- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WordPress cung cấp mọi hooks giúp bạn tùy biến trang web một cách linh hoạt, đối với menu bạn đã học cách tùy biến giao diện hiển thị wp_nav_menu bằng class walker hay thêm class vào menu…
Trong trường hợp bạn muốn thêm item mới vào đầu hoặc cuối menu items mà bạn có thiết lập trước trong phần quản lý wordpress menu, wordpress cho chúng ta giải pháp sử dụng hook wp_nav_menu_items. Bạn có thể thêm item vào sau cùng của wp_nav_menu như ví dụ sau:
function add_custom_nav($items, $args) {
if ( $args->theme_location == 'main-nav' ){
$items .= '<li>SEARCH</li>';
}
return $items;
}
add_filter('wp_nav_menu_items', 'add_custom_nav', 10, 2);
Tham số $items là nội dung HTML của các items của menu, sử dụng tham số thứ 2 $args giúp bạn xác định thông số menu cần sửa đổi, có thể là tên hoặc menu_location.
Với phiên bản wordpress trước, chúng ta có thể sử dụng hook này để thêm link trang chủ vào trước menu.
Xắp lại thứ tự viết trước nội dung cần hiển thị vào trước biến $Items để hiển thị thêm nội dung ở trước menu. Sửa lại nội dung trong hàm ‘add_custom_nav’. VÍ dụ:
function add_custom_nav($items, $args) {
$items = '<li>SEARCH</li>'.$items;
return $items;
}
Chú ý: Sử dụng hook wp_nav_menu_items sẽ quét toàn bộ các menus bạn có thể can thiệp cho tất cả các menus, tuy nhiên bạn cũng có hook để làm việc riêng với menu cụ thể bằng cách chỉ định tên slug của menu. Tên hook theo từng menu có dạng: wp_nav_menu_{$menu->slug}_items
Trong đó: $menu->slug chính là tên menu bạn tạo trong Appreance->Menus.
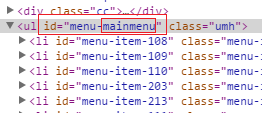
Hoặc click chuột phải vào menu tìm thuộc tính id, sau ký tự menu- là slug của menu.

Ở hình trên menu slug có giá trị ‘mainmenu’, tương ứng với hook sau:
add_filter('wp_nav_menu_mainmenu_items', 'add_custom_nav', 10, 2);
Như vậy hook này chỉ sử dụng được cho menu ‘mainmenu’.
Menu slug tự động tạo giống như tạo category trong wordpress, nhưng menu không cho nhập slug tùy ý mà nếu bạn viết ký tự utf8 có dấu và dấu cách thì tên slug loại bỏ dấu & ký tự utf8 đồng thời thay dấu cách bằng ký tự gạch ngang ‘-‘.
Ví dụ:
Bạn đặt tên menu viết có dấu như thế này.

Slug của nó chính là: ‘main-menu-chinh’
Chúc bạn thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype