Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài viết này, mình hướng dẫn các bạn tùy biến layout trong genesis và thay đổi lại ví trí các thành phần của genesis child theme.
Lựa chọn layout trong Genesis.
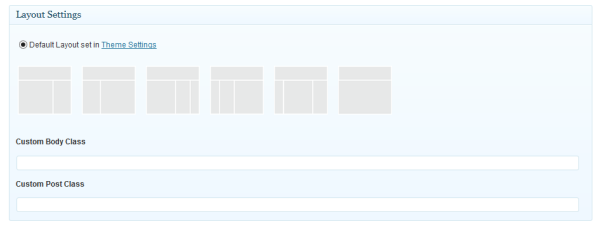
Để xác định một layout mặc định cho toàn bộ website thì bạn vào Genesis – Theme Settting – Chọn layout bạn muốn.

Hoặc bạn có thể dùng đoạn code sau dán vào functions.php để thiết lập layout mặc định.
<?php // Register default site layout option genesis_set_default_layout( 'full-width-content' );
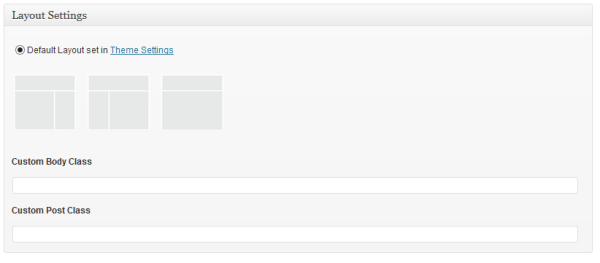
Trong trường hợp bạn muốn xóa một layout nào đó khỏi Genesis Framework thì bạn dùng đoạn code tương ứng với mỗi layout như sau:
<?php // Unregister other site layouts genesis_unregister_layout( 'content-sidebar' ); genesis_unregister_layout( 'sidebar-content' ); genesis_unregister_layout( 'content-sidebar-sidebar' ); genesis_unregister_layout( 'sidebar-sidebar-content' ); genesis_unregister_layout( 'sidebar-content-sidebar' );
Giờ vào lại phần thiết lập layout của genesis child theme, bạn sẽ thấy các layout đã được loại bỏ.

Layout mặc định genesis
Bạn dùng inspect Element của chrome hoặc sử dụng Firebug browser plugin (Hỗ trợ cả Firefox, Chrome, và Safari) sẽ nhìn thấy rõ cấu trúc HTML của genesis có dạng:

Tùy từng genesis child theme mã sẽ khác nhau, nhưng nói chung layout gồm có main wrap (id=”wrap”), trong wrap chứa nav, header, inner, và footer. Như mình đã nói tùy theo thiết kế của từng theme mà cấu trúc các theme sẽ khác đi, như thay đổi lại vị trí, sửa lại tên class cho div…
Trong ví dụ này, mình sẽ chỉ cho bạn cách tạo full width bằng cách di chuyển phần header và footer ra ngoài main wrap.
Di chuyển header ngoài wrap
Nguyên tắc chung để di chuyển hay sửa lại bất kỳ thành phần nào trong thiết kế genesis action hook. Có 2 bước , xóa hook mặc định và chuyển thành phần sang hook khác. Thêm các dòng sau vào functions.php genesis child theme.
/** Reposition header outside main wrap */ remove_action( 'genesis_header', 'genesis_header_markup_open', 5 ); remove_action( 'genesis_header', 'genesis_do_header' ); remove_action( 'genesis_header', 'genesis_header_markup_close', 15 ) ; add_action( 'genesis_before', 'genesis_header_markup_open', 5 ); add_action( 'genesis_before', 'genesis_do_header' ); add_action( 'genesis_before', 'genesis_header_markup_close', 15 );
Nếu bạn đang sử dụng studiopress Prose theme thì truy cập vào Genesis > Custom Code > Custom Functions box. Chèn đoạn mã trên vào box, đối với các theme không hỗ trợ custom code như Prose thì bạn phải chèn vào functions.php.
Giải thích: 3 dòng đầu tiên sẽ xóa toàn bộ các thành phần khởi tạo nên header sử dụng hàm remove_action() của wordpress.
remove_action( 'genesis_header', 'genesis_header_markup_open', 5 ); remove_action( 'genesis_header', 'genesis_do_header' ); remove_action( 'genesis_header', 'genesis_header_markup_close', 15 ) ;
3 dòng cuối cùng sẽ tạo lại nội dung header vào ở vị trí trước khi bắt đầu layout sinh ra bởi genesis (mính muốn nói là main wrap) tức header sẽ nằm ngoài wrap.
/** Add in Genesis header structural markup and header code */ add_action( 'genesis_before', 'genesis_header_markup_open', 5 ); add_action( 'genesis_before', 'genesis_do_header' ); add_action( 'genesis_before', 'genesis_header_markup_close', 15 );
Như bạn nhìn thấy ở trên thành phần cấu tạo header gồm có:
- genesis_header_markup_open: mở header
- genesis_do_header: nội dung header, chứa title, description và wigget.
- genesis_header_markup_close: đóng header.
Các thành phần này cần phải đặt theo thứ tự như trên giao diện, nếu không chỉ định priority cho add_action thì mặc định giá trị này là 10. Nghĩa là sao, thứ tự đúng là: genesis_header_markup_open, genesis_do_header, genesis_header_markup_close thiết lập vị trí tương ứng này như ở trên là 5, 10, 15. Các bạn chú ý nhé, nếu không sẽ đảo lộn lại cấu trúc làm hỏng layout đấy.
Kể từ khi Prose theme đặt footer ra ngoải wrap, nên bạn không cần di chuyển thành phần footer nữa. Nếu bạn làm việc với genesis child theme mà phần footer nằm trong wrap thì chèn vào functions.php để di chuyển ra ngoài giống cách làm header ở trên.
/** Reposition footer outside main wrap */ remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 ); remove_action( 'genesis_footer', 'genesis_do_footer' ); remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 ) ; add_action( 'genesis_after', 'genesis_footer_markup_open', 5 ); add_action( 'genesis_after', 'genesis_do_footer' ); add_action( 'genesis_after', 'genesis_footer_markup_close', 15 );
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype