- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn gặp thấy lỗi HTTP trong khi tải hình ảnh lên WordPress không? Lỗi này thường xảy ra khi bạn tải lên một hình ảnh hoặc các tệp khác lên WordPress. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng sửa lỗi tải lên hình ảnh HTTP trong WordPress.

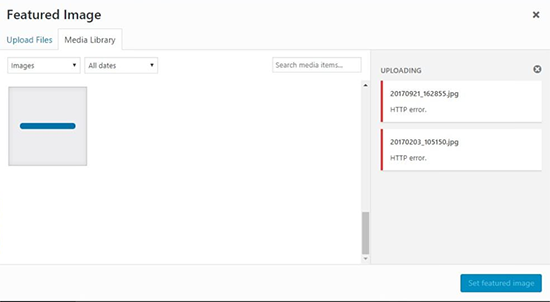
Có một số vấn đề có thể dẫn đến lỗi HTTP khi bạn đang cố gắng tải tệp lên bằng trình tải lên phương tiện WordPress. Về cơ bản, WordPress không thể tìm ra nguyên nhân và đó là lý do tại sao nó hiển thị thông báo “lỗi HTTP” chung chung.

Vấn đề là thông báo lỗi này không cung cấp cho bạn bất kỳ đầu mối nào về những gì có thể gây ra. Điều này có nghĩa là bạn sẽ phải thử các giải pháp khác nhau để tìm ra nguyên nhân và sửa lỗi.
1. Đảm bảo Lỗi HTTP là không tạm thời
Trước tiên, bạn nên đợi một vài phút và sau đó thử tải lên lại tệp hình ảnh của mình. Lỗi này đôi khi gây ra bởi lưu lượng truy cập bất thường và tài nguyên máy chủ thấp, được tự động khắc phục trên hầu hết các máy chủ lưu trữ WordPress.
Nếu cách này không hiệu quả, bạn có thể thử tải lên một tệp hình ảnh khác. Nếu tệp khác tải lên thành công, hãy thử lưu tệp hình ảnh gốc nhưng với kích thước nhỏ hơn và thử tải lên lại.
Cuối cùng, bạn có thể thử lưu tệp vào một định dạng khác. Ví dụ: thay đổi jpeg thành png bằng phần mềm chỉnh sửa hình ảnh. Sau đó, thử tải lại tệp lên.
Nếu tất cả các bước này dẫn đến lỗi HTTP, thì điều này có nghĩa là lỗi không phải do lỗi tạm thời.
2. Tăng giới hạn bộ nhớ WordPress
Nguyên nhân phổ biến nhất của lỗi này là thiếu bộ nhớ có sẵn cho WordPress để sử dụng. Để khắc phục điều này, bạn cần tăng dung lượng bộ nhớ PHP có thể sử dụng trên máy chủ của bạn.
Bạn có thể làm điều này bằng cách thêm đoạn mã sau vào tập tin wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );
Đoạn code trên sẽ tăng giới hạn bộ nhớ WordPress lên 256MB, điều này sẽ khắc phục giới hạn bộ nhớ PHP.

3. Đổi trình upload ảnh bởi WordPress
WordPress sử dụng hai mô-đun để xử lý hình ảnh. Các mô-đun này là Thư viện GD và Imagick. WordPress có thể sử dụng một trong hai tùy chọn này.
Tuy nhiên, Imagick được biết là thường xuyên chạy vào các vấn đề bộ nhớ gây ra lỗi http trong khi tải lên hình ảnh. Để khắc phục điều này, bạn có thể đặt Thư viện GD làm trình chỉnh sửa hình ảnh mặc định của mình.
Bạn có thể làm điều này bằng cách thêm mã này vào tệp functions.php của theme hoặc plugin.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
Sau khi thêm mã này, bạn có thể thử tải lại tệp hình ảnh. Nếu vẫn không giải quyết được vấn đề thì bạn có thể xóa đoạn code này và thử các phương pháp khác tiếp sau đây.
4. Sử dụng .htaccess
Phương pháp này cho phép bạn kiểm xoát cách Imagick sử dụng tài nguyên máy chủ. Nhiều nhà cung cấp dịch vụ lưu trữ hosting được chia sẻ giới hạn khả năng của Imagick để sử dụng nhiều luồng để xử lý hình ảnh nhanh hơn. Tuy nhiên, điều này sẽ dẫn đến việc bạn gặp lỗi http khi tải lên hình ảnh.
Bạn có thể thêm mã sau vào tệp .htaccess của bạn:
SetEnv MAGICK_THREAD_LIMIT 1
Mã này sẽ giới hạn Imagick sử dụng một luồng đơn để xử lý hình ảnh.
Chúng tôi hy vọng bài viết này đã giúp bạn khắc phục lỗi HTTP trong khi tải file trong WordPress. Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype