- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài viết này, chúng ta sẽ học cách thêm/cập nhật sku cho tất cả các sản phẩm có trong cửa hàng WooCommerce. Để thực hiện bạn cần thêm một vài sản phẩm demo để thử tính năng cập nhật tự động sku. Sau đó chèn mã sau trong tệp functions.php của giao diện WordPress hiện tại.
add_filter( 'init', 'update_sku', 10, 1);
function update_sku( $sku ){
$args = array(
'post_type' => 'product',
'posts_per_page' => 12
);
$i=0;
$loop = new WP_Query( $args );
if ( $loop->have_posts() ) {
while ( $loop->have_posts() ) : $loop->the_post();
$random_sku = mt_rand(100000, 999999);
update_post_meta($loop->post->ID,'_sku',$random_sku);
$i++;
endwhile;
} else {
echo __( 'No products found' );
}
wp_reset_postdata();
}
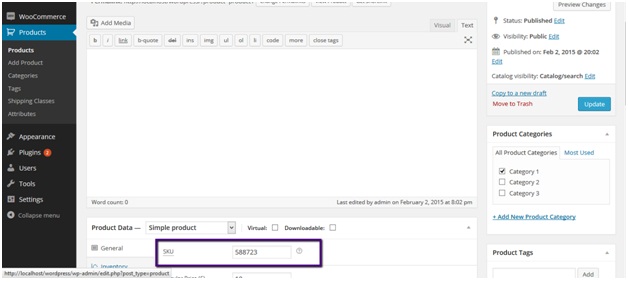
Giờ bạn hãy thử làm mới trang cửa hàng và truy cập vào trang quản lý sản phẩm, bạn sẽ nhận thấy giá trị trường sku đã được cập nhật một chuỗi ngẫu nhiên và random cho các sản phẩm còn lại, giống như thế này.

Lưu ý để tránh cập nhật giá trị này nhiều lần, hãy xóa đoạn code trên khi bạn thao tác xong. Nếu không SKU sẽ thay đổi mỗi lần bạn truy cập website.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype