangweb'),
// Widget description
array( 'description' => __( 'Hoangweb thiết kế web giá rẻ uy tín chất lượng', 'hoangweb' ), )
);
Tham số đầu tiên là ID của widget, tên này có tiền tố ‘widget_’ xuất hiện trong class của widget khi xem trên web và cũng dùng để truy xuất độc lập dữ liệu của widget nữa nhé, xem thêm cách lấy dữ liệu widget đã đăng ký trên sidebar.
Widget bao gồm 2 phần: tham số cài đặt tại backend và nội dung hiển thị widget trên frontend.
Tiếp đến, nội dung của widget hiện thị trên web bạn trình bầy vào phương thức widget( $args, $instance ). Biến $args chứa tham số trong phần khai báo sidebar, bạn có thể đưa thêm các thuộc tính giá trị ngoài dữ liệu dùng để thiết lập giao diện cho widget như: before_widget, after_widget,..
register_sidebar( array( 'name' => __( 'Main Sidebar', 'hoangweb' ), 'id' => 'sidebar-1', 'description' => __( 'Appears on posts and pages except the optional Front Page template, which has its own widgets', 'hoangweb' ), 'before_widget' => '<div class="moduletable %2$s" id="%1$s">', 'after_widget' => '</div></div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3><div class="latestnewsenhanced_116 newslist">', 'custom_var'=>'xx' ) );
Còn biến $instances chứa nội dung cấu hình bạn đã thiết lập trong wordpress admin.
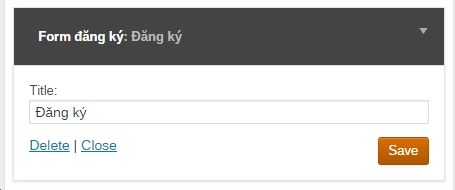
Tất nhiên, hàm quản lý tùy chọn cài đặt cho wiget chỉ sử dụng biến này. Hàm form cho phép người dùng thiết lập cài đặt vào widget và hoạt động trong admin.
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'hoangweb' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Lưu ý: Biến $instance chứa trường cài đặt bạn thiết lập trong hàm cập nhật thông tin widget dưới đây. Những field được người dùng thiết lập giá trị thì bạn sẽ lưu, và những trường còn lại bạn phải kiểm tra xem có tồn tại không chẳng hạn với hàm php isset. Nếu không muốn dùng hàm này, bằng cách bạn khai báo những thuộc tính cài đặt mặc định của widget.
Liệt kê vào options vào biến $default_options trong constructor.
<?php
// Creating the widget
class wpb_widget extends WP_Widget {
function __construct() {
parent::__construct(
...
);
$default_options=array('title'=>'val1','opt1'=>'val2','opt2'=>'val3',...);
}
Và trong hàm hiển thị tùy chọn của widget, gộp những trường cài đặt không có giá trị bởi biến này.
// Widget Backend
public function form( $instance ) {
$instance = wp_parse_args( (array) $instance, $this->defaults_options );
...
Ok, Cuối cùng bạn phải lưu lại cài đặt widget bởi hàm update( $new_instance, $old_instance ).
Bạn có thể lấy giá trị cài đặt trước đó trước khi thay thế bằng giá trị mới bởi biến $old_instance.
Sửa lại giá trị cài đặt mới trước khi wordpress lưu vào cơ sở dữ liệu. Dữ liệu mới sẽ được lưu trong kết quả trả về của hàm.
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Đoạn code trên, mình lọc giới hạn fields, bạn cũng có thể lưu lại tất fields bằng cách gán $instance=$new_instance.
Như vậy, chúng ta đã xong phần thiết kế widget, để có thể sử dụng widget bạn cần đăng ký vào menu Apprearance->Widget. Đăng ký với hàm register_widget trong khi đang khởi tạo các widgets khác, bạn sử dụng hook widgets_init.
// Register and load the widget
function wpb_load_widget() {
register_widget( 'wpb_widget' );
}
add_action( 'widgets_init', 'wpb_load_widget' );
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype