- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Kiểm tra tốc độ WordPress và tăng tốc website
Cài đặt WordPress thực sự dễ dàng. Nhưng bạn mất bao nhiêu thời gian cho việc tối ưu. Không phải nhưng ai sở hữu website WordPress đều hiểu biết về kỹ thuật. Nhiều người dùng WordPress không biết HTML. Bạn có thể mua hosting từ nhà cung cấp uy tín nhưng có một vài thứ cần phải kiểm tra như tốc độ thực thi tối đa. Trong bài viết này mình không đi sâu vào việc tối ưu hoặc thiết lập plugin cache. Hôm nay chúng ta sẽ tìm hiểu các plugin có thể giúp bạn phân tích những yếu tố xẩy ra trong quá trình chạy trang web và nó sẽ ảnh hưởng đến tốc độ của một website WordPress.
WordPress là một phần mềm phức tạp. Nó thực thi nhiều đoạn mã và hook để hiển thị nội dung của trang. Việc cài đặt trực tiếp plugin cache phần nào sẽ cải thiện tốc độ nạp trang web của bạn, nhưng bạn cần biết rằng theme và plugin đã kích hoạt đang hoạt động ra sao, chúng có thực thi tác vụ nặng không, đi sâu vào hoạt động của từng plugin/theme bạn có thể tìm ra nguyên nhân để cải thiện tốc độ WordPress. Trước khi chúng ta học cách phân tích vấn đề, hãy nói về những yếu tố ảnh hưởng đến tốc độ WordPress:
Một vài yếu tố ảnh hưởng đến tốc độ của một website WordPress:
- Lỗi trong theme và plugins
- Code cũ chưa được tối ưu
- Số lần truy vấn vào CSDL
- Truy vấn nhiều file
- Server chậm
Hầu hết những hỗ trợ trong diễn đàn WordPress.org hỏi những vấn đề liên quan đến hoạt động của plugin như không hoạt động đúng. Plugin thường xẩy ra nhiều vấn đề. Không giống như theme trong WordPress, plugin không được kiểm tra nghiêm ngặt bởi một nhóm nào. Chúng được sử dụng bởi từng người khác nhau, nhưng nó cũng được kiểm tra độ bảo mật, nhưng chất lượng thì không. Một khi được WordPress chấp thuận, người dùng có thể tải trực tiếp plugin mới hoặc bản cập nhật và lúc này những người đang sử dụng WordPress có thể cài đặt hay cập nhật plugin trên trang web của họ. Một gợi ý khi bạn muốn kiểm tra plugin nào không hoạt động, giải pháp đơn giản là vô hiệu hóa toàn bộ plugin sau đó kích hoạt lại tất cả.
Trước khi chúng ta phân tích, hãy phân biệt 2 điều sau:
- Plug-ins đã cài đặt nhưng không kích hoạt sẽ không làm chậm hoặc ảnh hưởng đến website.
- Có bao nhiêu plugins kích hoạt & bao nhiêu plugin cài đặt.
Phân tích tốc độ của WordPress
Chúng ta cần một số plugins và các dịch vụ ngoài để có thể phân tích một website WordPress và tốc độ thực thi plugin. Đối với một vài người sử dụng VPS hoặc Dedicated Server sẽ có nhiều lựa chọn hơn như sử dụng dịch vụ trả phí New Relic. Dịch vụ này cho phép bạn đo lường hiệu xuất của trang posts, categories, tags .. Trong bài viết này mình sẽ sử dụng plugins và công cụ miễn phí.
1. Cài đặt công cụ phân tích hiệu xuất
- Plugin: Theme-Check
- Plugin: Log Deprecated Notices
- Plugin: Debug Bar
- Plugin: Debug Bar Cron
- Plugin: P3 (Plugin Performance Profiler)
2. Sửa file wp-config.php
Kích hoạt debug bằng cách mở file wp-config.php và thay đổi hằng WP_DEBUG=true đồng thời cho phép lưu lại truy vấn CSDL.
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*/
define('WP_DEBUG', true);
define('SAVEQUERIES', true);
Cấu hình trên cho phép chúng ta thấy mọi lỗi nếu xẩy ra và lấy thông tin về truy vấn database ở mỗi trang.
3. Kiểm tra lỗi trong Theme
Nếu theme của bạn có lỗi, trước khi kích hoạt lỗi bạn sẽ không thấy lỗi được hiển thị khi truy cập trang web, nhưng sau khi kích hoạt theo dõi lỗi bạn sẽ thấy. Tuy nhiên đó chỉ là lỗi cảnh báo, nhưng sau đó bạn có thể kiểm tra theme dựa trên hướng dẫn đánh giá theme bởi WordPress.

Nếu bạn có cài đặt plugin Theme Check, bạn sẽ thấy menu “Appearance > Theme Check”. Kích hoạt theme và nhấn vào nút “Check It!”. Kết quả nó sẽ cho bạn nhưng gợi ý tiêu chuẩn của WordPress để bạn xem xét và sửa đổi.
4. Kiểm tra hàm Deprecated
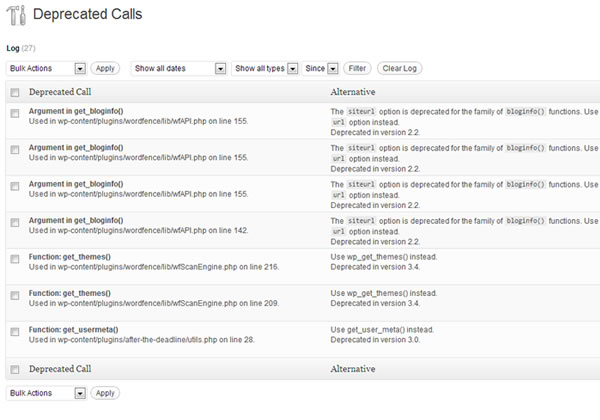
Để có được hiệu xuất tốt, plugin và theme cần sử dụng mã mới từ WordPress Core. Plugin “Deprecated Calls” giúp bạn phát hiện đoạn code nào trong theme hay plugin có sử dụng các hàm không còn được hỗ trợ (gọi là Deprecated) trong WordPress. Plugin cũng sẽ gợi ý những hàm tương ứng để bạn cập nhật lại code của mình dễ dàng hơn. Để kiểm tra, bạn Truy cập vào Tools > Deprecated Calls.

