- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, mình đã có bài hướng dẫn tùy biến hiển thị widgets sidebar với Widget Logic plugin cho mỗi template và trang khác nhau trong wordpress. Bằng cách này bạn có thể loại bỏ những widgets không mong muốn ở page hay các template khác thậm trí tách riêng cho mỗi category sử dụng điều kiện template tag.
Trong bài viết này, có một cách nữa giúp bạn làm công việc tương tự nhưng có vài tính năng khác biệt mà Widget Logic không làm được. Mỗi plugin sẽ có điểm mạnh riêng, tùy vào nhu cầu sử dụng của bạn mà chọn cho mình một plugin ưng ý nhất.
Trước tiên, tải và cài đặt plugin Widget Context. Sau khi kích hoạt plugin này, bạn vào Appearance -> widgets để cấu hình cho widget.
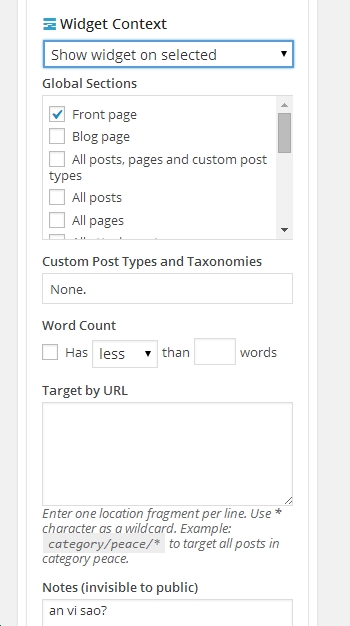
Mỗi widget sẽ có thêm phần Widget Context.

Tại đây, bạn có thể cho ẩn/hiện widget với một hoặc nhiều template cụ thể, cũng giống như plugin widget logic ở chỗ kết hợp các template tag trong wordpress nhưng khác ở chỗ thực hiện với plugin Widget Context dễ dàng hơn chỉ việc chọn template ở danh sách không cần nhớ hàm template.
Plugin hỗ trợ cả custom post type và taxonomies template nữa nhé. Ngoài ra, còn kết hợp thêm điều kiện giới hạn số lượng từ có trong bài viết, với option “Word Count”. Chọn vào checkbox nếu muốn kích hoạt tính năng này. Nhiều hoặc ít hơn số từ bạn chỉ định trong textbox.
Bạn cũng có thể thiết lập hiển thị hay không cho hiển thị với địa chỉ URL của trang nào đó. Khai báo mỗi phân đoạn URL trên một dòng, hỗ trợ ký tự wildcard (*). Phân đoạn bắt đầu từ URL cơ sở (base URL / home), ví dụ:
category/peace/*
Ví dụ trên, thiết lập cho toàn bộ bài viết có category “peace”.
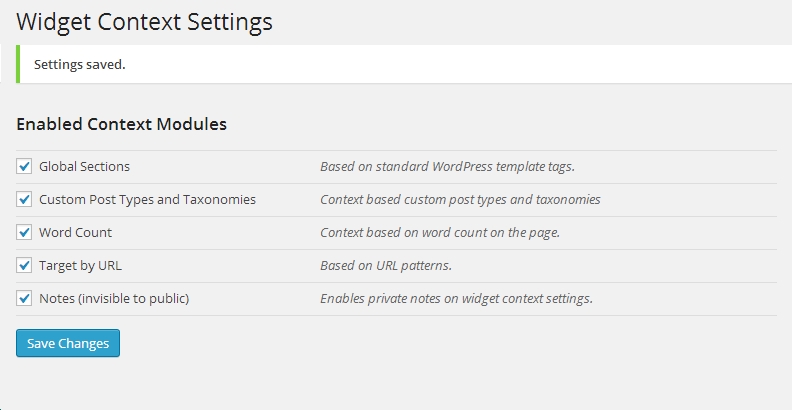
Trong các điều kiện có thể kết hợp được có trong plugin, nếu không muốn sử dụng điều kiện nào đó thì bỏ chọn tính năng trong phần cài đặt plugin, truy cập tại settings->Widget Context.

Nhấn save changes để lưu lại cài đặt. Mọi câu hỏi thắc mắc bạn để lại bình luận dưới bài viết nha.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype