- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Font Awesome là một ứng dụng icon được thiết kế cho Framework Twitter Bootstrap, nhưng có thể dễ dàng được điều chỉnh trong Themes Genesis của bạn. Bạn có thể tùy biến các icon thông qua CSS để họ hoàn toàn phù hợp với nhu cầu thiết kế website của bạn.

Để thực hiện được điều này, các bạn hãy làm theo hướng dẫn của tôi :
Bước 1: Thêm đoạn mã sau vào file functions.php Theme Genesis Child của bạn.
Để thêm các Font Awesome Icons cho Menu Genesis Navigatio, trước tiên chúng ta cần phải thêm đoạn mã dưới đây trong file functions.php của bạn
//* Load Font Awesome
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css', array(), '4.0.3' );
}
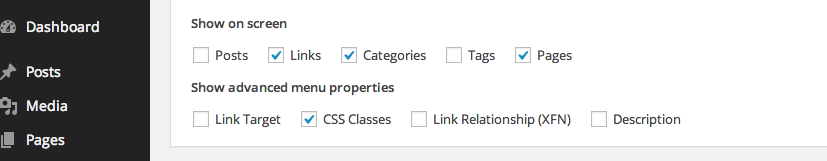
Bước 2: Kích hoạt CSS Classes (Lớp CSS), do đó bạn có thể sử dụng chúng trong Menu của bạn
Các bạn truy cập Appearance> Menus trong bạn Dashboard. Nhấp vào Tùy chọn hiển thị và nhấp vào hộp kiểm bên cạnh “Lớp CSS” tùy chọn để kích hoạt nó.

Bước 3: Thêm đoạn mã CSS vào file style.css trong Theme Genesis của bạn
Trong đoạn mã dưới đây bạn sẽ thấy 3 cấp khác nhau, CSS cho Menu chính, Menu Secondary và các Menu Site Header (tùy chỉnh Widget Menu). Bạn hãy thêm đoạn mã CSS dưới đây vào trong child theme và có thể tùy chỉnh phù hợp với theme của bạn.
/*
Font Awesome Primary Menu
---------------------------------------------------------------------------------------------------- */</code>
.genesis-nav-menu a {
line-height: 1;
padding-left: 30px;
color: #fff;
}
.genesis-nav-menu .menu-item:before {
display: block;
font-family: Fontawesome;
font-size: 22px;
font-style: normal;
font-weight: normal;
line-height: 0;
margin: 0;
position: relative;
text-align: left;
top: 35px;
vertical-align: bottom;
}
.genesis-nav-menu .menu-item:before {
color: #f4f4f4;
}
.genesis-nav-menu .menu-item:hover:before {
color: #fff;
}
.genesis-nav-menu .current-menu-item:before {
color: #fff;
}
/*
Font Awesome Site Header Menu
---------------------------------------------------------------------------------------------------- */
.site-header .genesis-nav-menu a {
line-height: 1;
padding-left: 30px;
color: #333;
}
.site-header .genesis-nav-menu .menu-item:before {
display: block;
font-family: Fontawesome;
font-size: 22px;
font-style: normal;
font-weight: normal;
line-height: 0;
margin: 0;
position: relative;
text-align: left;
top: 35px;
vertical-align: bottom;
}
.site-header .genesis-nav-menu .menu-item:before {
color: #222;
}
.site-header .genesis-nav-menu .menu-item:hover:before {
color: #333;
}
.site-header .genesis-nav-menu .current-menu-item:before {
color: #333;
}
/*
Font Awesome Secondary Menu
---------------------------------------------------------------------------------------------------- */
.nav-secondary .genesis-nav-menu a {
line-height: 1;
padding-left: 30px;
color: #fff;
}
.nav-secondary .genesis-nav-menu .menu-item:before {
display: block;
font-family: Fontawesome;
font-size: 22px;
font-style: normal;
font-weight: normal;
line-height: 0;
margin: 0;
position: relative;
text-align: left;
top: 35px;
vertical-align: bottom;
}
.nav-secondary .genesis-nav-menu .menu-item:before {
color: #fff;
}
.nav-secondary .genesis-nav-menu .menu-item:hover:before {
color: #333;
}
.nav-secondary .genesis-nav-menu .current-menu-item:before {
color: #333;
}
@media only screen and (max-width: 1023px) {
.genesis-nav-menu .menu-item:before,
.site-header .genesis-nav-menu .menu-item:before,
.nav-secondary .genesis-nav-menu .menu-item:before {
font-size: 18px;
top: 30px;
}
}
@media only screen and (max-width: 600px) {
.genesis-nav-menu a,
.site-header .genesis-nav-menu a,
.nav-secondary .genesis-nav-menu a {
padding-left: 10px;
}
.genesis-nav-menu .menu-item:before,
.site-header .genesis-nav-menu .menu-item:before,
.nav-secondary .genesis-nav-menu .menu-item:before {
display: none;
}
}
Bước 4: Sử dụng Font Awesome Cheatsheet
Bây giờ là thời gian để bạn truy cập xem các Font Awesome Cheatsheet để tìm các biểu tượng phù hợp với nhu cầu của bạn.
Sao chép tên lớp của đối tượng bạn muốn sử dụng. Ví dụ, nếu bạn muốn sử dụng các biểu tượng của WordPress, bạn nhập fa-wordpress vào “CSS Classes” trong tùy chỉnh Menu.
![]()
Vậy đến bước này là hoàn tất. Nhập tên lớp cho mỗi mục “Trình đơn” để cho các Menu của bạn phong phú và độc đáo.
Đọc thêm: Các bước cài đặt Genesis Framework và genesis child theme
Lưu ý: Không phải tất cả các biểu tượng là đều đẹp, nên chọn chúng một cách khôn ngoan.
Chúc bạn thành công !
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype