- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Lading pages là trang bạn nên trú trọng tập trung vào quảng bá giới thiệu sản phẩm là bộ mặt của website.
Landing Page là gì?
Landing page là một trang có thiết kế bung rộng không bao gồm các thành phần như Header, Sidebar, Footer…
Cách tạo landing page trong Genesis Child Theme
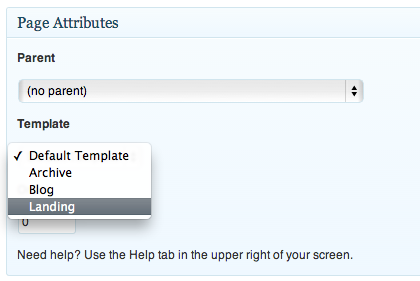
Để tạo landing page, bạn truy cập Pages >> Add New và thuộc tính trang tại mục Template chọn “Landing”.

Nếu bạn không thấy tên template này nghĩa là theme của bạn đang dùng không hỗ trợ landing page template. Bạn cần tạo thêm nó.
Tùy biến template landing page trong Genesis Child Theme
Tạo template mới page_landing.php vào thư mục theme của bạn và chèn đoạn code dưới đây vào file:
<?php
/*
Template Name: Landing
*/
// Add custom body class to the head
add_filter( 'body_class', 'add_body_class' );
function add_body_class( $classes ) {
$classes[] = 'landing-page';
return $classes;
}
// Remove header, navigation, breadcrumbs, footer widgets, footer
add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
remove_action( 'genesis_header', 'genesis_do_header' );
remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
remove_action( 'genesis_after_header', 'genesis_do_nav' );
remove_action( 'genesis_after_header', 'genesis_do_subnav' );
remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs');
remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
remove_action( 'genesis_footer', 'genesis_do_footer' );
remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
genesis();
Ở ví dụ trên mình chèn thêm class vào thẻ body, để phần biệt với các page khác. Sử dụng CSS để làm nổi bật landing page thu hút khách hàng. Chúc bạn thành công.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype