- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn muốn hiển thị thêm một tiền tệ chuyển đổi trên trang sản phẩm. Quá trình này khá đơn giản, bạn chỉ cần bổ xung trường giá tùy chỉnh trong WooCommerce là được, hãy làm theo một số bước đơn giản như mô tả dưới đây.
Mở file functions.php và thêm đoạn code dưới đây vào cuối tệp.
add_action( 'woocommerce_product_options_pricing', 'my_custom_cost_product_field' );
function my_custom_cost_product_field() {
//Change Your desire currency here
$custom_currency_symbol = '$';
woocommerce_wp_text_input( array( 'id' => 'custom_price', 'class' => 'wc_input_price short', 'label' => __( 'Custom Price', 'woocommerce' ) . ' (' . $custom_currency_symbol . ')' ) );
}
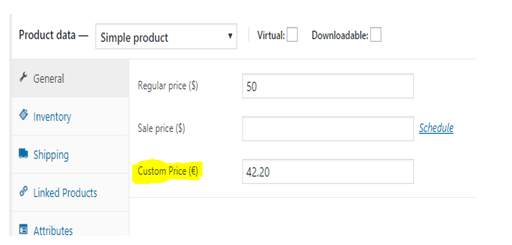
Sửa hoặc thêm một sản phẩm bạn sẽ nhận được một trường mới “Custom price”, trong trường này bạn có thể thêm giá thứ hai bạn muốn hiển thị trên trang web của mình.

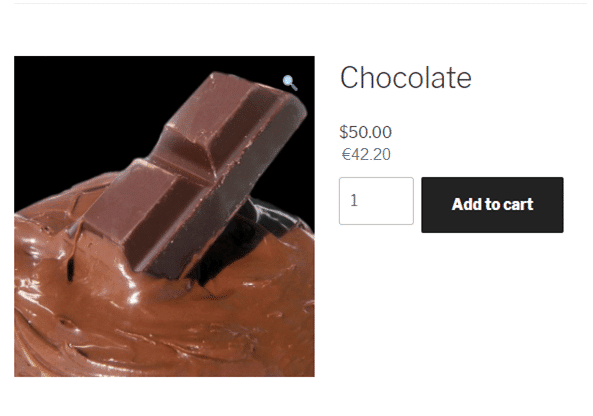
Bạn sẽ nhận được giá của sản phẩm bằng hai loại tiền tệ khác nhau, bạn có thể thay đổi ký hiệu của loại tiền tệ thứ hai bằng cách thay đổi ‘$’ bằng đơn vị tiền tệ bạn muốn custom_currency_symbol = ‘$’;
Lưu ý: trang thanh toán sẽ chỉ được tiến hành với Đơn vị tiền tệ mặc định. Tiền tệ, mà mình thêm vào chỉ dành cho mục đích hiển thị.

Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bài viết rất hay!
Cám ơn bạn nhé!