5. Sử dụng Debug bar để biết tác vụ ngầm

Nếu bạn có đăng nhập vào quản trị trong khi đang truy cập vào giao diện trang web, bạn sẽ thấy thanh Debug ở phía trên. Nhấn vào nó để hiển thị thông tin chi tiết hoạt động ở trang đó. Nó cho bạn biết số lần truy vấn CSDL.. Việc xóa widget, giảm số lượng bài viết hiển thị sẽ giúp bạn giảm số lần truy vấn và nạp trên server. Debug Bar cũng được dùng để phân tích các template được dùng trong theme để hiển thị nội dung cho trang/bài viết và cũng có thể kiểm tra rewrite rules.
6. Phân tích sự tương tác giữa các plugins
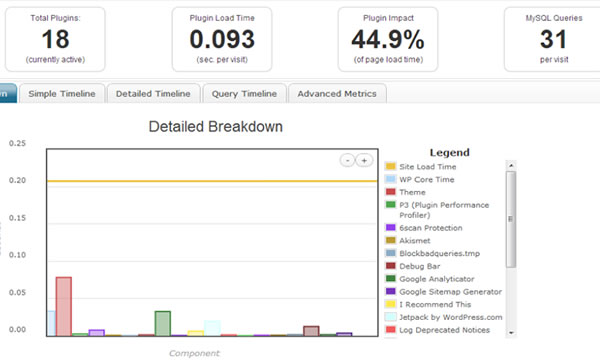
Để phân tích hoạt động của các plugins trên một site WordPress, chúng ta sử dụng plugin P3 profile. Nếu bạn đã cài nó, bạn sẽ vào menu Tools > P3 Plugin Profiler. Nhấn vào nút “Start scan” mầu xanh và chọn “Auto Scan” để kiểm tra tự động. Plugin sẽ load từng trang trên website và phân tích thời gian cần sử lý để chạy WordPress. Sau khi kiểm tra đã hoàn tất, bạn sẽ thấy nút “View Results”. Nhấn vào nút để xem thống kê:

Sử dụng dữ liệu trong kết quả thống kê bạn có thể hiểu và so sánh giữa các plugin về thời gian hoạt động.
Mẹo làm sao để cải thiện tốc độ WordPress
1. Sửa lỗi và tránh sử dụng hàm Deprecated
Sửa mọi lỗi gặp phải là yếu tố quan trọng để tối ưu website.
2. Giảm số lần truy vấn MySQL
Số lượng bài viết và số lượng hiển thị trên trang có ảnh hưởng đến thời gian tải trang. Hãy giảm số bài viết có thể, custom post type và widgets trên mỗi trang sẽ giảm được số lần truy vấn Database và ảnh hưởng trực tiếp đến tốc độ của website.
3. Giảm số lượng kết nối HTTP
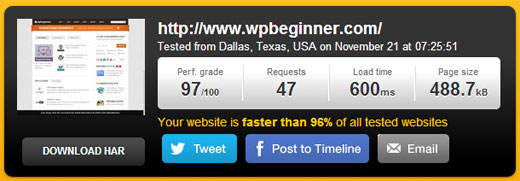
Sử dụng các công cụ như Pingdom hoặc GTmetrix, bạn có thể biết website của bạn nạp tải những gì. Kết hợp các icons và tối giản dung lượng những file ảnh cần thiết đến một file đơn (gọi là sprite), sau đó hiển thị từng ảnh sử dụng thuộc tính background-position trong CSS. Bạn cũng có thể kết hợp nhiều file CSS, javascript thành một để giảm số lượt kết nối HTTP, điều này sẽ tăng thời gian nạp trang.

4. Sử dụng đồng bộ Script hoặc tải nội dung khi có thể
Nạp script dạng đồng bộ như mã Google Analystic hoặc nhưng script khác sẽ cho phép website tải trước không cần đợi tải các file đó.
5. Hủy kích hoạt những plugin không dùng đến
Vô hiệu hóa các plugins không sử dụng cũng sẽ giúp cải thiện tốc độ website.
6. Sử dụng plugin Cache
Khi bạn đã sửa mọi lỗi và tối ưu website của mình, bước cuối cùng là sử dụng một plugin cache nội dung như WP Super Cache hoặc W3 Total Cache. Cá nhân mình thích W3 Total Cache, nhưng bạn nên thử cả hai để chọn một cái phù hợp. Plugin có cung cấp các tùy chọn cho bạn nhưng cách để tối ưu như gộp file css/javascript, cache db…
Nếu bạn có từng sử dụng những plugin tối ưu khác trên website của bạn, hãy đừng ngại chia sẻ với chúng tôi ở bình luận nhé. Nhớ rằng hãy luôn kiểm tra và sửa lỗi trong theme và plugin trước khi sử dụng mọi plugin cache.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype