- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bằng cách sử dụng hook dynamic_sidebar_params, bạn có thể sửa lại tham số widget đã đăng ký vào sidebar bởi hàm register_sidebar trước khi render HTML hiển thị trên website. Nhưng trước khi tùy chỉnh widget bạn có thể đọc trước bài hướng dẫn tạo widget mới trong wordpress.
Trong blog mình cũng có hướng dẫn bạn cách thay thế sidebar cũ dựa theo template, xem chi tiết tại đây.
Tùy biến tham số sidebar widget
Trong bài tập này mình sẽ thêm class động vào ‘before_widget’ cho mỗi widget bắt đầu bằng ‘widget-n’, với n là chỉ số chạy từ 1 và đánh dấu class ‘widget-first’ cho widget đầu tiên, class ‘widget-last’ cho widget sau cùng.
Chép đoạn code sau vào theme functions.php
/**
* Add "first" and "last" CSS classes to dynamic sidebar widgets. Also adds numeric index class for each widget (widget-1, widget-2, etc.)
*/
function widget_first_last_classes($params) {
global $my_widget_num; // Global a counter array
$this_id = $params[0]['id']; // Get the id for the current sidebar we're processing
$arr_registered_widgets = wp_get_sidebars_widgets(); // Get an array of ALL registered widgets
if(!$my_widget_num) {// If the counter array doesn't exist, create it
$my_widget_num = array();
}
if(!isset($arr_registered_widgets[$this_id]) || !is_array($arr_registered_widgets[$this_id])) { // Check if the current sidebar has no widgets
return $params; // No widgets in this sidebar... bail early.
}
if(isset($my_widget_num[$this_id])) { // See if the counter array has an entry for this sidebar
$my_widget_num[$this_id] ++;
} else { // If not, create it starting with 1
$my_widget_num[$this_id] = 1;
}
$class = 'class="widget-' . $my_widget_num[$this_id] . ' '; // Add a widget number class for additional styling options
if($my_widget_num[$this_id] == 1) { // If this is the first widget
$class .= 'widget-first ';
} elseif($my_widget_num[$this_id] == count($arr_registered_widgets[$this_id])) { // If this is the last widget
$class .= 'widget-last ';
}
$params[0]['before_widget'] = str_replace('class="', $class, $params[0]['before_widget']); // Insert our new classes into "before widget"
return $params;
}
add_filter('dynamic_sidebar_params','widget_first_last_classes');
Tất cả mọi widget bạn thêm vào sidebar trong phần quản trị wordpress được khai báo thông tin ở hàm wp_get_sidebars_widgets(). Ví dụ hàm trả về mảng những widget với ID có trong danh sách từng sidebar đăng ký, liệt kê cả sidebar rỗng chưa có widget nào.
Array
(
[wp_inactive_widgets] => Array
(
)
[sidebar-left] => Array
(
[0] => nav_menu-2
[1] => yahoo_skype_status-2
[2] => recent-posts-2
[3] => categories-2
)
[sidebar-right] => Array
(
[0] => text-3
)
[sidebar-top] => Array
(
[0] => text-2
)
[sidebar-3] => Array
(
)
)
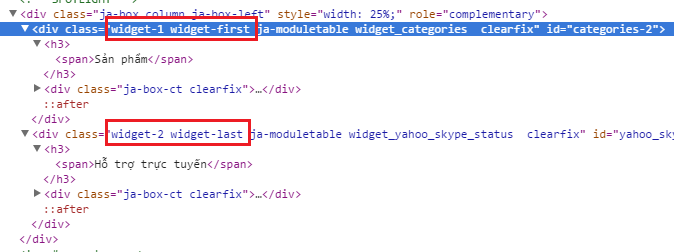
Tạo biến global $my_widget_num đếm chỉ số cho từng widgets của nhóm sidebar khác nhau. Cuối cùng rất đơn giản chúng ta sửa lại giá trị tham số before_widget, chèn class mới và kết quả như thế này đây.

Lấy dữ liệu options thiết lập trên widget
Bạn cũng có thể lấy dữ liệu options thiết lập trên từng widget, ngoài thông tin đăng ký tổng quan của widgets vào sidebar với hàm wp_get_sidebars_widgets(). Tất cả dữ liệu của các widgets được lưu vào biến global $wp_registered_widgets. Mỗi loại widget nhóm dữ liệu vào mảng lấy bởi hàm get_option xác định bởi tên option của widget đó. Nếu bạn sử dụng nhiều widget cùng loại thì mỗi dữ liệu options của widget đó được liệt kê theo chỉ số widget đó. Ví dụ:
function hw_dynamic_sidebar_params($params){
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
...
return $params;
}
Lưu ý: $wp_registered_widgets chứa dữ liệu widget và thông tin widgets trên sidebar, tránh sử dụng nhầm 2 đối tượng này. Mỗi lần gọi widget sẽ kích hoạt dynamic_sidebar_params xác định sidebar nơi chứa widget đó.
- $params[0][‘widget_id’]: widget ID.
- $params[0][‘id’]: sidebar ID.
Bạn sẽ thấy biến $widget_opt trả về kết quả có dạng như sau:
Array
(
[2] => Array
(
[title] => dfgdfgdfg
...
)
[3] => Array
(
[title] => tytutyu
...
)
.....
[_multiwidget] => 1
)
Trong đó, chỉ số widget cùng loại, lưu trong đối tượng widget $widget_obj bởi thuộc tính number.
$widget_num = $widget_obj['params'][0]['number'];
Và bạn đã sẵn sàng truy cập các giá trị option có trên widget từ biến $widget_opt, một khi đã xác định thứ tự.
$opt1 = $widget_opt[$widget_num]['opion1'];
Sửa nội dung hiển thị của widget
Bằng cách chuyển hướng callback, bạn có thể tạo callback mới để sửa lại nội dung HTML của widget trước khi hiển thị lên web. Vừa có ví dụ ở trên, chúng ta lấy tên options của widget thông qua đối tượng callback $widget_obj['callback'][0]->option_name, hàm hiển thị của widget là phương thức widget( $args, $instance ) trong lớp tạo widget, mặc định callback sẽ trỏ về hàm này.
Nhưng bạn cũng có thể trỏ vào hàm bên ngoài, bằng cách gán tên hàm vào trực tiếp thuộc tính ‘callback’, như thế này. Sử dụng dòng code dưới đây vào hook dynamic_sidebar_params.
$wp_registered_widgets[$widget_id]['callback_wl_redirect']=$wp_registered_widgets[$widget_id]['callback']; $wp_registered_widgets[$widget_id]['callback']='hw_widget_logic_redirected_callback';
Nhưng trước khi thay callback bạn phải lấy callback mặc định sẽ dùng để truy xuất nội dung hiển thị của widget trong callback mới là ‘hw_widget_logic_redirected_callback’. Ví dụ trên mình gán tạm vào biến thuộc tính ‘callback_wl_redirect’.
Nhớ là không được lấy đối tượng widget thông qua giá trị biến, là sai việc bạn việc sửa ‘callback’ không được lưu vào biến global $wp_registered_widgets.
$widget_obj = $wp_registered_widgets[$widget_id]; $widget_obj['callback']='hw_widget_logic_redirected_callback'; //sai!
Chép hàm callback và sửa lại nếu muốn.
function hw_widget_logic_redirected_callback()
{ global $wp_registered_widgets, $wp_reset_query_is_done;
// replace the original callback data
$params=func_get_args();
$id=$params[0]['widget_id'];
$callback=$wp_registered_widgets[$id]['callback_wl_redirect'];
$wp_registered_widgets[$id]['callback']=$callback;
$callback=$wp_registered_widgets[$id]['callback'];
// run the callback but capture and filter the output using PHP output buffering
if ( is_callable($callback) )
{ ob_start();
call_user_func_array($callback, $params);
$widget_content = ob_get_contents();
ob_end_clean();
echo apply_filters( 'mywidget_content', $widget_content, $id);
}
}
Chú ý rằng, trong hàm này bạn phải trả lại ngay callback mặc định để lấy nội dung hiển thị của widget, nếu không bạn sẽ rơi vào vòng lặp vô hạn. Chúng ta gán lại callback gốc vào widget $wp_registered_widgets[$id]['callback'].
Tách thêm filter để sử lý nội dung bạn cần thay đổi. VD:
add_filter('mywidget_content', 'make_alternating_widget_styles');
function make_alternating_widget_styles($content='',$widgetID='')
{
if(trim(strip_tags($content))=='{dangky}'){
$str='
<div style="text-align:center;"><a href="'.site_url('dang-ky').'"><img src="'.get_bloginfo('stylesheet_directory').'/images/dangky.jpg"/></a></div>
';
return $str;
}
return $content;
}
Giờ thì nói tạm biệt với plugin widget_logic được rồi ngoài tính năng hiển thị widget cho từng trang với template tag! chúc thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype