- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài này chúng ta sẽ thêm nội dung bất kỳ vào trước và sau giá của sản phẩm trong Woocommerce. Trong tiếng anh gọi là Prefix và Suffix.
Bạn có nhiều website và nhiều mặt hàng khác nhau. Ví dụ web bán quần áo thì giá sẽ tính theo bộ. Còn web bán thuốc thì giá lại tính theo hộp, lọ; còn web bán bất động sản thì giá sẽ tính theo m2 chẳng hạn. Vì thế hôm nay chúng ta sẽ thêm ghi chú đó vào giá để khách hàng dễ nhận biết.

Chúng ta cùng bắt đầu nhé.
Thêm cấu hình trong Woocommerce
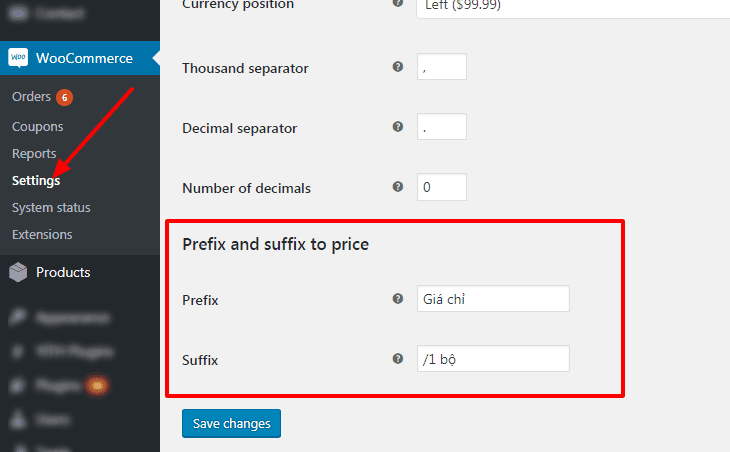
Bước này để thêm 2 ô textbox vào cài đặt để chúng ta có thể nhập text tùy biến. sau khi làm xong sẽ được như hình.

Dán đoạn code sau vào file functions.php
/*
* Prefix and sufix to price
* Author: https://hoangweb.com
*/
/*Add default setting*/
function hoangweb_woocommerce_general_settings( $array ) {
$array[] = array( 'name' => __( 'Prefix and suffix to price', 'woocommerce' ), 'type' => 'title', 'desc' => '', 'id' => 'woocommerce_presuffix_settings' );
$array[] = array(
'title' => __( 'Prefix', 'woocommerce' ),
'desc' => __( 'Add prefix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'hoangweb_woocommerce_price_prefix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array(
'title' => __( 'Suffix', 'woocommerce' ),
'desc' => __( 'Add suffix to price. Leave blank to disable.', 'woocommerce' ),
'id' => 'hoangweb_woocommerce_price_suffix',
'desc_tip' => true,
'type' => 'text',
);
$array[] = array( 'type' => 'sectionend', 'id' => 'woocommerce_presuffix_settings');
return $array;
};
add_filter( 'woocommerce_general_settings', 'hoangweb_woocommerce_general_settings', 10, 1 );
Thêm metabox vào mỗi sản phẩm.
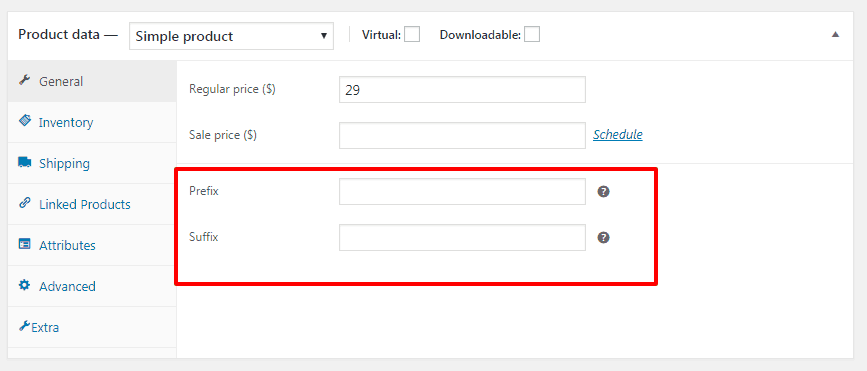
Bước này để thêm 2 metabox vào mỗi sản phẩm. Để ghi đè giá trị mặc định. Ví dụ trong 1 website của bạn có nhiều loại mặt hàng. Loại thì giá tính theo bộ, loại thì giá tính theo hộp thì chúng ta chỉ cần ghi giá trị vào đây nó sẽ tự động ghi đè cái setting ở trên. Kết quả sẽ được như hình này. Nếu không muốn hiển thị giá trị trước và sau giá thì hãy để số 0 thay thế.

Copy vào dán code này vào tệp functions.php của theme bán hàng đang sử dụng là được.
/*Add metabox to product*/
add_action( 'woocommerce_product_options_general_product_data', 'hoangweb_presuffix_products' );
function hoangweb_presuffix_products() {
//Add metabox prefix to product
woocommerce_wp_text_input( array(
'id' => '_product_prefix',
'label' => 'Prefix',
'description' => 'Add prefix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
//Add metabox suffix to product
woocommerce_wp_text_input( array(
'id' => '_product_suffix',
'label' => 'Suffix',
'description' => 'Add suffix to price. Leave blank to default.',
'desc_tip' => 'true',
) );
}
/*Save metabox prefix and suffix*/
add_action( 'woocommerce_process_product_meta', 'hoangweb_presuffix_products_save' );
function hoangweb_presuffix_products_save( $post_id ) {
if(get_post_type($post_id) == 'product'){
if ( isset($_POST['_product_prefix']) ) {
if ($_POST['_product_prefix'] != "") {
update_post_meta($post_id, '_product_prefix', sanitize_text_field($_POST['_product_prefix']));
} else {
delete_post_meta($post_id, '_product_prefix');
}
}
if ( isset($_POST['_product_suffix']) ) {
if ($_POST['_product_suffix'] != "") {
update_post_meta($post_id, '_product_suffix', sanitize_text_field($_POST['_product_suffix']));
} else {
delete_post_meta($post_id, '_product_suffix');
}
}
}
}
Hiển thị nội dung vào trước và sau giá
Sử dụng đoạn code sau sẽ thêm giá trị prefix và suffix phía trên vào trước và sau giá của sản phẩm.
/*Add to price html*/
add_filter( 'woocommerce_get_price_html', 'bbloomer_price_prefix_suffix', 100, 2 );
function bbloomer_price_prefix_suffix( $price, $product ){
$prefix = get_option( 'hoangweb_woocommerce_price_prefix');
$suffix = get_option( 'hoangweb_woocommerce_price_suffix');
$prefix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_prefix', true));
$suffix_product = sanitize_text_field(get_post_meta($product->get_ID(), '_product_suffix', true));
if($prefix_product || (is_numeric($prefix_product) && $prefix_product == 0)) $prefix = $prefix_product;
if($suffix_product || (is_numeric($suffix_product) && $suffix_product == 0)) $suffix = $suffix_product;
$prefix = ($prefix && $prefix !== 0)?'<span class="hoangweb_woocommerce_price_prefix">'.$prefix.'</span>':'';
$suffix = ($suffix && $suffix !== 0)?'<span class="hoangweb_woocommerce_price_suffix">'.$suffix.'</span>':'';
$price = $prefix.$price.$suffix;
return apply_filters( 'hoangweb_woocommerce_get_price', $price );
}
Thêm chút CSS để phần hiển thị giá đẹp hơn. Có 2 class cho các bạn style là hoangweb_woocommerce_price_prefix và hoangweb_woocommerce_price_suffix.
span.devvn_woocommerce_price_prefix {
font-size: 0.8em;
margin: 0 10px 0 0;
}
span.devvn_woocommerce_price_suffix {
font-size: 0.8em;
margin: 0 0 0 10px;
}
Chúc các bạn thành công.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
cho mình hỏi cách nào để hiện sản phẩm còn hàng hay hết hàng như Shopee ko?
“19 Đã bán” “28 Còn hàng”