Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tải WordPress media sang Google Cloud Storage (GCS) là một cách tạo CDN thông minh để xử lý các request cho hình ảnh, giúp website chạy nhanh hơn.
Xem thêm bài viết tối ưu trang web WordPress.
Di chuyển WordPress Media sang Google Cloud Storage (CDN)
Google cung cấp lưu trữ trong điện toán đám mây mà bạn có thể sử dụng để lưu trữ hình ảnh, file. Nếu bạn có một lượng lớn hình ảnh sử dụng trên trang web WordPress của bạn và muốn tối ưu hóa hình ảnh giảm băng thông, thì Google cloud storage có thể hữu ích trong nhiều cách khác nhau.
- Giảm chi phí băng thông
- Phục vụ nội dung nhanh hơn thông qua Google low-latency
- Giảm chi phí lưu trữ
Sau đây, tôi sẽ giải thích từng bước làm thế nào để tích hợp WordPress với Google Cloud Storage .
Lưu ý: Bạn phải tạo một tài khoản trên nền tảng đám mây của Google để sử dụng dịch vụ của họ.
Tạo service account
Đầu tiên, chúng ta cần tạo service account mà sẽ được sử dụng để kết nối từ WordPress.
- Truy cập Service Accounts dưới mục IAM & Admin, hoặc nhấn vào đây.
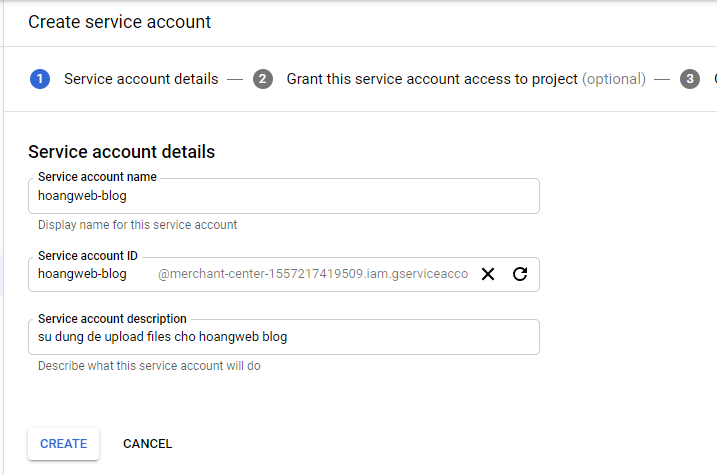
- Nhấn create a service account
- Nhập tên tài khoản dịch vụ và mô tả và nhấp vào nút CREATE

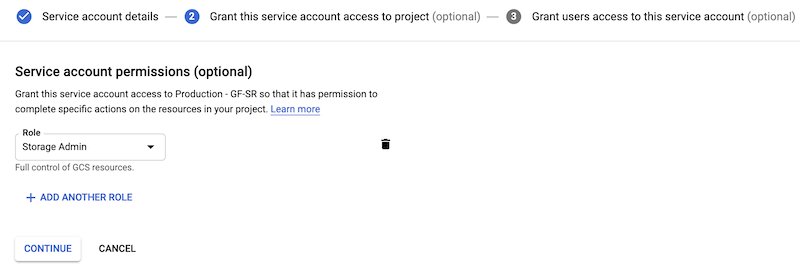
- Google sẽ đưa bạn đến bước tiếp theo để bạn sẽ gán các vai trò (role) trong quyền sử dụng , ở đây mình chọn role “Storage Admin”. Nhấp vào Continue

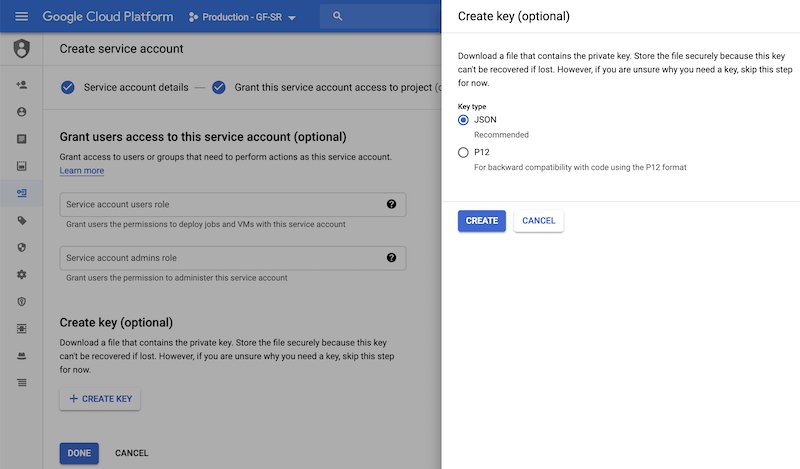
- Trên màn hình tiếp theo, nhấp vào Create Key. Một cửa sổ khác ở phía bên phải sẽ xuất hiện, bạn chọn JSON và nhấn Create.

- Đợi 1 lúc trình duyệt sẽ tải về tập tin JSON về máy tính.
Tạo lưu trữ Bucket
Tiếp theo, chúng ta cần tạo bucket sẽ được sử dụng để lưu trữ các tập tin media WordPress.
- Đăng nhập vào Google Cloud và đi đến Storage >> browser (hoặc nhấn vào đây)
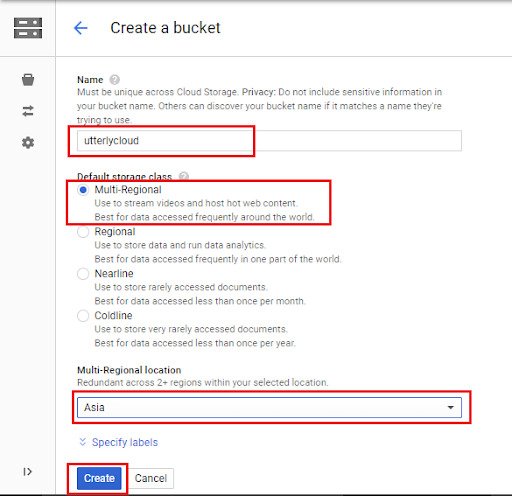
- Nhấp vào Tạo Bucket

- Nhập tên bucket (phải là tên duy nhất)
- Chọn lớp lưu trữ (chọn multi-regional để tận dụng được toàn bộ hiệu suất)
- Chọn một khu vực gần với người dùng của bạn.
- Chọn quyền sử dụng bucket và nhấn Create

- Nó sẽ mất một vài giây để khởi tạo, và bạn sẽ thấy bucket mới được tạo ra trong danh sách.
Để có thể truy cập được file trên bucket, bạn cần thiết lập chế độ đọc theo mặc định cho tất cả những người sử dụng sẽ truy cập từ trang web và do đó có thể xem các tập tin media.
- Nhấp vào bucket vừa mới tạo.
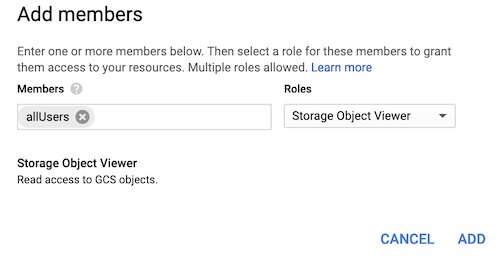
- Chuyển đến tab permissions và nhấn vào Add members.
- Nhập AllUsers trong trường members và chọn role là Storage Object Viewer , sau đó nhấp vào Add.

Lưu ý : hãy cẩn thận khi gán vai trò là AllUsers . Vì nó sẽ cấp phép “quền quản trị” viên hoặc “chủ sở hữu” cho bất cứ ai để nắm quyền kiểm soát của bucket. Vì vậy, ở đây mình chỉ thiết lập quyền chỉ xem mà thôi.
Tạo bucket lưu trữ đã hoàn tất ! Bước tiếp theo chúng ta hãy kết nối vào WordPress.
Tích hợp WordPress với GCS
Có hai cách dễ dàng để thực hiện điều này.
Cách đầu tiên sử dụng plugin WP-Stateless (miễn phí) được phát triển bởi Usability Dynamics. Nó cho phép bạn nhanh chóng cấu hình và tải hình ảnh lên GCS bucket bất cứ khi nào bạn tải file lên thư viện media trong WordPress và có thể truy cập trực tiếp file từ bucket.
Plugin cung cấp cho bạn một tùy chọn để lưu trữ các tập tin cục bộ trên máy chủ trong trường hợp về sau nếu bạn không muốn sử dụng Google Cloud, bạn có thể tắt plugin và không cần phải sao chép hình ảnh trên bucket về website.
Để bắt đầu, hãy làm theo các bước dưới đây:
- Đăng nhập vào quản trị WP Admin và cài đặt plugin.

- Nó sẽ mở ra trang wizard giới thiệu về plugin, không làm bất cứ điều gì ở đây. Thay vào đó, bạn đi đến trang cấu hình bên dưới menu Media.
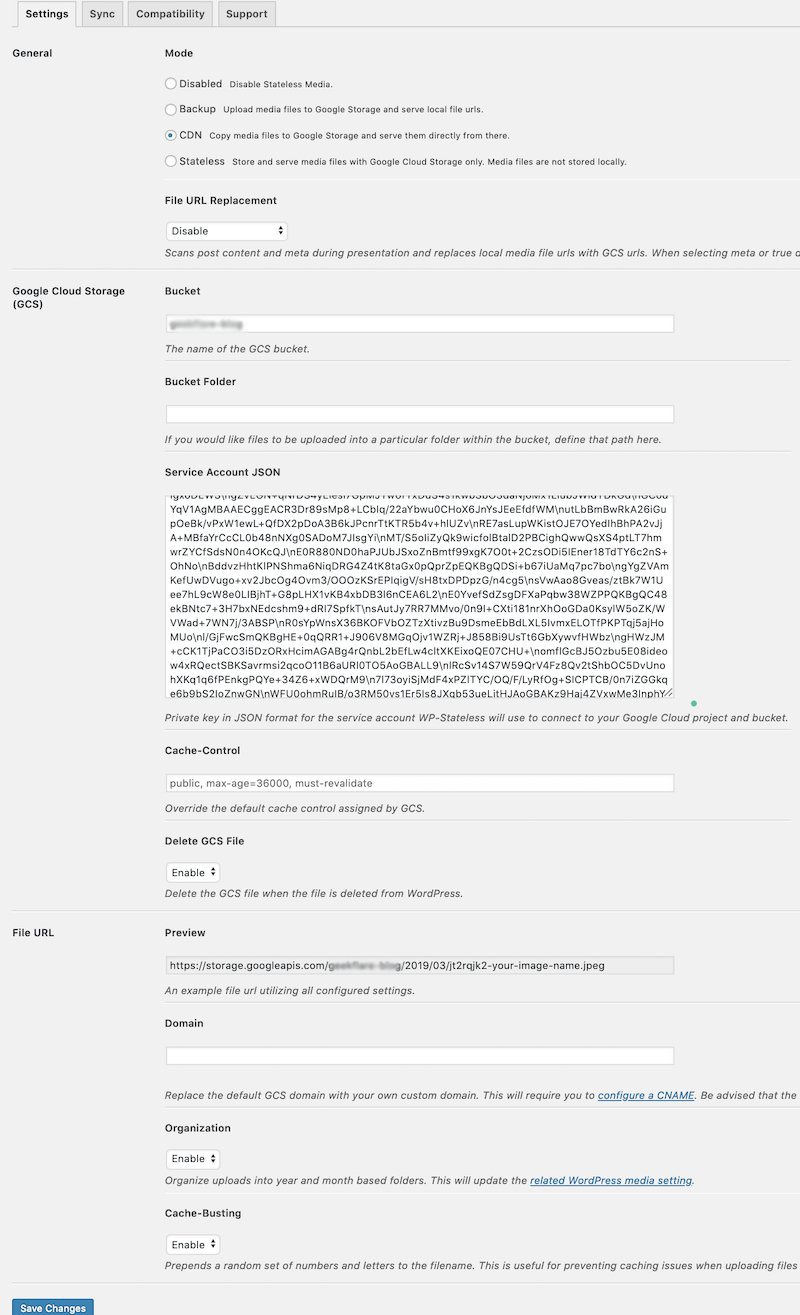
Hãy cùng xem qua một số cài đặt nhé:
- Mode – chọn CDN, và tập tin được sao chép vào GCS và lấy link trực tiếp từ Google
- Bucket – nhập tên lưu trữ bucket mà bạn đã tạo
- Dán nội dung của tệp JSON cho tài khoản dịch vụ (service account)
- Kích hoạt quyền xóa file trên GCS vì vậy khi bạn xóa các tập tin từ WP của bạn; nó cũng sẽ bị xoá khỏi GCS.
- Nhấp vào Save changes để lưu lại cài đặt.

Về sau, bất cứ khi nào bạn tải lên các tập tin media mới, nó sẽ được tải lên GCS bucket và sẽ chèn link trực tiếp từ Google bucket.
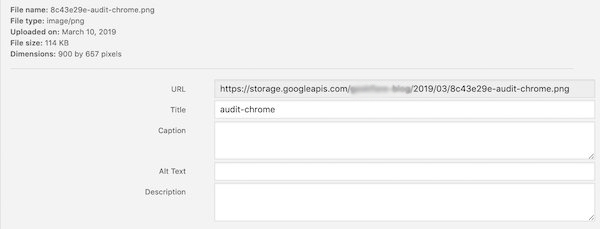
Test.
Tôi đã tải lên một tập tin png bằng tay thông qua Thư viện Media và như bạn thấy bên dưới địa chỉ URL là từ lưu trữ của Google.

Nếu bạn muốn tải lên hình ảnh hiện có vào GCS, bạn cần mở tab Sync. Thời gian đồng bộ có thể mất một thời gian tùy thuộc vào số lượng ảnh của bạn trên website, nhưng sau khi sync bạn sẽ thấy ngay kết quả và có thể để xem tất cả hình ảnh đang tải lên và thay thế bằng link từ lưu trữ Google Cloud.
Một plugin khác bạn có thể sử dụng là WP offload Media (đây là plugin trả phí).
Kết luận
Tôi hy vọng
hướng dẫn này sẽ giúp bạn giảm tải các tập tin được lưu trữ trên WordPress Hosting bằng cách sử dụng CDN từ Google Cloud, bạn sẽ thấy sự cải thiện về hiệu suất của trang web.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Một cách làm cực hay, vừa biết qua bài viết này luôn, trước đến nay chỉ duy nhất cache bằng CDN của nhà cung cấp CDN_netdepot và CDN_Sun .. nay biết thêm google cũng cache luôn, sài cho an tâm và toàn cầu nhỉ. Cám ơn tác giả .