- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Những câu hỏi và câu trả lời trực tuyến như Yahoo Answers, Quora, Stackoverflow là cách dễ dàng và thú vị để học hỏi từ những người khác. Các trang web Hỏi & Đáp cho phép người dùng đặt câu hỏi cụ thể về các chủ đề được lựa chọn mà các thành viên cộng đồng khác trả lời. Trong bài này, chúng tôi sẽ chỉ cho bạn cách tạo câu hỏi và câu trả lời trong WordPress. Bạn có thể tạo toàn bộ trang web dành riêng cho câu hỏi và câu trả lời hoặc bạn có thể thêm phần Hỏi & Đáp vào trang web WordPress hiện tại của mình.

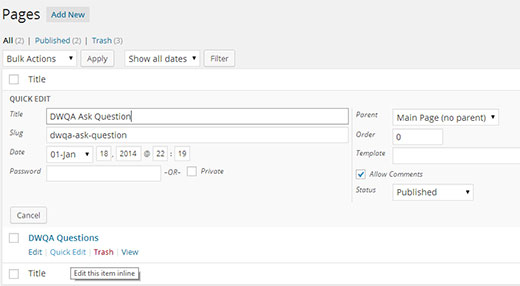
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin DW Answers Answers. Khi kích hoạt, plugin sẽ tạo ra hai trang mới trong trang web WordPress của bạn: DWQA Questions và DWQA Submit Question. Để chỉnh sửa tiêu đề và slug của các trang này, bạn truy cập “Trang » Tất cả các trang” và nhấp vào liên kết Chỉnh sửa nhanh bên dưới mỗi liên kết.

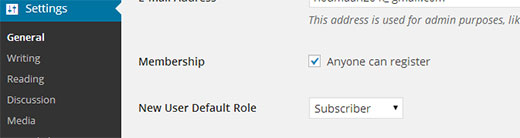
Điều tiếp theo bạn cần làm là cho phép đăng ký người dùng trên trang web của bạn. Để làm điều này bạn đi tới Cài đặt » Tổng quát. Cuộn xuống phần membership và chọn hộp checkbox bên cạnh (Anyone can register). Đảm bảo rằng bạn chọn (“Subscriber as the new user default role”) Người đăng ký làm vai trò mặc định của người dùng mới.

Bây giờ đã cho phép đăng ký người dùng, hãy cấu hình cài đặt plugin. Truy cập DW Q&A » Settings. Trên tab General, bạn có thể định cấu hình plugin cơ bản. Hầu hết các lựa chọn ở đây đều có giải thích.
Bạn cần phải chọn trang sẽ hiển thị form Hỏi Câu hỏi và một trang khác sẽ liệt kê Tất cả các Câu hỏi. Cài đặt thời gian cho phép bạn chọn thời gian câu hỏi cá nhân sẽ được đánh dấu như một câu hỏi mới. Bạn có thể làm điều này bằng cách nhập số giờ bên cạnh tùy chọn Khung thời gian Câu hỏi mới (New Question Time Frame). Bạn cũng có thể đặt số ngày sau đó một câu hỏi sẽ được đánh dấu là quá hạn. Trong phần Custom Permalink, bạn có thể nhập slug trang cho câu hỏi duy nhất, danh mục và thẻ cho câu hỏi Q & A.

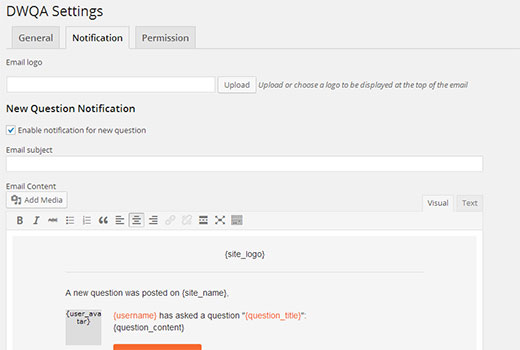
Bây giờ, hãy đi qua tab Notification. Ở đây bạn có thể tùy chỉnh email được gửi đến người dùng khi một câu hỏi được hỏi, trả lời hoặc một nhận xét mới được thêm vào.

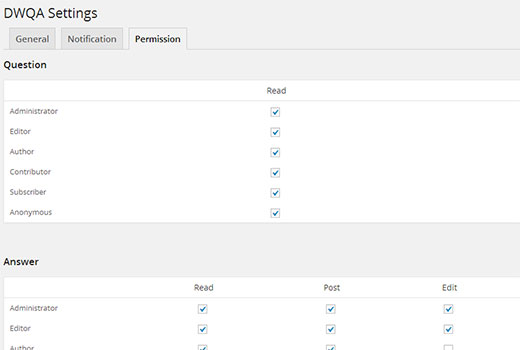
Trên tab Permissions, bạn có thể chọn vai trò người dùng được phép đặt câu hỏi, trả lời câu hỏi và để lại nhận xét. Theo mặc định, plugin cho phép người dùng ẩn danh đăng câu trả lời, nhưng người dùng đăng ký chỉ có thể đặt câu hỏi.

Quản lý Câu trả lời của bạn Trang web
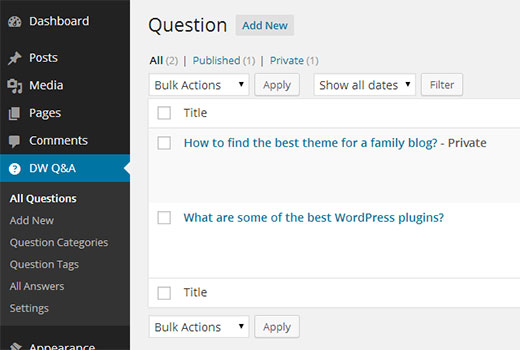
Bạn có thể xem tất cả các câu hỏi được thêm vào trang web của bạn từ DW Q&A » All Questions. Với tư cách là quản trị viên, bạn có thể chỉnh sửa hoặc xóa bất kỳ câu hỏi nào được gửi bởi bất kỳ người dùng nào trên trang web của bạn.
Bạn cũng có thể thêm các danh mục cho Câu hỏi vì người dùng không có quyền tạo các danh mục. Tuy nhiên, người dùng có thể thêm các tags câu hỏi khi gửi một câu hỏi trên trang web của bạn.

Giao diện Người dùng của Trang Hỏi & Đáp
DW Question Answers được thiết kế để phù hợp với hầu hết các theme WordPress.

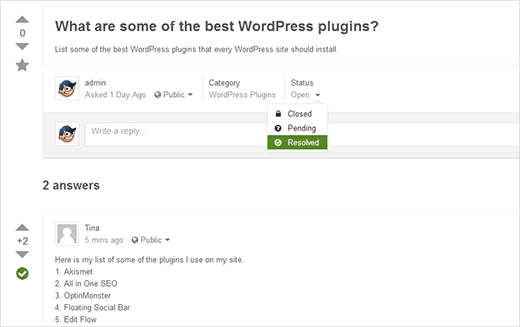
Các câu hỏi có thể được tìm kiếm hoặc sắp xếp theo trạng thái, danh mục, lượt xem và câu trả lời. Người dùng của bạn có thể bỏ phiếu cho các câu hỏi, câu trả lời và thêm ý kiến của riêng họ. Người dùng cũng có thể làm theo các câu hỏi bằng cách nhấp vào biểu tượng dấu sao bên cạnh mỗi câu hỏi.

Người dùng đã đặt câu hỏi và quản trị viên trang web có khả năng đánh dấu câu hỏi đã được giải quyết. Người dùng cũng có thể bỏ phiếu cho câu trả lời, chọn câu trả lời hay nhất cũng như thêm ý kiến vào các câu hỏi và câu trả lời. Điều này cung cấp nền tảng tương tác sâu hơn cho người dùng của bạn tham gia vào các cuộc thảo luận xung quanh chủ đề câu hỏi.

Plugin này là miễn phí , tôi đã dùng và nó thực sự rất tốt. Lợi thế của việc sử dụng plugin là bạn có thể chuyển WordPress theme mà không làm mất dữ liệu.
Chúng tôi hy vọng bài viết này đã giúp bạn xây dựng cộng đồng Hỏi & Đáp của riêng bạn trên trang WordPress của bạn.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Anh ơi giúp em với. Em làm website bằng wordpress. Cài theme nó đã có sẵn chức năng hiển thị trên điện thoại. Tuy nhiên em muốn tắt chức năng này thì làm thế nào ạ. Em muốn nó hiển thị như trên máy tính. Em cảm ơn!
mỗi theme có option khác nhau bạn nhé. bạn phải check code thì mới có giải pháp
HI cháo bạn mình cũng học wordpress multisite nhưng mình tìm khắp nơi trên google nhưng không thấy.
VD mình có tên miền: domain.com
và tạo subdomain : a.subdomain.com và nhiều tên miền subdomain khác nữa
vậy mình có cần cài wordpress trên từng subdomain không ?
trên web của mình đã thử làm nhưng cài wordpress trên từng subdomain thì web hiển thị còn k cài wordpress thì web k hiển thị.
cảm ơn bạn
cái này phải ib trực tiếp dùng dịch vụ bên m nhé
Mình cũng tìm khá nhiều plugin để giải quyết vấn đề này nhưng chưa cái nào tốt nhất thì phải.
Ví dụ : KH của mình thường hỏi về XNK.
Khi khách hỏi xong, mình trả lời thì nó tự động trở thành 1 bài viết mới tại danh mục mà mình chọn