- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, bạn được
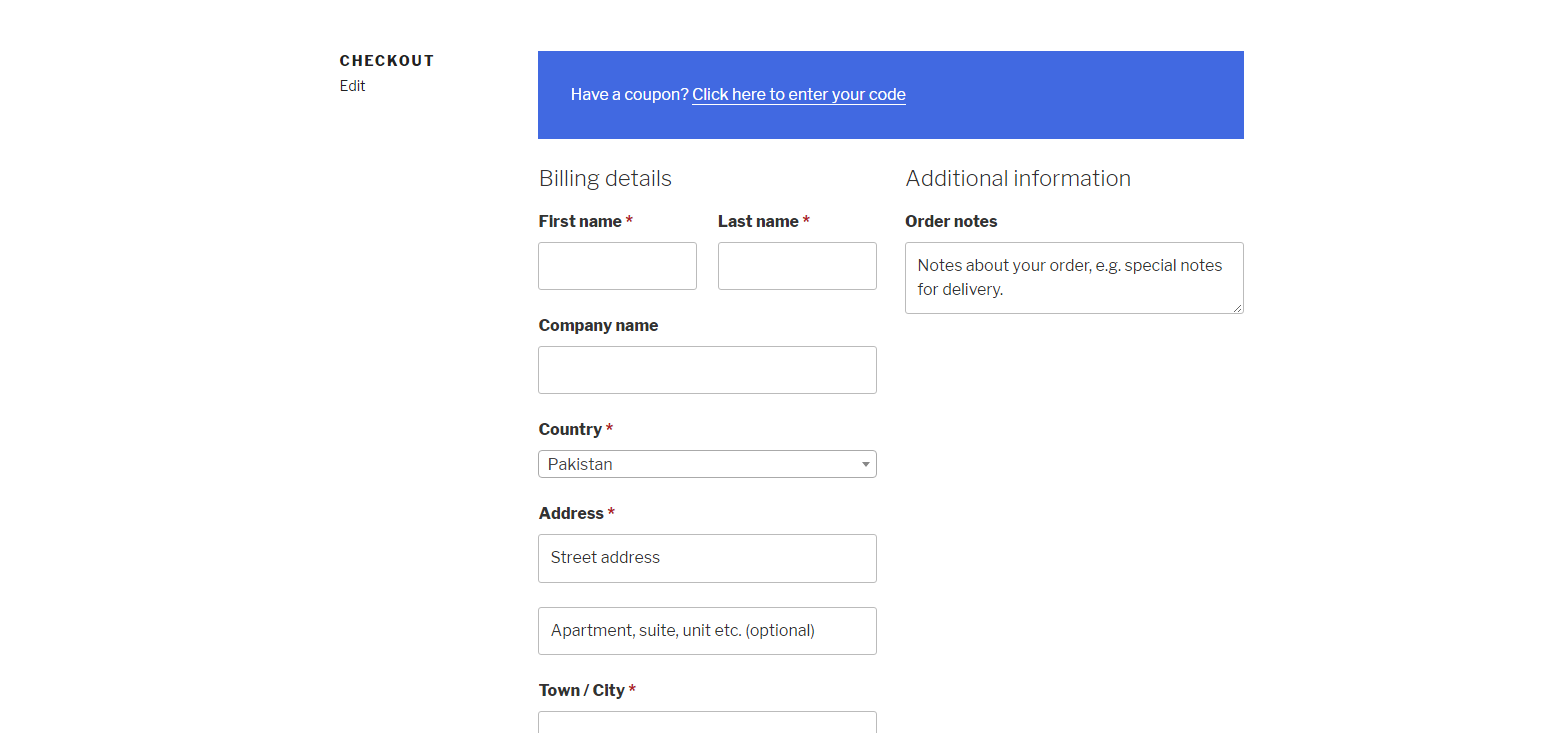
Tùy chọn thanh toán, Biểu mẫu chuẩn của WooCommerce sẽ đủ cho hầu hết các mục đích vì nó bao gồm hầu hết các chi tiết cần thiết để hoàn thành đơn đặt hàng:

Tuy nhiên, có thể sắp xếp lại các trường, hay xóa các trường hoặc thêm các trường mới. WooCommerce, sử dụng API WP, cho phép bạn sử dụng các action và filter để tùy chỉnh biểu mẫu của mình để phù hợp nhất với nhu cầu của bạn.
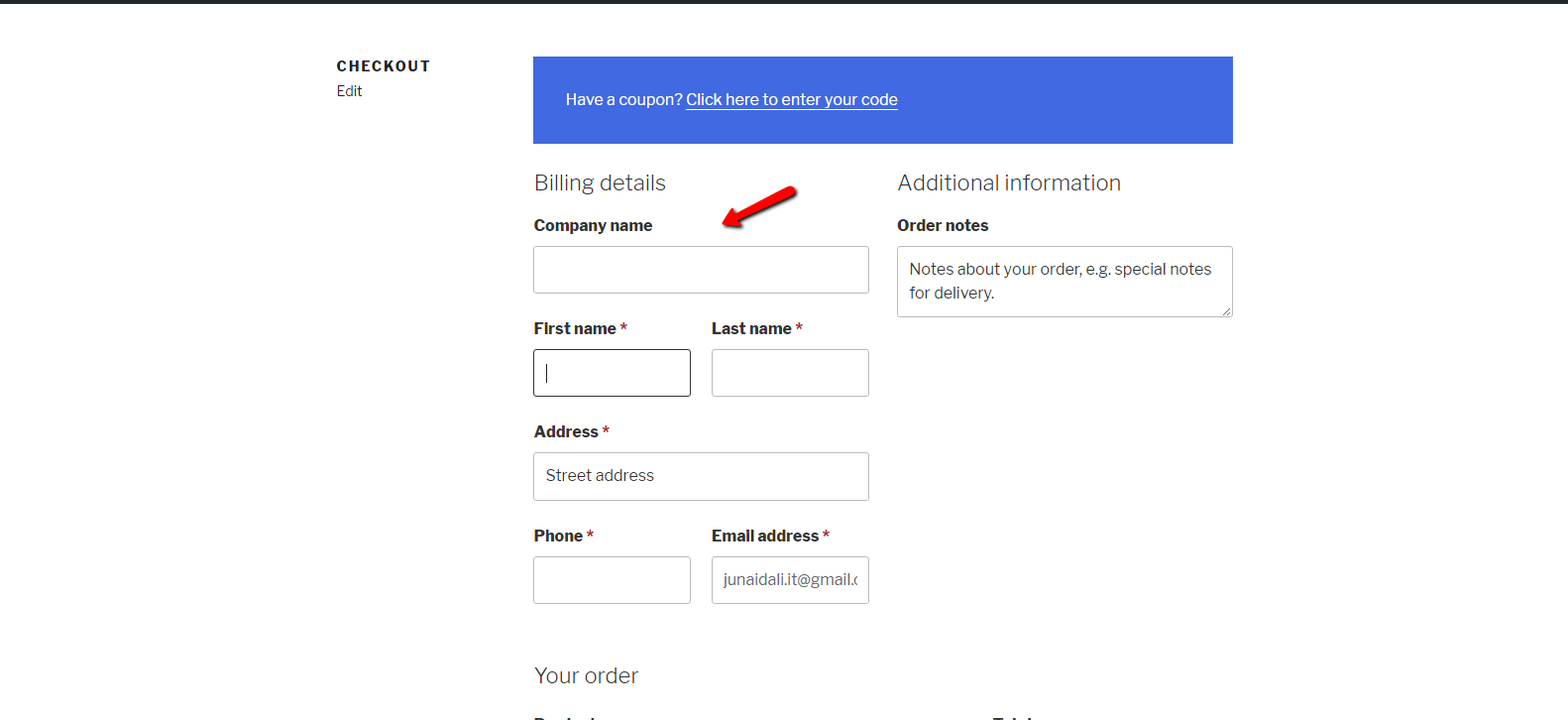
Trong ví dụ này, chúng tôi sẽ đơn giản sắp xếp lại một vài trường; chuyển vị trí của trường “Tên công ty” và trường “Tên” và “Họ”. Chúng ta sẽ đặt đoạn mã sau vào tệp functions.php của theme:
add_filter( 'woocommerce_checkout_fields', 'tl_reorder_billing_fields');
function tl_reorder_billing_fields($fields) {
$order = array(
'billing_company',
'billing_first_name',
'billing_last_name',
'billing_address_1',
'billing_email',
'billing_phone'
);
foreach($order as $field)
{
$ordered_fields[$field] = $fields['billing'][$field];
}
$fields['billing'] = $ordered_fields;
return $fields;
}
Và đây là kết quả của bạn có được:

Lưu trường tùy chỉnh
Khi định nghĩa trường tùy chỉnh là bắt buộc điền bởi khách hàng, trường này sẽ tự động lưu ở dữ liệu meta. Thêm 'required' => true vảo mảng khai báo trường của bạn.
add_filter( 'woocommerce_billing_fields', 'woo_custom_billing', 10, 1 );
function woo_custom_billing( $fields=[] ) {
//example
$fields['billing_gender'] = [
'type'=>'radio',
'label' => '',
'required' => true,
'class' => ['form-row'],
'options' => ['gender1'=> 'Anh', 'gender2'=>'Chi'],
];
return $fields;
}
Nhưng không phải trường nào cũng bắt buộc nhập, bạn cần chủ động lưu giá trị của các trường này, hoặc nếu muốn chắc chắn thì sử dụng hook ‘woocommerce_checkout_create_order’ trong WooCommerce để lưu giá trị tùy chỉnh.
add_action('woocommerce_checkout_create_order', 'wc_checkout_create_order', 10,2);
function wc_checkout_create_order($order, $data) {
$order->update_meta_data('_your-field', $value);
}
Biến đối tượng $order, có liên kết với mỗi biến đối tượng khách hàng (Customer), bạn sẽ cũng muốn lưu giá trị trường tùy chỉnh vào thông tin người dùng. Bạn có thể sử dụng API ‘woocommerce_checkout_update_user_meta’ để thực hiện điều này.
function reigel_woocommerce_checkout_update_user_meta( $customer_id, $posted=[] ) {
if (isset($posted['billing_gender'])) {
$gender = sanitize_text_field( $posted['billing_gender'] );
update_user_meta( $customer_id, 'gender', $gender);
}
if(!empty($posted['billing_phone'])) update_user_meta($customer_id, 'phone', $posted['billing_phone']);
}
add_action( 'woocommerce_checkout_update_user_meta', 'reigel_woocommerce_checkout_update_user_meta', 100, 2 );
Hiển thị trường tùy chỉnh ở trang đơn hàng WooCommerce
Khi khách hàng đặt hàng sẽ nhập thêm các giá trị vào trường tùy chỉnh của bạn, giá trị này sẽ lưu vào đơn hàng của khách hàng trong databbase. Bạn sẽ cần hiển thị giá trị trường đó trên trang quản lý đơn hàng WooCommerce.
Ở đây, chúng ta có Hook `woocommerce_admin_order_data_after_billing_address`, & bạn có thể hiển thị dữ liệu bổ xung ở cuối thông tin đơn hàng trong Admin. Thêm đoạn code sau vào file functions.php
add_action( 'woocommerce_admin_order_data_after_billing_address', 'display_billing_infos_to_admin_order_meta', 20, 1 );
function display_billing_infos_to_admin_order_meta( $order ){
echo '<p><strong>'.__('Podaj NIP').':</strong> ' . get_post_meta( $order->get_id(), '_billing_infos', true ) . '</p>';
}
Vì dữ liệu tùy chỉnh được lưu dạng meta, bạn có thể sử dụng hàm get_post_custom để lấy mọi thông tin tùy chỉnh nếu muốn.
$custom = get_post_custom( $order->get_id());
Tham khảo một số hàm cơ bản lấy thông tin từ đơn hàng.
//ghi chú đơn hàng $order->get_customer_note(); $order->get_billing_first_name(); $order->get_billing_last_name() $order->get_billing_company() $order->get_billing_address_1() $order->get_billing_address_2() $order->get_billing_city() $order->get_billing_state() $order->get_billing_country() $order->get_billing_email() $order->get_billing_phone() ..
Mình sẽ sửa code để hiển thị dữ liệu ở nhiều nơi, trong admin trang quản lý đơn hàng và hiển thị trên giao diện website khi khách hàng đặt hàng. Cách viết sau giúp bạn quản lý code khoa học, Xem ví dụ chúng ta tạo thêm hàm hiển thị có tên display_order_detail, hàm này sẽ hiển thị giá trị các trường tùy chỉnh bởi khách hàng. Sửa lại hook ‘woocommerce_admin_order_data_after_billing_address’ như sau:
add_action( 'woocommerce_admin_order_data_after_billing_address', 'display_billing_infos_to_admin_order_meta', 20, 1 );
function display_billing_infos_to_admin_order_meta( $order ){
#$custom = get_post_custom( $order->get_id());
#echo '<p><strong>'.__('Podaj NIP').':</strong> ' . get_post_meta( $order->get_id(), '_billing_infos', true ) . '</p>';
display_order_detail($order);
}
function display_order_detail($order) {
$fields = woo_filter_state_billing();
$detail=[];
$custom=get_post_custom($order->get_id());#_print($t);
$dir = ($custom['_billing_gender'][0]=='gender1')? 'Anh':'Chị';
$detail[$dir] = $custom['_billing_first_name'][0];
if($custom['_receive_method'][0]=='receive-method-1') {
$detail['Địa chỉ giao hàng'] = $custom['_billing_city'][0].' - '.$custom['_billing_state'][0].' - '.$custom['_billing_country'][0];
}
else $detail[]= 'Nhận hàng tại cửa hàng';
$detail['PHƯƠNG THỨC GIAO HÀNG'] = $fields['shipping_method']['options'][$custom['_shipping_method'][0]]['text'];
$detail['PHƯƠNG THỨC THANH TOÁN'] = $fields['payment_method']['options'][$custom['_payment_method'][0]]['text'];
//bill
if($custom['_bill'][0]){
$detail['Xuất hóa đơn Công ty']= '<ul>';
$detail['Xuất hóa đơn Công ty'].= '<li>Tên Công ty: '. $custom['_bill-company'][0].'</li>';
$detail['Xuất hóa đơn Công ty'].= '<li>Địa chỉ: '. $custom['_bill-address'][0].'</li>';
$detail['Xuất hóa đơn Công ty'].= '<li>Mã số thuế: '. $custom['_tax-code'][0].'</li>';
$detail['Xuất hóa đơn Công ty'].='</ul>';
}
$detail['Ghi chú'] = $order->get_customer_note();
echo '<br><div style="clear:both"></div>';
foreach($detail as $label=> $text) {
printf('<div>%s%s</div>', is_numeric($label)? '': '<strong>'.$label.'</strong>: ', $text);
}
}
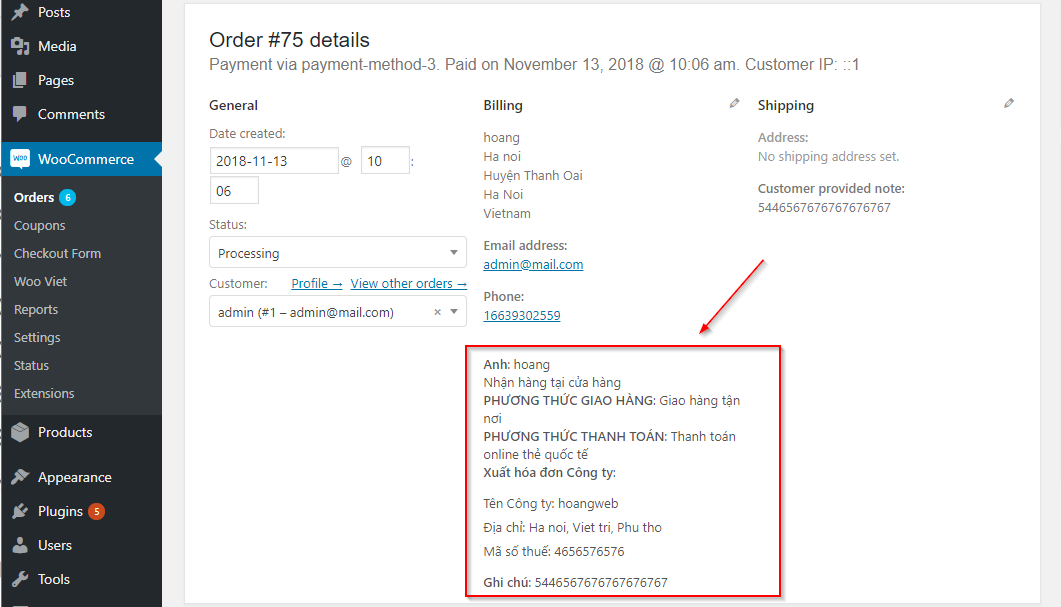
Trong admin , truy cập vào trang đơn hàng bạn sẽ thấy kết quả giống như sau:

Xem tiếp bài hướng dẫn Tạo thêm trường cho trang thanh toán WooCommerce
Chúc bạn thành công!
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype