- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
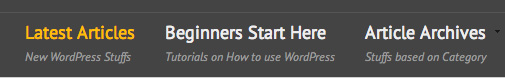
Trong bài hôm nay mình sẽ hướng dẫn bạn thêm mô tả cho menu của Genesis Child Theme giống như thế này.

Hiển thị mô tả cho WordPress menu
Chèn đoạn code dưới đây vào file functions.php của Genesis child theme.
function be_add_description( $item_output, $item ) {
$description = $item->post_content;
if (' ' !== $description )
return preg_replace( '/(<a.*?>[^<]*?)</', '$1' . '<span class="menu-description">' . $description . '</span><', $item_output);
else
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'be_add_description', 10, 2 );
Sử dụng tên class vào từng menu bạn có thể tô điểm cho nó bằng CSS.
.menu-description {
clear: both;
color: #999;
display: block;
font-family: Georgia, Times, 'Times New Roman', serif;
font-size: 12px;
font-style: italic;
}
Vậy là xong.
Thêm trường mô tả cho menu
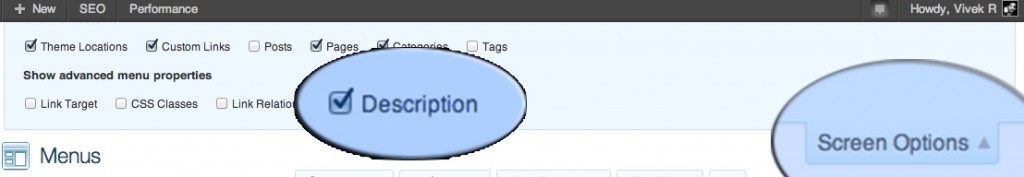
Mặc định trường mô tả cho menu trong wordpress bị ẩn, để kích hoạt tính năng này, bạn truy cập vào Dashboard >> Appearance >> Menus và nhấn vào nút Screen Option ở trên cùng. Check vào “Description”.

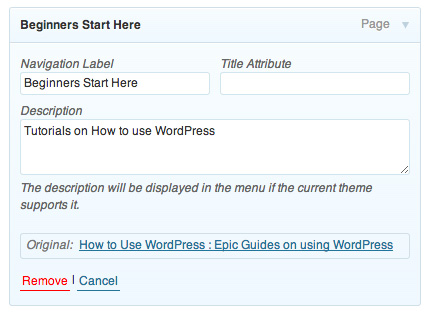
Bây giờ, nếu bạn sửa một menu item sẽ thấy trường Description hiện ra, và thêm nội dung mô tả cho item.

Lưu menu và kiểm tra trên website. Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype