- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thiết kế giao diện full width cho genesis trong khi thiết kế layout. Giống như hình sau:
Thiết kế này gọi là “full width”, phía dưới menu/logo bạn để slider hoặc hình ảnh quảng bá sản phẩm. Và có thể bên dưới viết vài lời mời chào giới thiệu. Như hình trên phần footer để các nút fanpage và email subscription.
Để thực hiện hóa ý tưởng này, cách đơn giản nhất là tạo ra các sidebar và đính vào các vị trí trên page.
Đăng ký sidebar (hay gọi là vùng widget.)
Mở functions.php trong genesis child theme, đăng ký 3 sidebars.
//Add in Wrap Content Widget Areas function genesischild_fullwrap_widgets() { register_sidebar( array( 'name' => __( 'TopWrap', 'genesis' ), 'id' => 'topwrap', 'description' => __( 'TopWrap', 'genesis' ), 'before_widget' => '<div class="wrap topwrap">', 'after_widget' => '</div>', ) ); register_sidebar( array( 'name' => __( 'OptinWrap', 'genesis' ), 'id' => 'optinwrap', 'description' => __( 'OptinWrap', 'genesis' ), 'before_widget' => '<div class="wrap optinwrap">', 'after_widget' => '</div>', ) ); register_sidebar( array( 'name' => __( 'BottomWrap', 'genesis' ), 'id' => 'bottomwrap', 'description' => __( 'BottomWrap', 'genesis' ), 'before_widget' => '<div class="wrap botwrap">', 'after_widget' => '</div>', ) ); } add_action( 'widgets_init', 'genesischild_fullwrap_widgets' );
Sử dụng widgets_init action trong wordpress để đăng ký sidebar. Mỗi vùng sidebar có ID riêng và classes chung. Dựa vào đặc điểm này chúng ta sẽ sử dụng css cho việc tùy chỉnh các vị trí thích hợp trên web.

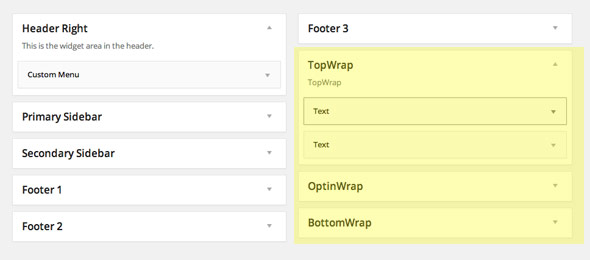
Quản lý các widgets cho sidebars trong wordpress admin.
Định vị trí cho vùng widget
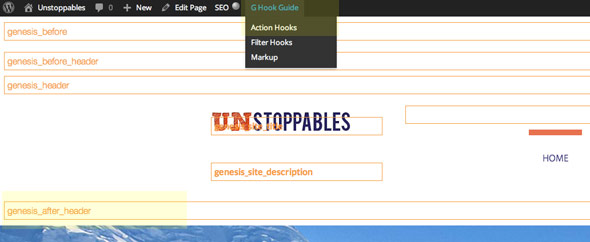
Genesis cung cấp rất nhiều hook trong đó có hooks thiết lập vị trí cho nội dung. Chúng ta có thể biết chính xác nội dung được đính ở vị trí nào bằng cách sử dụng đúng Genesis hooks. Sử dụng Plugin giúp phát hiện genesis hooks như dưới đây.
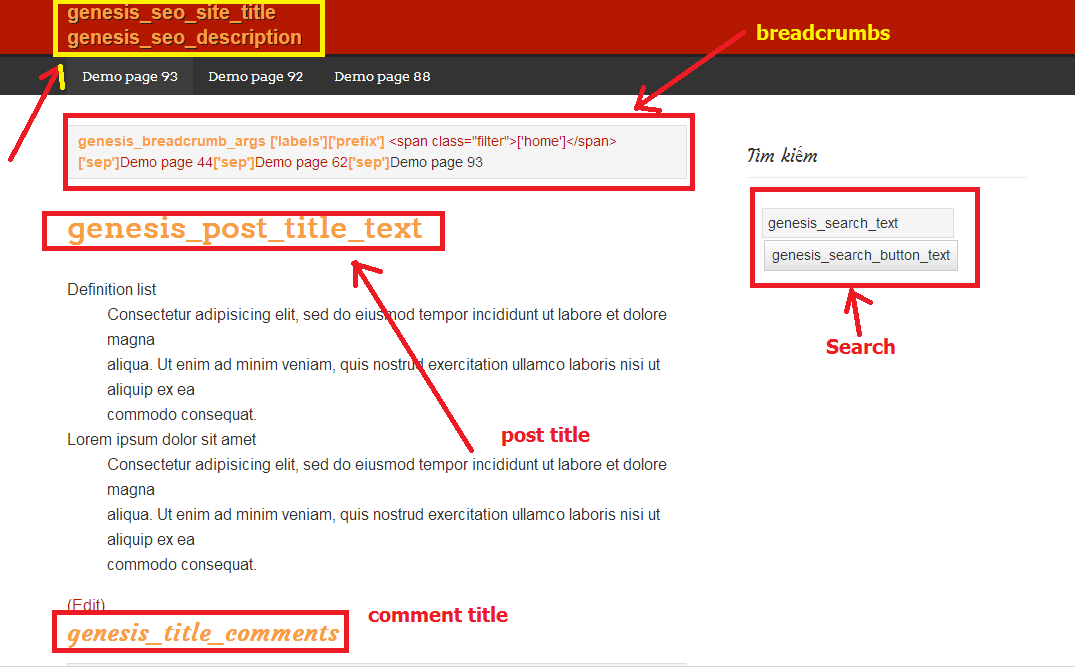
Cách sử dụng: tên genesis hooks sẽ hiển thị ngay trên frontend, rất dễ hình dung. Ở đây chúng ta sẽ xem tên hooks hiển thị như thế nào.

Như bạn đã thấy trên hình, tên filter hooks hiển thị tương ứng với trị trí trên trang hiện tại, thật tuyệt cú mèo phải không. Vậy làm sao bạn thấy được hình trên, rất đơn giản chỉ việc thêm tham số ?g_filters=show vào cuối URL frontend của website.
Ví dụ để sửa placeholder trong searchbox.
add_filter("genesis_search_text","change_searchbox_placeholder"); function change_searchbox_placeholder(){ return "new placeholder"; }
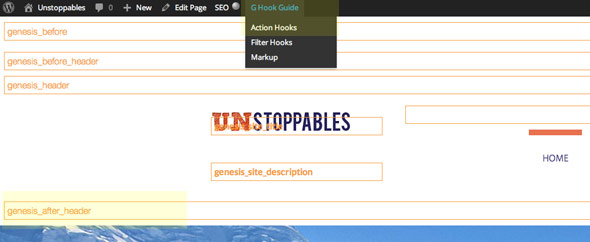
Tương tự để xem các actions hooks. Thêm tham số ?g_hooks=show.
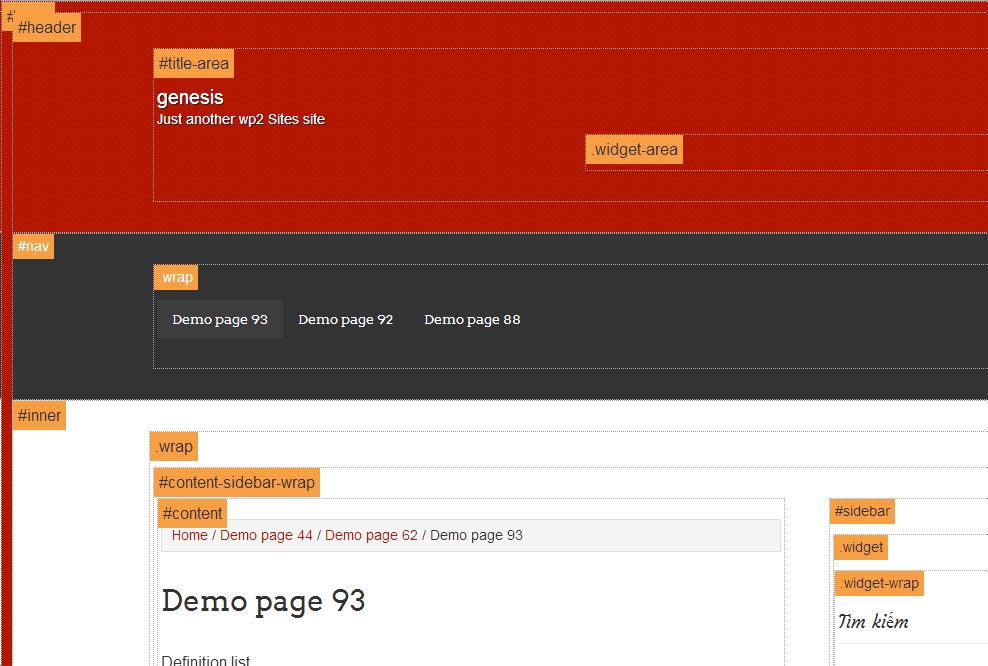
Ngoài ra để biết các thẻ layout (ID và class).

Trở lại với bài này, chúng ta cần thiết kế các vị trí sau:

Như vậy ta sẽ sử dụng hook genesis_after_header cho phần thiết kế slider và phần bottom sử dụng genesis_before_footer.
Mở functions.php lên, thêm vào dòng sau:
//* Add the top widgets in place function genesischild_top_wrap_widgets() { genesis_widget_area ('topwrap', array( 'before' => '<div class="topwrapwrapper">', 'after' => '</div>',)); genesis_widget_area ('optinwrap', array( 'before' => '<div class="optinwrapwrapper">', 'after' => '</div>',)); } add_action( 'genesis_after_header', 'genesischild_top_wrap_widgets' ); //* Add the bottom widgets in place function genesischild_bottom_wrap_widgets() { genesis_widget_area ('bottomwrap', array( 'before' => '<div class="bottomwrapwrapper">', 'after' => '</div>',)); } add_action( 'genesis_before_footer', 'genesischild_bottom_wrap_widgets' );
Giải thích: Hàm genesis_widget_area hiển thị nội dung widgets của sidebar. Nội dung này sẽ chèn vào kế tiếp các nội dung đã có.
Thiết kế CSS
Mỗi vùng có ID và class của thẻ HTML khác nhau, để tìm chúng bạn chuột phải vào trang chọn kiểm tra phần tử. Và Kết quả sau khi thêm CSS:
Hẹn bạn ở tutorial tiếp theo.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype


![genesis-wraps-in-position-wth-css[1]](https://img.hoangweb.com/2014/07/genesis-wraps-in-position-wth-css1.jpg)