- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài này mình hướng dẫn các bạn cách thêm trường số lượng với mỗi sản phẩm trong danh sách hiển thị trên WooCommerce. Tính năng này cho phép bạn mua nhiều số lượng cho cùng một sản phẩm hoặc nhiều sản phẩm ngay trên trang cửa hàng.
Để làm điều này, chúng ta sẽ tùy biến tùy biến nút Add to cart bằng cách thay đổi template của WooCommerce. Bạn có thể tìm template cho nút thêm vào giỏ hàng tại wp-content/plugins/woocommerce/templates/loop/add-to-cart.php
Thay thế toàn bộ code có trong tệp add-to-cart.php với nội dung sau đây:
<?php
/**
* Loop Add to Cart
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 1.6.4
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
global $product;
?>
<?php if ( ! $product->is_in_stock() ) : ?>
<a href="<?php echo apply_filters( 'out_of_stock_add_to_cart_url', get_permalink( $product->id ) ); ?>" class="button"><?php echo apply_filters( 'out_of_stock_add_to_cart_text', __( 'Read More', 'woocommerce' ) ); ?></a>
<?php else : ?>
<?php
$link = array(
'url' => '',
'label' => '',
'class' => ''
);
$handler = apply_filters( 'woocommerce_add_to_cart_handler', $product->product_type, $product );
switch ( $handler ) {
case "variable" :
$link['url'] = apply_filters( 'variable_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'variable_add_to_cart_text', __( 'Select options', 'woocommerce' ) );
break;
case "grouped" :
$link['url'] = apply_filters( 'grouped_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'grouped_add_to_cart_text', __( 'View options', 'woocommerce' ) );
break;
case "external" :
$link['url'] = apply_filters( 'external_add_to_cart_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'external_add_to_cart_text', __( 'Read More', 'woocommerce' ) );
break;
default :
if ( $product->is_purchasable() ) {
$link['url'] = apply_filters( 'add_to_cart_url', esc_url( $product->add_to_cart_url() ) );
$link['label'] = apply_filters( 'add_to_cart_text', __( 'Add to cart', 'woocommerce' ) );
$link['class'] = apply_filters( 'add_to_cart_class', 'add_to_cart_button' );
} else {
$link['url'] = apply_filters( 'not_purchasable_url', get_permalink( $product->id ) );
$link['label'] = apply_filters( 'not_purchasable_text', __( 'Read More', 'woocommerce' ) );
}
break;
}
if ( $product->product_type == 'simple' ) {
?>
<form action="<?php echo esc_url( $product->add_to_cart_url() ); ?>" class="cart" method="post" enctype='multipart/form-data'>
<?phpwoocommerce_quantity_input(); ?>
<button type="submit" class="button alt"><?php echo $label; ?> Add to Cart</button>
</form>
<?php
} else {
echo apply_filters( 'woocommerce_loop_add_to_cart_link', sprintf('<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="%s button product_type_%s">%s</a>', esc_url( $link['url'] ), esc_attr( $product->id ), esc_attr( $product->get_sku() ), esc_attr( $link['class'] ), esc_attr( $product->product_type ), esc_html( $link['label'] ) ), $product, $link );
}
?>
<?phpendif; ?>
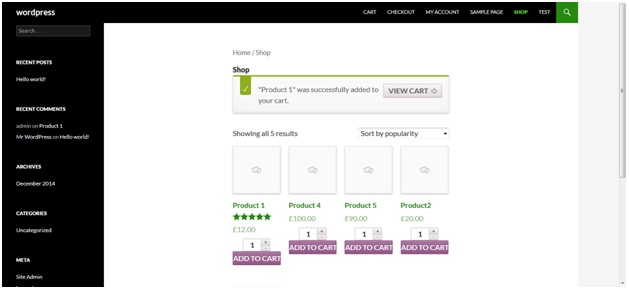
Kết quả trường số lượng được thêm cho mỗi sản phẩm như thế này:

Chúc bạn thành công.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype