- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hướng dẫn cách nhúng comment facebook vào website, hệ thống comment ngày càng trở nên phổ biến và các chủ website dường như lờ đi tính năng comment hệ thống của một số web framework như wordpress, joomla Mà sử dụng comments của các mạng xã hội vì tính quảng bá rộng rãi.
Việc nhúng ô Facebook Comment vào website là công cụ tuyệt vời giúp bạn tương tác với độc giả, những người đang sử dụng mạng xã hội Facebook, qua đó bạn có thêm nhiều traffic.
Sau đây là một số lợi ích khi tích hợp comments facebook vào website của bạn:
- Giao diện đơn giản, thân thiên.
- Người dùng không phải đăng nhập vì đã có sẵn tài khoản Facebook, Yahoo,…
- Bạn không tốn công lập trình, không phải lưu trữ và quản lý các comment.
- Nội dung bình luận được chia sẻ cho bạn bè của người bình luận.
- Bạn có thêm một lượng lớn traffic đến từ mạng xã hội
Những hạn chế khi dùng comment facebook cho website:
- Bạn phải quản lý các comment thông qua Facebook.com.
- Không có giá trị về SEO bởi vì ô bình luận sử dụng iframe.
- Bị kiểm soát bởi bên thứ 3, phụ thuộc tốc độ tải của Facebook.
Sau đây là các bước để cài đặt facebook comment và nhúng vào website:
Trước hết để cài facebook comment, bạn cần phải có facebook app vì facebook comment hoạt động dựa vào 1 app nào đó.
Nếu chưa có App thì Tạo facebook app.
Tạo Facebook App
Truy cập: https://developers.facebook.com/apps click vào Create New App để tạo app.

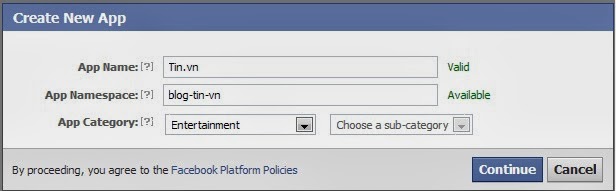
Điền thông tin của ứng dụng:
App Name: tên của ứng dụng
App Namespace: địa chỉ URL của ứng dụng, e.g: http://app.facebook.com/blog-tin-vn
Sau đó Nhấn nút continue, bạn sẽ được đưa đến trang cài đặt thêm.

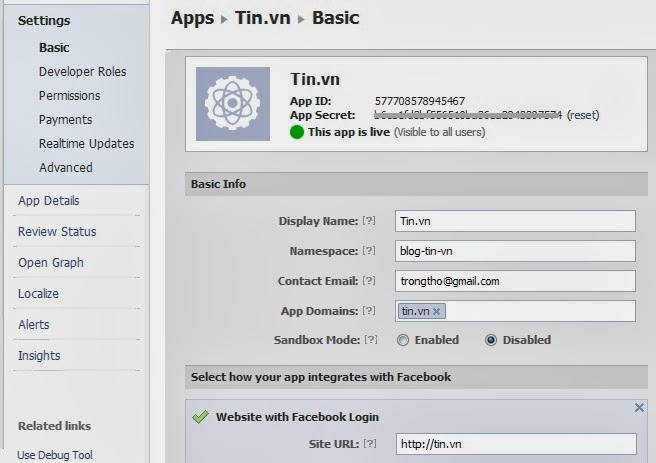
Để mọi người truy cập và sử dụng được ứng dụng bạn cần thiết lập thông số sanbox mode=off.
Sau khi thiết lập xong nhấn vào Save change để lưu cài đặt ứng dụng. Vậy bạn đã hoàn thành tạo App.
Bước tiếp theo là lấy đoạn code và nhúng facebook comment vào website.
Nhúng facebook comment vào website
Vào https://developers.facebook.com/docs/plugins/comments/ để lấy mã HTML.
Nhấn Get Code để lấy mã.
Giả sử bạn đã có mã.
Chèn đoạn mã sau vào sau thẻ body.
<div id="fb-root"></div>
<script>// < ![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=<your-app-ID>&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
// ]]></script>và chèn code này vào nơi bạn muốn hiển thị nội dung comment.
<div class="fb-comments" data-href="http://example.com/comments" data-numposts="5" data-colorscheme="light"></div>
Trong đó:
- data-href: địa chỉ trang web đặt comment
- data-numposts: số comments được hiển thị, mặc định là 10
- data-width: chiều rộng ô comment (pixels)
Sau khi chèn xong, bạn sẽ thấy ô comment trong bài viết.
Vậy bạn quản lý comments ra sao?
Quản lý nội dung facebook comments
Truy cập vào: https://developers.facebook.com/tools/comments . Đây là nơi bạn quản lý các comment trên website. Bạn có thể xóa comment, banned user,…
Giải thích:
Public Comments: liệt kê các bình luận được hiển thị trên website mọi người dùng bình thường có thể nhìn thấy.
Moderator View: các bình luận mới cần duyệt (nếu bạn cài đặt chế độ yêu cầu kiểm duyệt). chỉ có admin thấy thanh công cụ này.
Settings: cài đặt bình luận, xem ai đang là admins,..
Vậy là bạn là đã xong, bạn sẽ có cái kiến thức cơ bản để sử dụng facebook comment rồi đó.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype