- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Được xây dựng dựa trên danh mục gốc và danh mục con của WordPress cho nên WooCommerce cũng có loại phân cấp như vậy. Tính năng này cung cấp sự hiệu quả đặc biệt cho các cửa hàng lớn, bán nhiều loại sản phẩm khác nhau. Ví dụ, một thương hiệu “phong cách sống” gồm quần áo, đồ lưu niệm, văn phòng phẩm, phụ kiện và nhiều loại sản phẩm khác.
Theo các danh mục chính này là các danh mục phụ như quần áo nam, quần áo phụ nữ và đồ trẻ em, tất cả đều thuộc danh mục hàng may mặc của Phụ nữ. Trong trường hợp này, tính năng danh mục sản phẩm của WooCommerce sẽ có ích.
Thông qua giao diện WordPress, khá đơn giản để tạo các menu và trang liên kết đến các danh mục phụ WooCommerce khác nhau, bằng cách truy cập “Appearance > Menu” hoặc bằng cách tạo liên kết đến các danh mục con tương ứng.
Tuy nhiên, khi số lượng danh mục và danh mục con tăng lên, bạn nên truy vấn các danh mục phụ của một danh mục nhất định theo lập trình PHP. Bằng cách này, bạn sẽ có thể hiển thị danh sách các danh mục phụ trên chính các trang danh mục. Thông qua hướng dẫn này, chúng ta sẽ thảo luận làm thế nào để có được tất cả các danh mục sản phẩm WooCommerce, tạo một hàm sẽ hiển thị các danh mục con này dưới dạng danh sách cho một danh mục cha cụ thể và chèn vào trang danh mục.
Trước tiên, bạn phải có một số danh mục để bắt đầu. Để tạo danh mục mới, hãy chuyển đến “Sản phẩm> Danh mục” và thêm một số danh mục mẹ và con. Sau đó, chúng ta sẽ tạo hàm để hiển thị các danh mục con theo một danh mục, hiển thị dưới dạng danh sách. Chức năng này sẽ có thể sử dụng lại và do đó sẽ có thể hiển thị các danh mục này ở bất cứ đâu bạn muốn trong theme.
function woocommerce_subcats_from_parentcat_by_ID($parent_cat_ID) {
$args = array(
'hierarchical' => 1,
'show_option_none' => '',
'hide_empty' => 0,
'parent' => $parent_cat_ID,
'taxonomy' => 'product_cat'
);
$subcats = get_categories($args);
echo '<ul class="wooc_sclist">';
foreach ($subcats as $sc) {
$link = get_term_link( $sc->slug, $sc->taxonomy );
echo '<li><a href="'. $link .'">'.$sc->name.'</a></li>';
}
echo '</ul>';
}
function woocommerce_subcats_from_parentcat_by_NAME($parent_cat_NAME) {
$IDbyNAME = get_term_by('name', $parent_cat_NAME, 'product_cat');
$product_cat_ID = $IDbyNAME->term_id;
$args = array(
'hierarchical' => 1,
'show_option_none' => '',
'hide_empty' => 0,
'parent' => $product_cat_ID,
'taxonomy' => 'product_cat'
);
$subcats = get_categories($args);
echo '<ul class="wooc_sclist">';
foreach ($subcats as $sc) {
$link = get_term_link( $sc->slug, $sc->taxonomy );
echo '<li><a href="'. $link .'">'.$sc->name.'</a></li>';
}
echo '</ul>';
}
Nếu bạn nhìn kỹ, thực tế có hai hàm được tạo ra: woocommerce_subcats_from_parentcat_by_ID, cho phép bạn tạo danh sách các danh mục phụ được cung cấp ID danh mục gốc và woocommerce_subcats_from_parentcat_by_NAME sử dụng tên danh mục nhất định.
Thêm các dòng mã ở trên vào cuối tập tin functions.php của bạn. Sau đó gọi hàm này thông qua PHP trong bất kỳ tệp chủ đề WordPress nào của bạn.
Ví dụ mình sẽ hiển thị các danh mục trong trang lưu trữ sản phẩm thường trình bày dạng grid hoặc danh sách các sản phẩm WooCommerce. Bạn sửa lại file woocommerce/templates/archive-product.php . Đoạn mã sau đây sẽ cho phép bạn lấy các danh mục con trong danh mục mẹ với ID 6.
woocommerce_subcats_from_parentcat_by_ID(6);
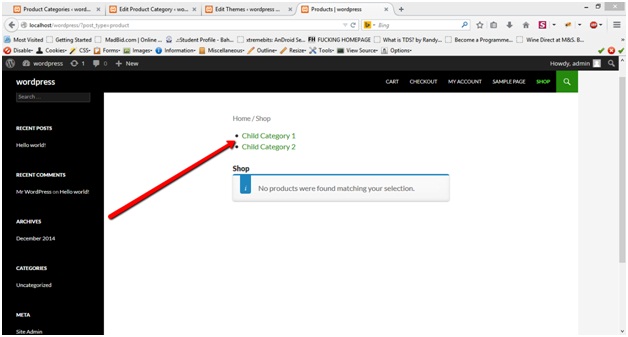
ID danh mục gốc có thể dễ dàng được xác định bằng cách điều hướng đến “WooCommerce > Categories”, chọn danh mục gốc có liên quan và nhấp để chỉnh sửa danh mục. Id sẽ xuất hiện trên url. Kết quả:

Ngoài ra, một cách đơn giản hơn sẽ giúp bạn tránh khỏi sự phức tạp khi tìm ra ID danh mục sử dụng hàm thứ hai. Chỉ cần điền tên danh mục mẹ thay vì ID:
woocommerce_subcats_from_parentcat_by_NAME('Parent Category');
Lưu ý, để lấy danh mục hiện tại ở trang danh mục, bạn có thể sử dụng đoạn mã sau:
$category = get_category( get_query_var( 'cat' ) );
$cat_id = $category->cat_ID;
#or
$cat_id = get_query_var('cat');
$categories = get_the_category();
$category_id = $categories[0]->cat_ID;
Như vậy, Liệt kê các danh mục con của một danh mục cụ thể thông qua WordPress và WooCommerce trở nên đơn giản hơn rất nhiều, với sự trợ giúp của ngôn ngữ PHP.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype