Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Ta đã bắt gặp rất nhiều slideshow ảnh với khổ nhỏ trên website, một slideshow trình chiếu ảnh dạng background thì sao nhỉ? mình có tìm hiểu trên mạng thì đã chọn được thư viện jquery Supersized. Slider này được gọi là background slideshow.

Xem demo tại đây:
Demo
Cài supersized cho wordpress
Các bạn Tải plugin supersized tại đây nhé:
Tải supersized
Sau đó kích hoạt và tiến hành cài đặt:
Truy cập: settings->WP Supersized.
Chỉnh sửa thành phần controls
Mặc định sẽ có thanh controls chứa nút định hướng pagination ở bottom, để điều chỉnh phần này vào tab components.
- Slideshow controls: ẩn/hiển controls.
- Navigation arrows: mũi tên next/back ảnh.
Nhớ nhấn Update Options để lưu lại.
Kích thước và vị trí ảnh
Nhấn vào tab Size and position. Điều chỉnh thông số như:
- Fit image: vị trí và khổ ảnh
- Center the background horizontally: căn background ở vị trí chính giữa theo chiều ngang.
- Center the background vertically: căn background ở vị trí chính giữa theo chiều dọc.
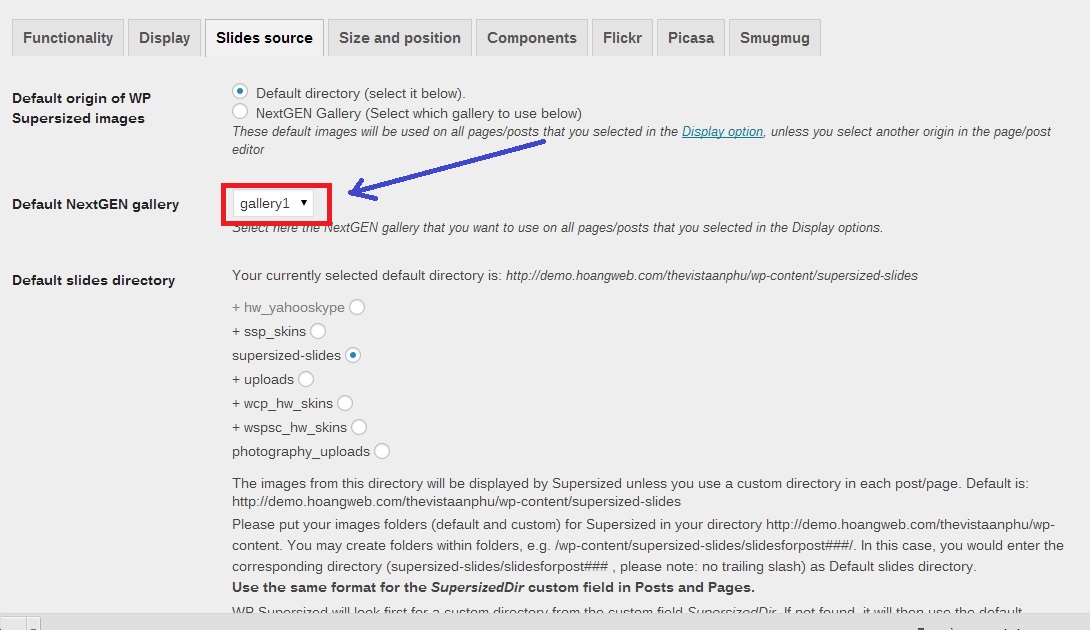
Chọn nguồn ảnh cho slideshow
Nhấn vào tab slides source. Mặc định supersized sẽ lấy nguồn ảnh nằm trong folder “wp-content/supersized-slides”.
Giải thích: plugin sẽ liệt kê tất cả các folder không phải hệ thống wordpress có tồn tại trong thư mục wp-content. Chọn vào một folder, plugin sẽ lấy ảnh có trong folder đó nếu có. Trường hợp không ảnh nào được tìm thấy thì sẽ sử dụng ảnh mặc định của plugin.
Nếu không muốn động trạm vào ftp hay cpanel để upload ảnh lên host, còn có cách nào khác không nhỉ?
Supersized có kết hợp với plugin NextGEN Gallery để làm dữ liệu cho nó. Bạn cần cài đặt plugin này mới có thể sử dụng được.

Tùy chọn Hiển thị slide ảnh cho từng bài viết
Bạn có thể chọn những ảnh làm slide riêng cho bài viết cụ thể, để thiết lập cho một bài viết bạn edit bài viết đó, kéo thanh cuộn xuống phía dưới bạn sẽ thấy mục “WP Supersized source of images”. Plugins cung cấp nhiều lựa chọn nguồn ảnh bạn có thể trỏ đến.
Mặc định là None, tất cả những page/post..bạn đã thiết lập cho sử dụng background slideshow đều sử được sử dụng chung. Sau đây là cách thiết lập slideshow cho từng trang riêng biệt.
- WP Media Gallery: để sử dụng tính năng này bạn phải cài thêm plugin WP Media Gallery. Chọn nguồn ảnh bằng cách chọn gallery tạo ra từ plugin này.
- NextGen Gallery: chọn một NextGen gallery đã tạo trước đó.
- Flickr: import ảnh từ dịch vụ Flickr.
- Picasa: import ảnh từ dịch vụ Picasa
- Smugmug:
- Custom dir: chọn ành ở thư mục khác có tại /wp-content/
- XML file: nhập địa chỉ file XML chứa ở wp-content/. Xem file mẫu có trong plugin example.xml
Có nhiều bạn gặp phải lỗi không hiển thị ảnh/hiển thị ảnh not found, là do nguyên nhân chọn nguồn ảnh không đúng.
Ngoài ra Xem thêm tài liệu chính thức tại đây:
http://buildinternet.com/project/supersized/docs.html
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype