- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
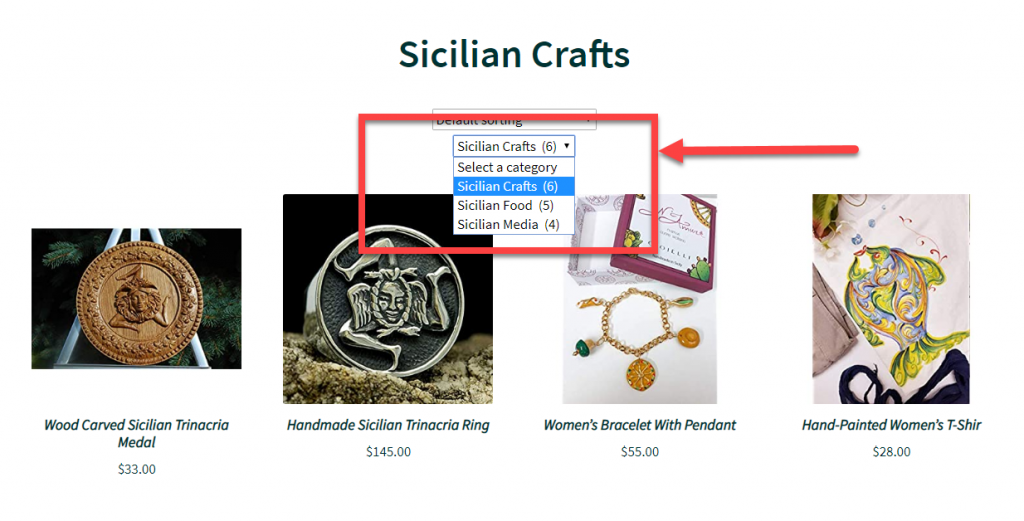
Trong WooCommerce có một widget cho phép bạn thêm tùy chọn “Product Category Dropdown” vào sidebar. Vấn đề là , nếu bạn muốn thêm “Category Select Box” ở bất cứ nơi nào trên trang web WooCommerce thì làm thế nào? ví dụ, chúng ta có thể thêm cho trang Danh mục sản phẩm, từ đó bạn có thể xem các sản phẩm ở các danh mục khác nhau một cách dễ dàng.
Trong bài viết này, bạn sẽ học hỏi được rất nhiều thứ. Ví dụ, hàm wc_product_dropdown_categories() sẽ hiển thị một trường dropdown, trong khi hàm wc_enqueue_js() cho phép bạn chèn thư viện jQuery (có tác dụng chuyển hướng đến trang danh mục).

Hiển thị dropdown chọn danh mục sản phẩm và chuyển hướng trang khi lựa chọn
Chèn đoạn mã sau vào file functions.php trong giao diện wordpress bạn đang sử dụng.
/**
* @snippet Product Category Switcher @ Product Category Pages
* @author hoangweb
* @compatible WooCommerce 4.0
*/
add_action( 'woocommerce_before_shop_loop', 'hoangweb_filter_by_tag', 31 );
function hoangweb_filter_by_tag() {
if ( is_product_category() ) {
wc_product_dropdown_categories();
}
wc_enqueue_js( "
$('#product_cat').change(function () {
location.href = '/product-category/' + $(this).val();
});
" );
}
Chú ý trong phần “location.href“, cần chắc chắn rằng bạn nhập đường dẫn cơ sở (Hướng dẫn Cấu hình URL cho SEO) cho danh mục sản phẩm, nếu không bạn sẽ nhận được lỗi 404. Trong trường hợp này, mặc định đang sử dụng Permalinks cho product category là, “/product-category/“.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype