Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn đang đọc bài viết này vì trang web WooCommerce của bạn chậm và bạn đang tự hỏi tại sao URL “/wc-ajax=get_refreshed_fragments” tạo ra sự chậm trễ và đôi khi quá tải máy chủ.
Bên cạnh đó, có quá nhiều hướng dẫn về WooCommerce Ajax Cart Fragments (bao gồm có plugin và các tùy chọn về hiệu suất của Plugin), và bạn muốn tìm hiểu chúng để làm gì và làm sao tắt tính năng này trong woocommerce.
Công cụ đo lường hiệu suất như Pingdom và GTMetrix thường đổ lỗi về chức năng này của WooCommerce. Và nếu bạn biết vô hiệu hóa nó có thể cải thiện tốc độ trang web của bạn một cách đáng kể, và từ đó sẽ tăng tỷ lệ chuyển đổi bán hàng.
Đó là tất cả những gì bạn cần biết.
WooCommerce Ajax Cart Fragments là gì
Trong lĩnh vực thiết kế web, Ajax ( A.J.A.X. = Asynchronous JavaScript And XML ) là một công nghệ trong nền tảng web , trong đó, cho phép bạn chạy các chức năng mà không cần làm mới trang.
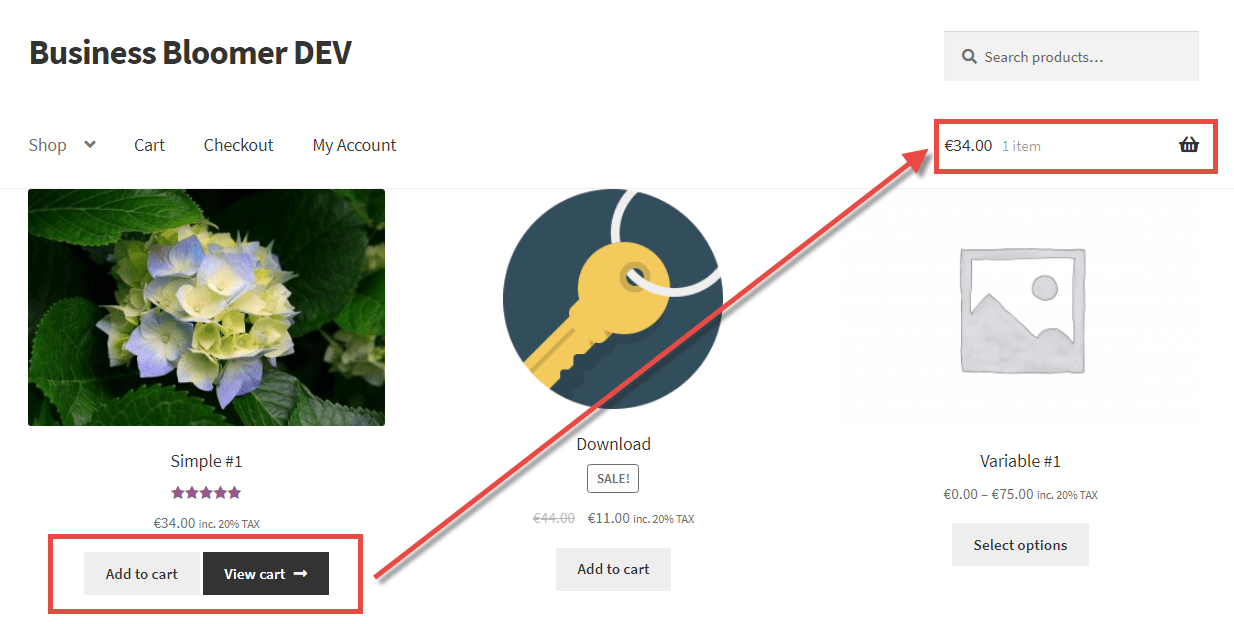
Hãy suy nghĩ về “Ajax Add to Cart” trên trang WooCommerce Shop: bạn có thể thêm sản phẩm vào giỏ hangf (và cập nhật giỏ hàng) mà không nhất thiết phải tải lại trang; chạy Ajax và giao tiếp với máy chủ “asynchronously / không đồng bộ” .
Tiếp theo, chúng ta hãy tìm hiểu WooCommerce Ajax Cart Fragment sẽ dùng vào việc gì và nó đại diện cho các URL kiểu như “yoursite.com/
wc-ajax=get_refreshed_fragments“.

Tính năng Cập nhật giỏ hàng bằng ajax trên trang cửa hàng WooCommerce khi option Ajax add to cart được kích hoạt. Bạn sẽ thấy widget cart cập nhật ngay khi bạn nhấn thêm sản phẩm vào giỏ hàng mà không cần tải lại trang / chuyển hướng.
Ngay cả những website nhỏ, và thậm chí cả trên các trang không tạo bởi WooCommerce, WooCommerce luôn “get” dữ liệu giỏ hàng để nó sẵn sàng “recalculate” mỗi khi một cái gì đó được thực hiện (hoặc không được thực hiện!) trên một trang WordPress.
Điều này cho phép WooCommerce cập nhật giỏ hàng theo thời gian thực và thực hiện sự kiện Add to cart ngay lập tức cho hành động Ajax.
Về cơ bản, lời gọi ajax “/
wc-ajax=get_refreshed_fragments” để cập nhật các mặt hàng được thêm vào giỏ và tổng số tiền mà không cần phải làm mới trang hiện tại.
Ajax là giải pháp tuyệt vời, tuy nhiên nó cũng ảnh đến hiệu suất của trang và plugin xung đột chức năng này có thể gây ra. Đọc tiếp giải pháp ở bên dưới …
Tại sao nên vô hiệu hóa WooCommerce Ajax Cart Fragments
Để thực hiện việc cập nhật giỏ hàng trên mỗi trang của trang web của bạn, WooCommerce chạy chức năng Ajax này mỗi khi bạn load trang.
Thậm chí trên trang About, trang chủ không có sản phẩm. Thậm chí trên trang Contact nếu bạn chỉ có tạo form liên hệ với contact form 7.
Nếu theme của bạn không tích hợp drop-down widget cart bởi WooCommerce , và nếu bạn chưa thêm sản phẩm nào vào giỏ hàng, có thể bạn sẽ muốn loại bỏ chức năng ajax này.
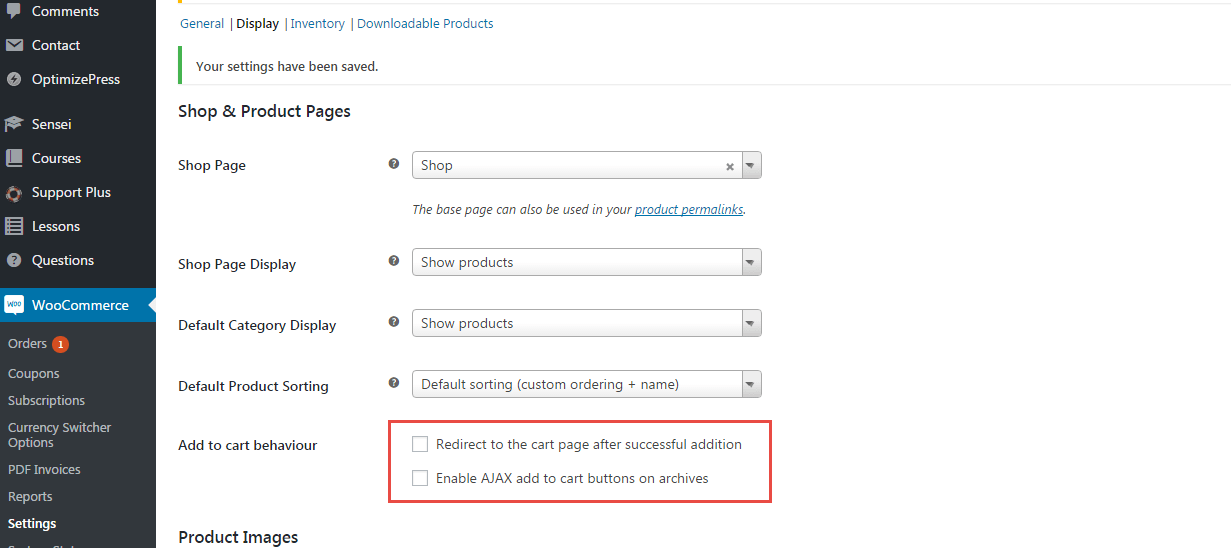
Hơn thế nữa, nếu bạn kích hoạt cài đặt WooCommerce để chuyển hướng người dùng đến giỏ hàng sau khi thêm bất kỳ sản phẩm vào giỏ hàng, có nghĩa nó được chuyển hướng vào trang giỏ hàng, vì vậy chức năng Ajax Cart Fragments là khá vô nghĩa.

Trong phần WooCommerce > Settings > Products > General có option để bạn vô hiệu hóa tính năng Ajax add to cart và để cho phép chuyển hướng đến trang giỏ hàng. Điều này sẽ luôn luôn buộc tải lại trang và do đó sẽ tiết kiệm cho người dùng một cuộc gọi Ajax không cần thiết để cập nhật lại giỏ hàng.
Ý tưởng hay là, chỉ kích hoạt nơi duy nhất mà “/
wc-ajax=get_refreshed_fragments” nên chạy là trang và WooCommerce archives nơi khách hàng của bạn có thể thêm vào giỏ hàng và bạn muốn sử dụng một tiện ích giỏ hàng động
Ví dụ, nếu bạn thêm nút Add to cart trên các trang category và bạn muốn widget giỏ hàng có thể tự động cập nhật mà không cần tải lại trang , lúc này bạn sẽ cần hoạt động /wc-ajax=get_refreshed_fragments.
Bên cạnh đó, trên trang giỏ hàng bạn có thể thay đổi số lượng hoặc xoá các mục mà không phải làm mới trang, và trong đó bạn cũng muốn widget giỏ hàng có thể cập nhật theo (nhưng câu hỏi thực sự ở đây là: tại sao có một widget giỏ hàng trên trang giỏ vì nó không có ý nghĩa
). Vì vậy, trên trang giỏ hàng bạn cũng cần “/wc-ajax=get_refreshed_fragments”hoạt động, hoặc widget sẽ không cập nhật nếu bạn cập nhật giỏ hàng.
Tóm lại:
- Nếu giao diện WordPress của bạn không có widget cart, bạn có thể tắt “/wc-ajax=get_refreshed_fragments”
- Nếu theme của bạn có hiển thị widget giỏ hàng động, nhưng bạn không quan tâm đến hiển thị nội dung giỏ hàng , bạn cũng có thể tắt “/wc-ajax=get_refreshed_fragments”.
- Nếu bạn muốn giữ lại các chức năng widget giỏ hàng, bạn nên vô hiệu hóa “/wc-ajax=get_refreshed_fragments” CHỈ trên các trang không có chức năng Ajax add to cart (WooCommerce Product archives) hoặc chức năng cập nhật giỏ hàng (ở trang giỏ hàng)
Vô hiệu hóa WooCommerce Ajax Cart Fragments
Như vậy bạn đã biết Cart Fragments là gì và tại sao hay khi nào nó cần được loại bỏ, tiếp theo chúng ta sẽ thêm vào 1 vài đoạn code.
Tất nhiên, có plugin cho bạn làm điều đó – nhưng bạn hoàn toàn có thể tắt chức năng này với một vài dòng PHP thì giải pháp này luôn là tối ưu.
Nhưng trước tiên, chúng ta hãy xem bằng cách nào WooCommerce thêm lời gọi Ajax này.
Nhận thấy, script “wc-cart-fragments” được thêm bởi một hàm gọi là “register_scripts()” . Đó là một file JS từ thư mục /assets và yêu cầu thư viện jQuery và cookie:
'wc-cart-fragments' => array( 'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ), 'deps' => array( 'jquery', 'js-cookie' ), 'version' => WC_VERSION, ),
Và sau đó script này được thêm vào trang:
self::enqueue_script( 'wc-cart-fragments' );
Để ý hàm “enqueue_script()” bạn có thể thấy script “wc-cart-fragments” được đăng ký trước và sau đó sử dụng enqueued lên HTML document:
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Cũng tương tự như hàm add_action() và remove_action(). Xem thêm hướng dẫn tạo Action và filter hooks trong wordpress.
Bạn phải chắc chắn gọi hàm “dequeue” sau “enqueue”, vì theo mặc định nó được enqueue ở vị trí ưu tiên 10, chúng ta chỉ cần cộng thêm 1 để chắc chắn có thể xóa script.
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://khoahocwordpress.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Xin lưu ý rằng trong trường hợp bạn có một widget giỏ hàng ở vùng header, nó sẽ phá vỡ “dropdown cart” . Bạn vẫn sẽ có thể nhìn thấy số lượng sản phẩm và tổng giá trị trong giỏ hàng, nhưng khi hover, bạn sẽ không nhận được các mục và nút cart/checkout.
Trên thực tế, mình muốn vô hiệu hóa widget giỏ hàng để tập trung sử dụng chức năng này.
Trong trường hợp bạn muốn tối ưu hóa trang web chỉ xuất hiện ở trang chủ và loại bỏ “wc-cart-fragments” trên các trang khác, bạn có thể sử dụng đoạn mã sau:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://khoahocwordpress.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Kết luận
Chúng ta đã thấy rằng việc tắt Ajax Cart Fragments “có thể” giúp cải thiện tốc độ trang web, hơn nữa cũng có thể là nguyên nhân cho một số vấn đề, như bạn muốn tiếp tục sử dụng drop-down Cart widget.
Nếu bạn có bất kỳ câu hỏi nào muốn chia sẻ với chúng tôi, xin để lại bình luận dưới bài viết này.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype