- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, mình có tutorial hướng dẫn cách tùy biến trường cho wp_nav_menu, bài hôm nay mình xin giới thiệu với các bạn một plugin tạo ảnh icon cho menu item sử dụng api tạo custom field nav menu.
Trước tiên, bạn tải và cài đặt plugin Menu Icons. Sau khi kích hoạt plugin, bạn vào trang sửa menu. Có thêm mục icon cho phép bạn chọn biểu tượng cho item đó, để thêm icon mới bạn nhấn vào ‘Select’.
![]()
Plugin hỗ trợ nhiều hình icons với nhiều dịch vụ khác nhau như: FontAwesome, Dashicons, Elusive,..ngoài ra bạn có thể sử dụng mọi ảnh ngoài được upload trong media wordpress.
Các dịch vụ được hỗ trợ được kích hoạt trong Metabox “Menu Icons Settings”.
![]()
Bạn có thể loại bỏ một số dịch vụ icons không muốn sử dụng bằng cách bỏ chọn vào dịch vụ đó, trong cửa sổ chọn icon sẽ nội dung icons của dịch vụ sẽ được loại bỏ.
Bạn cũng có thể làm điều này với hook menu_icons_types, xóa tên dịch vụ khai báo trong tham số mảng $types như dưới đây.
/**
* Remove one or more icon types
*
* Uncomment one or more line to remove icon types
*
* @param array $types Registered icon types
* @return array
*/
function myplugin_remove_menu_icons_type( $types ) {
# Dashicons
//unset( $types['dashicons'] );
# Elusive
//unset( $types['elusive'] );
# Font Awesome
//unset( $types['fa'] );
# Foundation
//unset( $types['foundation-icons'] );
# Genericons
//unset( $types['genericon'] );
# Image
//unset( $types['image'] );
return $types;
}
add_filter( 'menu_icons_types', 'myplugin_remove_menu_icons_type' );
Nếu bạn không cho người dùng lựa chọn dịch vụ icons, có thể để ẩn mục tùy chọn dịch vụ “Menu Icons settings” tại trang nav-menus.php. Để tắt cài đặt này bạn chỉ cần chèn đoạn code sau vào functions.php
add_filter( 'menu_icons_disable_settings', '__return_true' );
Tùy biến nâng cao – Tạo nhóm icons mới
Mỗi nhóm dịch vụ icons được viết vào file có tên type-*.php trong thư mục includes của plugin. Bạn có thể định nghĩa nhóm icons mới với tên file mới, trong đó * là tên dịch vụ. Tham khảo nội dung các file nạp icons có sẵn trong thư mục này.
Plugin có cách viết mở rộng cho phép bạn tùy biến nhiều hơn, ví dụ để thay file css ngoài load trực tiếp từ CDN. Đoạn code sau mình đổi lại stylesheet lấy CSS trực tiếp từ ‘bootstrapcdn’ với ‘font-awesome’ phù hợp với phiên bản sử dụng trong plugin.
/**
* Modify icon type properties
*
* See myplugin_remove_menu_icons_type() above for the icon type keys
*
* @param array $props Icon type properties
* @param object $instance Icon type registration instance
* @return array
*/
function _my_fontawesome_props( $props, $instance ) {
$props['stylesheet'] = sprintf(
'//maxcdn.bootstrapcdn.com/font-awesome/%s/css/font-awesome.min.css',
$instance->version
);
return $props;
}
add_filter( 'menu_icons_fa_props', '_my_fontawesome_props', 10, 2 );
Lỗi thường gặp
Icon không hiển thị
Nếu bạn tùy biến menu với class walker, thì có thể sẽ không hiển thị, vì plugin can thiệp vào những hook mặc định được sử dụng trong Walker_Nav_Menu đảm bảo bạn không bớt xén hooks.
Vị trí hiển thị icons không đúng
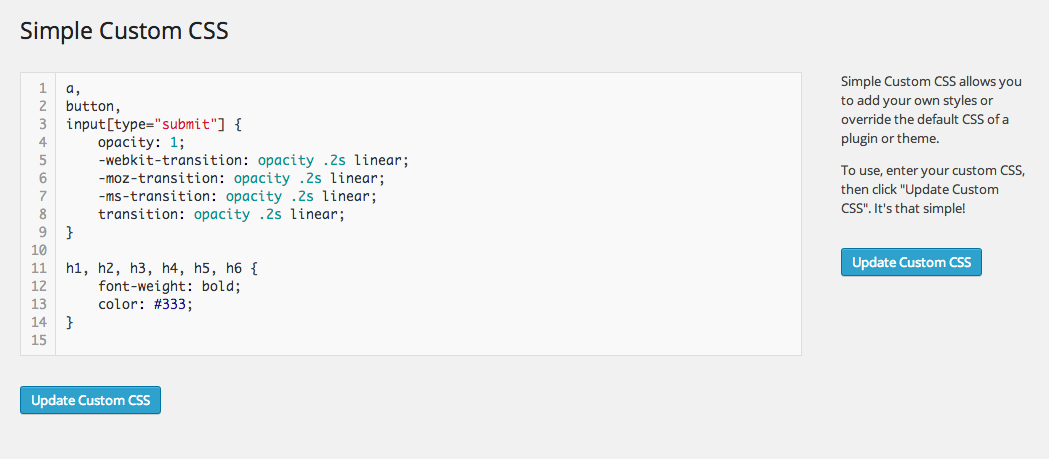
Bạn có thể sử dụng thêm css để hiển thị icon như mong muốn. Viết css vào stylesheet chính của theme hoặc custom code css cho website rất đơn giản với plugin Simple Custom CSS plugin.

Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype