- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Khi bạn sử dụng plugin tạo web bán hàng woocommerce sẽ thấy có thêm cột hình ảnh và các mục khác trong bảng danh sách liệt kê sản phẩm ở giao diện quản trị admin.
Với mỗi post type/taxonomy/attachment WordPress đều cung cấp cách thức cho phép bạn tùy biến cột, để hiển thị thêm trường dữ liệu cho custom post type.
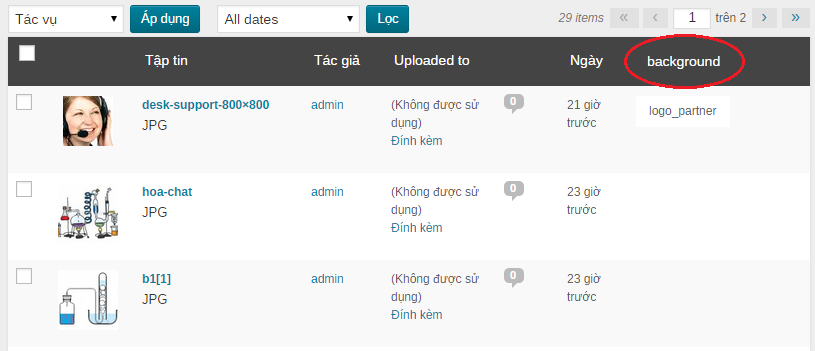
Trong bài hôm nay, bạn sẽ học cách tạo cột mới trong trang quản lý attachments. Nguyên lý chung để hiển thị cột mới bao gồm tên & nhãn cột và nội dung cho cột. Chúng ta sẽ sử dụng 2 hooks, tương ứng là ‘manage_media_columns‘ và ‘manage_media_custom_column‘. Chép đoạn code dưới đây vào file functions.php
//display columns
function ic_image_attachment_columns($columns) {
$columns['background'] = __("background","hoangwebtheme");
return $columns;
}
add_filter("manage_media_columns", "ic_image_attachment_columns", null, 2);
function ic_image_attachment_show_column($name) {
global $post;//$post->ID
switch ($name) {
case 'background':
$value = get_field("background", $post->ID);
echo $value? 'Background':'';
break;
}
}
add_action('manage_media_custom_column', 'ic_image_attachment_show_column', null, 2);
Code trên mình khai báo cột ‘background’, hiển thị cho custom field ‘background’ tạo bởi advanced custom fields. Xem thêm cách tạo custom fields cho mọi kiểu dữ liệu trong wordpress.
Mặc định cột sẽ xuất hiện ở vị trí cuối cùng, như trong hình.

Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype