- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Sau khi tạo custom field cho category trong wordpress, bạn muốn hiển thị thêm trường dữ liệu này vào danh sách liệt kê danh mục của wordpress.
Mọi post type đều hỗ trợ trình quản lý các dữ liệu bạn nhập vào kiểu dữ liệu đó, mỗi custom post type thông thường sẽ sinh ra menu ở cột trái cho phép bạn nhập, sửa & xóa dữ liệu cũng như taxonomy liên kết với nội dung post type.
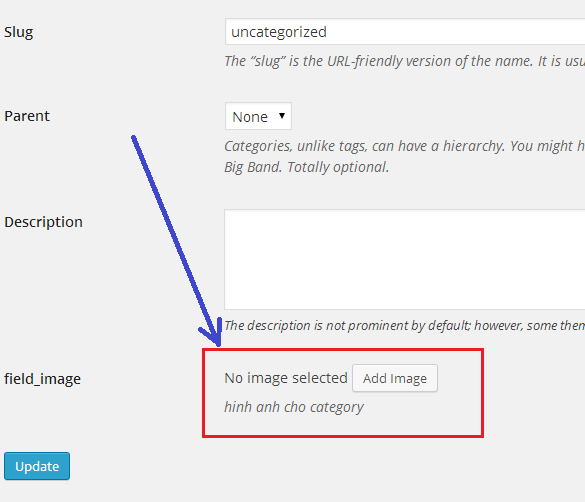
Trong trường hợp category là taxonomy có hỗ trợ sẵn bởi wordpress, đọc thêm hướng dẫn tạo custom fields cho mọi kiểu dữ liệu có trên website. Trước tiên chúng ta cần chuẩn bị thêm custom field vào category, mình ví dụ bạn có thể tạo thêm trường nhập ảnh đại diện cho category sử dụng advanced custom fields giống như thế này.

Ngoài ra có một số plugin giúp bạn tạo trường nhập ảnh cho danh mục category như Categories Images.
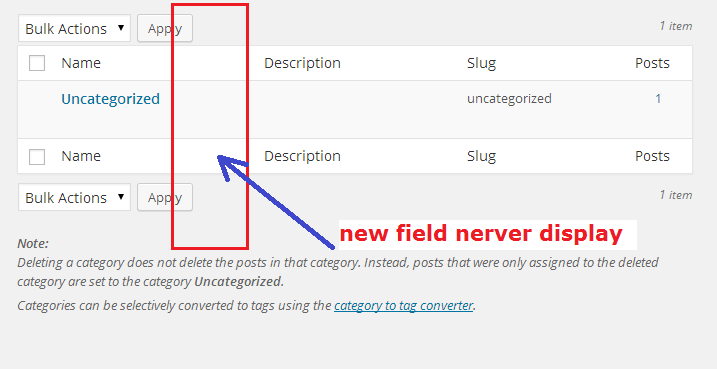
Mặc định Advanced custom fields chỉ hiển thị field trong phần nhập dữ liệu, mà không hỗ trợ cột hiển thị field của nó trong phần liệt kê dữ liệu.

Để thêm cột mới trong bảng liệt kê dữ liệu taxonomy với category, bạn can thiệp sửa lại filter manage_edit. Thêm các dòng sau vào theme functions.php
//hiển thị columns taxonomy
add_filter("manage_edit-category_columns", 'theme_columns');
function theme_columns($theme_columns) {
$new_columns = array(
'cb' => '<input type="checkbox" />',
'name' => __('Name'),
'image' => 'Image',
'description' => __('Description'),
'slug' => __('Slug'),
'posts' => __('Posts')
);
return $new_columns;
}
//nội dung cột taxonomy
add_filter("manage_category_custom_column", 'manage_theme_columns', 10, 3);
function manage_theme_columns($out, $column_name, $term_id) {
//$term = get_term($term_id, 'category');
switch ($column_name) {
case 'image':
// get header image url
//$data = maybe_unserialize($theme->image);
$img=get_field("image","category_$term_id");
if(is_array($img)) $img=$img['url'];
if(!$img) $img=get_bloginfo('stylesheet_directory').'/images/placeholder.jpg';
$out .= "<img src=\"$img\" width=\"100\" height=\"83\"/>";
break;
default:
break;
}
return $out;
}
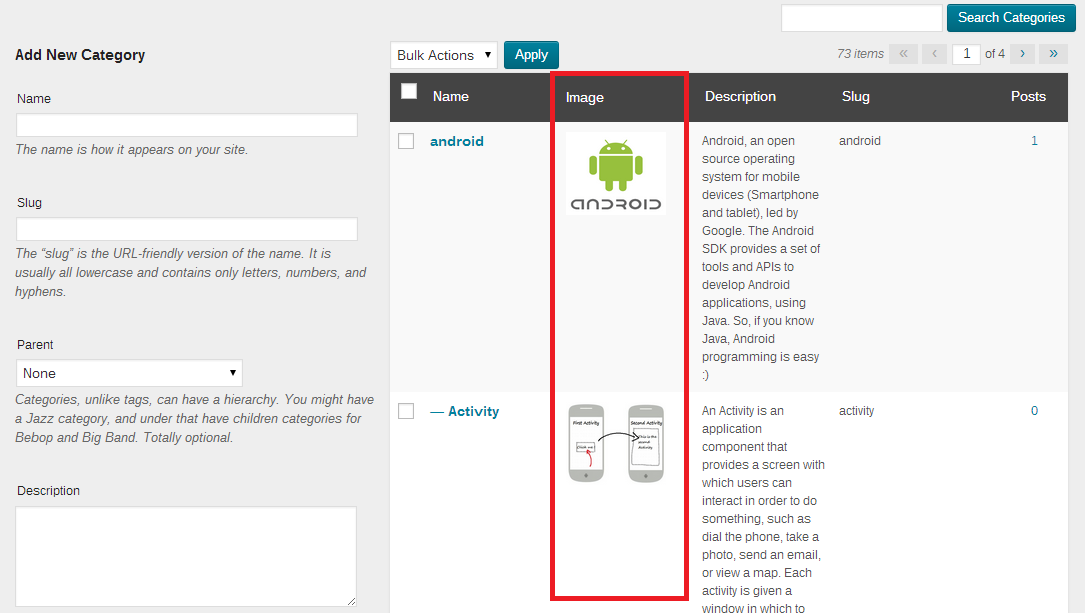
Ở code trên, ta đã khai báo thêm cột có tên “image”, tên hiển thị “Image”. Filter manage_category_custom_column đóng vai trò hiển thị nội dung của field, chúng ta sẽ dùng hàm get_field nói ở trên để lấy dữ liệu ảnh của category.

Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype