- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Có thể có một số lý do tại sao bạn muốn tùy chỉnh nâng cao nguồn cấp RSS của mình bằng cách thêm hình ảnh.
Gần đây tôi đã gặp một vài ứng dụng của nguồn cấp dữ liệu RSS như đăng ký email với mailchimp, trong thực tế, nó đã truyền cảm hứng cho tôi đến với bài viết này. Những ví dụ trong bài viết dưới đây, làm sáng tỏ lý do bạn nên xem xét thêm hình ảnh nổi bật trong nguồn cấp dữ liệu RSS WordPress của bạn.
- Thiết lập chiến dịch RSS trong MailChimp, yêu cầu thẻ hình ảnh trong nguồn cấp dữ liệu của bạn nếu bạn muốn hiển thị hình ảnh trong các chiến dịch email.
- Các trình đọc nguồn cấp dữ liệu như Feedly, Flipboard sử dụng nguồn cấp dữ liệu của bạn để lấy hình ảnh cho bài đăng.
- các ứng dụng máy tính đọc Feed như RSS Owl, FeedReader, v.v.
- Hiển thị hình ảnh cùng với tin tức / blog nếu trang web hoặc blog của bạn xuất hiện trong Google News.
Có 2 cách để bạn thêm ảnh đại diện bài viết vào trang RSS feed của bạn, cách đơn giản nhất là dùng plugins.
Sử dụng plugin Featured Image In RSS Feed

Plugin Featured Image In RSS Feed sẽ tự động thêm hình ảnh nổi bật vào nguồn cấp dữ liệu RSS của bạn. Plugin này đã được cập nhật gần đây để hỗ trợ kích thước tùy chỉnh cho hình ảnh.
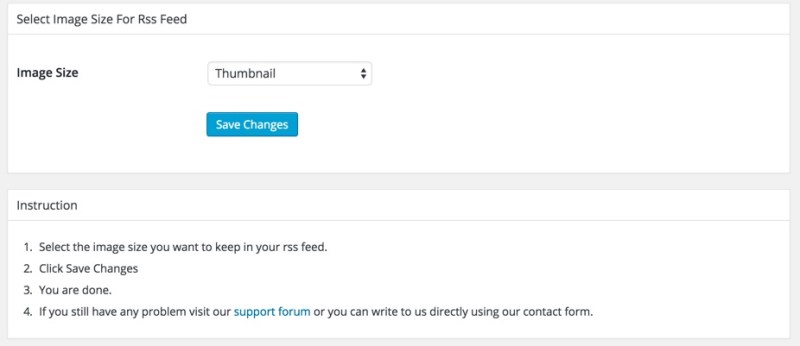
Sau khi kích hoạt, truy cập Settings > Image In RSS Feed và chọn kích thước ảnh bạn muốn.

Thêm hình ảnh trong RSS Feed bằng PHP
Cách này yêu cầu bạn sửa tệp giao diện, trước khi thực hiện chúng tôi khuyên bạn nên sao lưu WordPress an toàn phòng trường hợp gặp lỗi bạn có thể khôi phục lại một cách nhanh chóng.
Mở tệp functions.php bằng ứng dụng FTP và thêm đoạn mã sau vào cuối tệp.
<?php
add_filter( 'the_content', 'featured_image_in_feed' );
function featured_image_in_feed( $content ) {
global $post;
if( is_feed() ) {
if ( has_post_thumbnail( $post->ID ) ){
$output = get_the_post_thumbnail( $post->ID, 'medium', array( 'style' => 'margin-bottom:10px;' ) );
$content = $output . $content;
}
}
return $content;
}
?>
Test
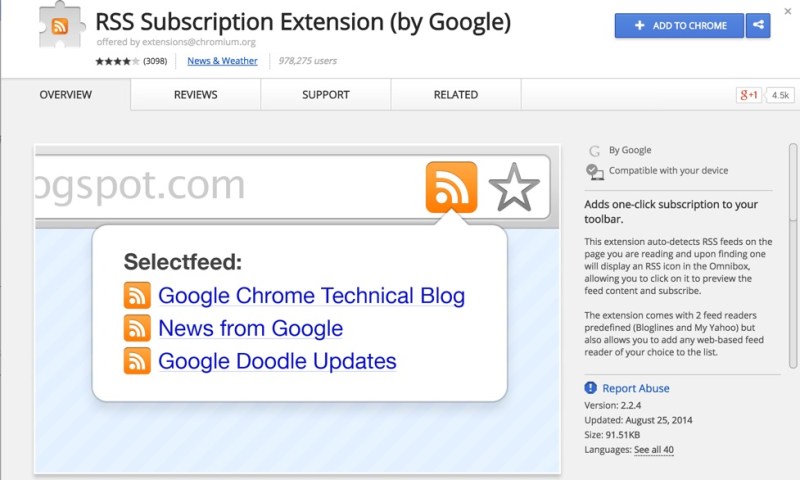
Như vậy bạn đã cấu hình ảnh đại diện trong nguồn RSS của mình, giờ để chắc chắn hình ảnh có hoạt động trong nguồn RSS hay không chúng ta sử dụng Chrome Extension RSS Subscription Extension (by Google).

Sau khi cài đặt, tiện ích mở rộng này tự động phát hiện các nguồn cấp RSS của bất kỳ trang web nào, cho phép bạn nhấp vào nó để xem trước nội dung RSS.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype