- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hi! Trong bài viết này mình sẽ hướng dẫn các bạn cách tùy biến hiển thị thông báo validation cho trường contact form 7.

Sửa nội dung và tùy biến validation
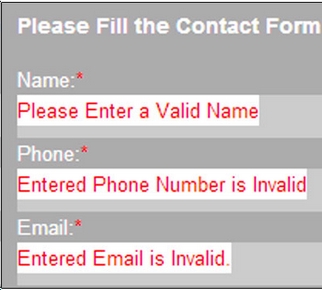
Sửa chuỗi hiển tin nhắn lỗi, ví dụ thông báo mặc định cho “require field” là “Please fill the required field.”. Để thay đổi tin nhắn này bạn truy cập trang sửa form Contact -> Contact Forms và sửa lại văn bản trong mục Messages.
Bên cạnh đó, bạn có thể thay đổi hiển thị động mọi chuỗi hiển thị có trong mục Messages của cấu hình form, không cần sửa trực tiếp file plugin ‘text.php’ mà sử dụng hook được định nghĩa trong file này. Bạn hoàn toàn tùy biến ‘validation’ dễ dàng bằng cách thêm filter wpcf7_validate_text trong theme functions.php hoặc viết vào plugin mới của bạn.
add_filter( 'wpcf7_validate_text', 'your_validation_filter_func', 10, 2 );
add_filter( 'wpcf7_validate_text*', 'your_validation_filter_func', 10, 2 );
function your_validation_filter_func( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
if ( 'your-id-number-field' == $name ) {
$the_value = $_POST[$name];
if ( is_not_valid_against_your_validation( $the_value ) ) {
$result['valid'] = false;
$result['reason'][$name] = "Error message here";
}
}
return $result;
}
Thêm ký tự * sau tên hook sử lý cho trường yêu cầu, bắt buộc nhập. Giá trị trường có thỏa mãn hay không bạn thiết lập kết quả $result['valid']=true.
Tham số $tag chứa thông tin dữ liệu về field. Bạn có thể sử lý qua lớp WPCF7_Shortcode. Xem thêm tại đây.
Chú ý Bạn có thể sửa lại chuỗi hiển thị validation cho trường vào giá trị ‘reason’ như sau: $result['reason'][$name]="validation modified...";
Mặc định chuỗi validation lấy trong phần messages settings bởi hàm wpcf7_get_message. Xác định chuỗi lỗi với các loại message phù hợp cần hiển thị. Ví dụ required field, chúng ta lấy message ‘invalid_required’.
if ( 'textarea*' == $type ) {
if ( '' == $value ) {
$result['valid'] = false;
$result['reason'][$name] = wpcf7_get_message( 'invalid_required' );
}
}
Tham số $result được kế thừa vào hook wpcf7_before_send_mail trước khi trả về kết quả json. Bạn có thể sử dụng tham số này để tùy biến thêm.
Mỗi field shortcode sử dụng hook validation riêng, tên hook tương ứng với loại field theo sau bởi tên shortcode. vd: [ select menu-891 “1” “2” “3” ]
có validation hook là wpcf7_validate_select & wpcf7_validate_select* dành cho trường require [ select* menu-891 “1” “2” “3” ]
Do đó mỗi trường shortcode sẽ có 2 loại hook tương ứng , bạn nên trỏ 2 hook này vào một hàm kiểm tra validation của trường.
Ví dụ sau đây sửa lại validation cho email field, bắt buộc người dùng phải sử dụng email của công ty, không cho phép dùng free mail như: gmail, yahoo,…Sửa lại đoạn code dưới đây theo ý bạn.
// Add custom validation for CF7 form fields
function is_company_email($email){ // Check against list of common public email providers & return true if the email provided *doesn't* match one of them
if(
preg_match('/@gmail.com/i', $email) ||
preg_match('/@hotmail.com/i', $email) ||
preg_match('/@live.com/i', $email) ||
preg_match('/@msn.com/i', $email) ||
preg_match('/@aol.com/i', $email) ||
preg_match('/@yahoo.com/i', $email) ||
preg_match('/@inbox.com/i', $email) ||
preg_match('/@gmx.com/i', $email) ||
preg_match('/@me.com/i', $email)
){
return false; // It's a publicly available email address
}else{
return true; // It's probably a company email address
}
}
function custom_email_validation_filter($result,$tag){
$type = $tag['type'];
$name = $tag['name'];
if($name == 'company-email'){ // Only apply to fields with the form field name of "company-email"
$the_value = $_POST[$name];
if(!is_company_email($the_value)){ // Isn't a company email address (it matched the list of free email providers)
$result['valid'] = false;
$result['reason'][$name] = 'You need to provide an email address that isn\'t hosted by a free provider.<br />Please contact us directly if this isn\'t possible.';
}
}
return $result;
}
add_filter('wpcf7_validate_email','custom_email_validation_filter', 10, 2); // Email field
add_filter('wpcf7_validate_email*', 'custom_email_validation_filter', 10, 2); // Req. Email field
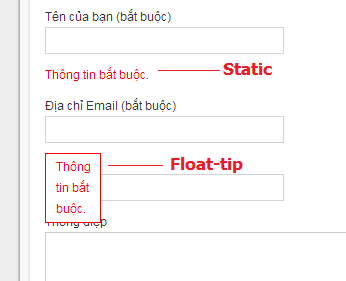
Hiển thị Static hoặc Floating-tip
wpcf7 có 2 lựa chọn cho tin nhắn lỗi validation: static và floating-tip. Static hiện tại là lựa chọn mặc định. Float-tip sử dụng css position:absolute; hiển thị nổi như thế này.

Để áp dụng kiểu field với thông validation dạng ‘floating-tip’ và có thể sử dụng cho toàn fields trong form. Nguyên tắc cơ bản khi form field có thẻ bao chứa class ‘use-floating-validation-tip’ sẽ hiển thị tin nhắn lỗi (validation) float-tip khi trường có giá trị sai hoặc các trường yêu cầu (require *). Ví dụ:
<span class="use-floating-validation-tip">[ text* your-name ]</span>
Nếu bạn muốn áp dụng float-tip style cho tất cả fields trong form, tức là thêm class="use-floating-validation-tip" vào thẻ form. Trong bài tạo form liên hệ trong wordpress với WPCF7 mình có hướng dẫn cách thêm bạn chỉ việc thêm chuỗi này vào thuộc tính html_class cho shortcode hiển thị form contact-form-7.
Ví dụ:
[ contact-form-7 id="1234" title="Contact form 1" html_class="use-floating-validation-tip" ]
Tham khảo:
Plugin hiển thị validation Jquery Validation For Contact Form 7
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype