Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có thể thiết lập tùy biến breadcrumb cho genesis hơn là sử dụng mặc định. Cho phép breadcrumbs chỉ hiển thị trên một số page bằng cách truy cập vào Genesis > theme settings.
Bạn có thể tùy chỉnh cách thức hiển thị breadcrumbs sử dụng filters. Sử dụng filters trong genesis để sửa đổi cài đặt hoặc template là cách dễ nhất và tốt nhất trong các framework như woocommerce,..bạn không nên sửa trực tiếp các files trong framework. Nếu như cập nhật framework/plugin sẽ mất toàn bộ các thay đổi mà bạn thiết lập trước đó. Trong bài này mình sử dụng các đoạn code trong theme functions.php
Breadcrumbs được thiết kế ở file breadcrumbs.php chứa trong Genesis framework, bạn sẽ thấy có các tùy chọn cho phép bạn sửa đổi:
$this->args = array( 'home' => __( 'Home', 'genesis' ), 'sep' => 'list_sep' => ', ', 'prefix' => '<div class="breadcrumb">', 'suffix' => '</div>', 'heirarchial_attachments' => true, 'heirarchial_categories' => true, 'labels' => array( 'prefix' => __( 'You are here: ', 'genesis' ), 'author' => __( 'Archives for ', 'genesis' ), 'category' => __( 'Archives for ', 'genesis' ), 'tag' => __( 'Archives for ', 'genesis' ), 'date' => __( 'Archives for ', 'genesis' ), 'search' => __( 'Search for ', 'genesis' ), 'tax' => __( 'Archives for ', 'genesis' ), 'post_type' => __( 'Archives for ', 'genesis' ), '404' => __( 'Not found: ', 'genesis' )
Tất cả những option này sẽ được thay đổi bằng cách sử dụng filter genesis_breadcrumb_args
Mặc định ở đầu breadcrumb có chữ “YOU ARE HERE”, chuỗi này chứa ở phần từ labels->prefix, bạn có thể thay với chuỗi khác.
add_filter('genesis_breadcrumb_args', 'remove_breadcrumbs_yourarehere_text'); /** * @author Brad Dalton - WP Sites * @example http://wpsites.net/web-design/change-breadcrumbs-in-genesis/ */ function remove_breadcrumbs_yourarehere_text( $args ) { $args['labels']['prefix'] = ''; return $args; }
Thay vì xóa đi, bạn có thể đổi lại dòng chữ “you are here” nếu thích.
add_filter('genesis_breadcrumb_args', 'change_breadcrumbs_text'); function change_breadcrumbs_text( $args ) { $args['labels']['prefix'] = 'Are You Lost? '; return $args; }
Sửa text hiển thị trang chủ “Home”
Sử dụng đoạn code sau:
add_filter('genesis_breadcrumb_args', 'modify_home_text_breadcrumbs'); /** * @author Brad Dalton - WP Sites * @example http://wpsites.net/web-design/change-breadcrumbs-in-genesis/ */ function modify_home_text_breadcrumbs($args) { $args['home'] = 'Front Page: '; return $args; }
add_filter('genesis_breadcrumb_args', 'modify_separator_breadcrumbs'); /** * @author Brad Dalton - WP Sites * @example http://wpsites.net/web-design/change-breadcrumbs-in-genesis/ */ function modify_separator_breadcrumbs($args) { $args['sep'] = ' >> '; return $args; }
Có thể sửa tất cả những cài đặt của breadcrumbs chung vào một filter giống như thế này:
add_filter('genesis_breadcrumb_args', 'customize_breadcrumbs'); /** * @author Brad Dalton - WP Sites * @example http://wpsites.net/web-design/change-breadcrumbs-in-genesis/ */ function customize_breadcrumbs($args) { $args['labels']['prefix'] = 'This Is Where You Are '; $args['home'] = 'Front Page: '; $args['sep'] = ' >> '; return $args; }
Trước hết sử dụng hook này để xóa breadcrumb ở vị trí cũ:
remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
sau đó gọi lại hàm breadcrumb ở vị trí mới, ví dụ chúng ta sẽ cho hiển thị ở trước nội dung sidebar, sử dụng hook genesis_before_content_sidebar_wrap
add_action( 'genesis_before_content_sidebar_wrap', 'genesis_do_breadcrumbs' );
Các bạn có thể tùy biến cho breadcrumb hiển thị ở một số trang hay một số page sẽ disable breadcrumb tỳ dụ như không cho hiển thị ở trang chủ. Có thể sử dụng template tag is_page để kiểm tra page slug.
add_action( 'genesis_before', 'wpsites_remove_genesis_breadcrumbs' ); function wpsites_remove_genesis_breadcrumbs() { if ( is_page( page-slug ) ) remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' ); }
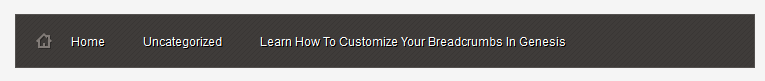
Một ví dụ khác, chúng ta sẽ thêm class cho thẻ div bao quanh breadcrumb.
add_filter( 'genesis_breadcrumb_args', 'child_theme_breadcrumb_modifications' ); function child_theme_breadcrumb_modifications( $args ) { $args['home'] = 'Home'; $args['sep'] = ' '; $args['list_sep'] = ', '; $args['prefix'] = '<div class="breadcrumb"><div class="inner">'; $args['suffix'] = '</div></div>'; $args['labels']['prefix'] = '<span class="home"></span>'; return $args; }
Làm đẹp cho breadcrumb bằng cách thêm CSS.
/* Style Breadcrumbs ------------------------------------------------------------ */ .breadcrumb { background: url(images/breadcrumb.png); border: 1px solid #53504e; color: #fff; font-size: 12px; padding: 15px 20px; text-shadow: 1px 1px #000; } .breadcrumb a { background: url(images/bullet.png) no-repeat right; margin: 0 15px 0 0; padding: 0 20px 0 0; } .breadcrumb .inner { background: url(images/breadcrumb-home.png) no-repeat left; padding: 2px 0 0 35px; }
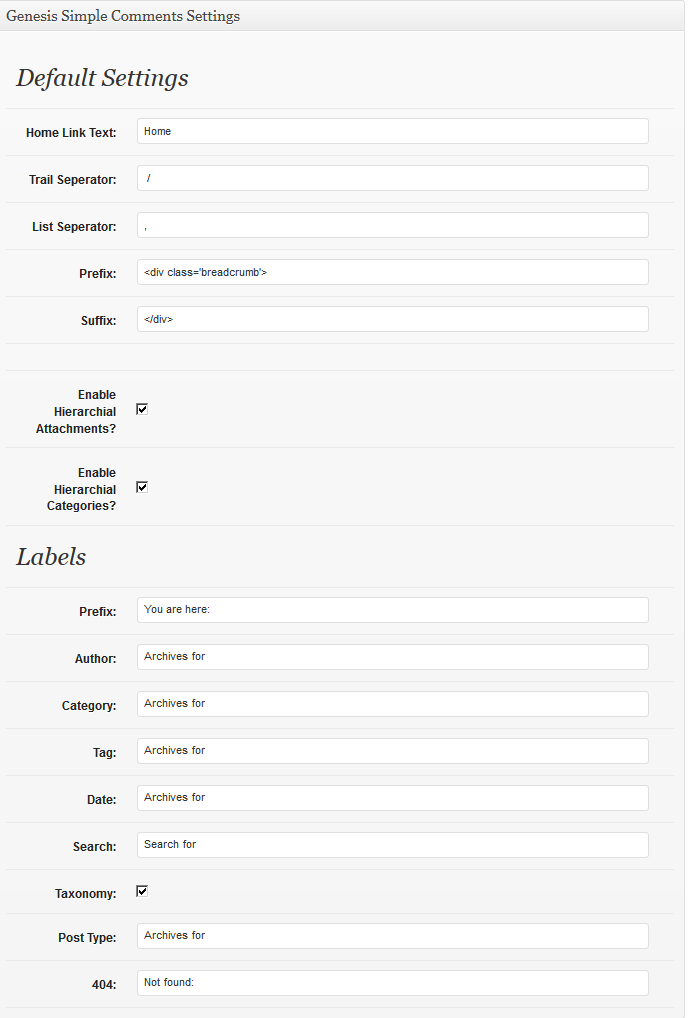
Ngoài ra, bạn có thể thay đổi toàn bộ các tùy chỉnh về breadcrumbs thông qua sử dụng plugin “Genesis Simple Breadcrumbs plugin“. Với plugin này bạn không phải sử dụng code như ở trên mình hướng dẫn nữa.
Plugin này phát triển bởi Copyblogger Media’s Nick Croft. Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype