- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Phần quản trị WordPress cột bên trái là các menu dọc gồm có: Dashboard, Posts, Media,Pages,Comments,Appearance,Plugins,Users… mỗi menu đóng vai trò là một tính năng riêng biệt.
Ngoài ra còn có các menu khác do plugins sinh ra. Những menu này không phải mà menu hệ thống wordpress mà được tạo ra bởi plugins chúng ta cài thêm vào.
Ví dụ: Menu Links do plugins Link Manager sinh ra.
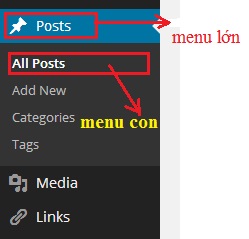
Trong bài viết này mình sẽ hướng dẫn các bạn tạo menu này. Để tạo menu trong admin chúng ta sử dụng hook admin_menu. Menu có 2 loại: menu (menu lớn) và submenu (menu con nằm trong menu lớn).

Create SubMenu Page
Sử dụng hàm add_submenu_page để tạo menu con. Cú pháp là:
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
Trong đó:
- $parent_slug: chỉ định tên menu lớn, menu con này sẽ hiển thị dưới menu lớn này. Với những parent menu hệ thống thì sử dụng tên file php. ví dụ: options.php (menu Settings), edit.php (menu Posts),..Bạn có thể tham khảo tại đây: http://codex.wordpress.org/Function_Reference/add_submenu_page. Nếu $parent_slug=NULL thì mặc định tham số này là “options.php”
- $page_title: tiêu đề trang là thẻ title.
- $menu_title: tên hiển thị menu con này.
- $capability: quyền hạn quyết định menu này hiển thị với những user nào?
- $menu_slug: page slug của menu này.
- $function: hàm hiển thị nội dung của menu. Khi lựa chọn menu thì sẽ gọi hàm này để hiển thị nội dung. Hàm được gọi theo 2 cách: Hàm là thành viên của class thì được gọi theo dạng array( $this, ‘function_name’ ) or hàm tự do nằm ngoài class thì cung tên nguyên tên hàm là đủ.
Hàm add_submenu_page trả về hook_suffix của page hoặc false nếu user không có thẩm quyền.
Xem đoạn code dưới đây:
<!--?php // create custom plugin settings menu add_action('admin_menu', 'create_menu1'); function create_menu1(){ //thêm menu vào themes.php, role là administrator, muốn cho role khác thì viết tên role đó. Chú ý: menu này chỉ hiển thị với tài khoản administrator. add_submenu_page( 'themes.php', 'Theme Options', 'widget Options', 'administrator', 'theme-slug', 'settings_page'); } //nội dung của page menu function settings_page(){ ?--> Hiển thị nội dung menu. <!--?php } ?-->
Create Menu Page
Nếu bạn tạo nhiều nhóm menu con, thì gộp nó vào một menu chính. Cũng giống như cách tạo menu con, tạo menu mẹ (parent menu) thì sử dụng add_menu_page với cú pháp:
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
Trong đó:
- $page_title: tiêu đề page (nội dung thẻ title) khi lựa chọn vào menu.
- $menu_title: tên hiển thị của menu.
- $capability: quyền hạn quyết định menu này hiển thị với những user nào?
- $menu_slug: slug của menu hiển thị trên url. Từ phiên bản wordpress 3.0 trở lên tham số này có thể là 1 file php. Nếu không chỉ định tham số $function thì tham số này sẽ trỏ tới file php để làm nội dung của menu.
- $function: hàm hiển thị nội dung của menu.
- $icon_url: URL ảnh để làm icon cho menu. Mặc định không chỉ định. Kích thước của icon là 20×20 hoặc nhỏ hơn. Có thể sử dụng hàm plugin_dir_url( __FILE__ ) để lấy đường dẫn của thư mục plugin của bạn và trỏ vào 1 file ảnh.
- $position (integer): Chỉ số Thứ tự hiển thị menu so với các menu khác. Theo mặc định thì menu sẽ hiển thị ở phía dưới cùng. Chú ý nếu 2 menu sử dụng cùng chỉ số thứ tự thì chỉ hiển thị menu thứ 2. Do vậy để tránh nhầm lẫn và theo quy ước các chỉ số bạn nên sử dụng số thập phân thay vì dùng số nguyên, e.g: 24.5 thay vì dùng 24. Và dùng giá trị chuỗi ‘24.5’ cho tham số này.
Xem Chỉ số thứ tự của các menu hệ thống:
2 Dashboard
4 Separator
5 Posts
10 Media
15 Links
20 Pages
25 Comments
59 Separator
60 Appearance
65 Plugins
70 Users
75 Tools
80 Settings
99 Separator
Đọc và hiểu đoạn code dưới đây làm ví dụ:
//tạo menu page 1 add_menu_page( 'Danh sách khách hàng', 'Vaycanhan.com', 'manage_options', 'vcn-optionpage', 'vcn_customers_list', plugins_url( 'vaycanhan/images/vcn-icon.png' ), 6 ); //tạo menu page 2 add_menu_page( 'Lịch sử giao dịch', 'Lịch sử giao dịch', 'manage_options', 'vcn-ctv-page', 'vcn_output1', plugins_url( 'vaycanhan/images/vcn-icon.png' ), 5 ); //nhớ pải khác ID 6 ở trên. //thêm submenu cho menu page trên. add_submenu_page('vcn-ctv-page','Cấu hình','Cấu hình cho CTV','role2','vcn-ctv-configuration','vcn_ctv_configuration'); function vcn_output1(){echo 'Lịch sử giao dịch';} function vcn_ctv_configuration(){echo 'Cấu hình cho CTV';}
Chú ý: lấy page slug của add_menu_page vào hàm add_submenu_page để tạo submenu cho parent menu.
Xoá menu page
Để xoá menu (gồm cả submenu chứa trong menu) ta dùng hàm remove_menu_page. Sử dụng hook làm việc với menu là admin_menu.
add_action( 'admin_menu', 'my_admin_menu' ); function my_admin_menu() { /*xoá menu mặc định:ie links*/ remove_menu_page('link-manager.php'); //links manager remove_menu_page('themes.php'); // Appearance remove_menu_page('edit-comments.php'); // Comments ... /*xoá menu page tự tạo*/ remove_menu_page('vcn-page'); }
Chúc bạn thành công !
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype