- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Ở bài trước, mình đã chỉ cho bạn làm sao hiển thị các danh mục con trong trang danh mục sản phẩm WooCommerce. Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách hiển thị tất cả các sản phẩm được nhóm theo danh mục của chúng. Để thực hiện, bạn thêm đoạn code sau vào functions.php
<?php
$args = array(
'number' => $number,
'orderby' => 'title',
'order' => 'ASC',
'hide_empty' => $hide_empty,
'include' => $ids
);
$product_categories = get_terms( 'product_cat', $args );
$count = count($product_categories);
if ( $count > 0 ){
foreach ( $product_categories as $product_category ) {
echo '<h4><a href="' . get_term_link( $product_category ) . '">' . $product_category->name . '</a></h4>';
$args = array(
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
// 'terms' => 'white-wines'
'terms' => $product_category->slug
)
),
'post_type' => 'product',
'orderby' => 'title,'
);
$products = new WP_Query( $args );
echo "<ul>";
while ( $products->have_posts() ) {
$products->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php
}
echo "</ul>";
}
}
?>
Trước hết, để nhóm các sản phẩm theo thứ tự danh mục bạn hãy vào phần danh mục và thêm một số danh mục. Tiếp đó, bạn thêm một vài sản phẩm đại diện và gán vào danh mục vừa mới tạo.
Bạn tạo một file template mới trong giao diện WordPress của mình. VD mình tạo tệp custom.php và chèn vào nội dung như dưới đây:
<?php
/**
* Template Name: Product Listing
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
get_header( 'shop' ); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
$args = array(
'number' => $number,
'orderby' => 'title',
'order' => 'ASC',
'hide_empty' => $hide_empty,
'include' => $ids
);
$product_categories = get_terms( 'product_cat', $args );
$count = count($product_categories);
if ( $count > 0 ){
foreach ( $product_categories as $product_category ) {
echo '<h4><a href="' . get_term_link( $product_category ) . '">' . $product_category->name . '</a></h4>';
$args = array(
'posts_per_page' => -1,
'tax_query' => array(
'relation' => 'AND',
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
// 'terms' => 'white-wines'
'terms' => $product_category->slug
)
),
'post_type' => 'product',
'orderby' => 'title,'
);
$products = new WP_Query( $args );
echo "<ul>";
while ( $products->have_posts() ) {
$products->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php
}
echo "</ul>";
}
}
?>
</div>
</div>
</div>
<?php get_footer( 'shop' ); ?>
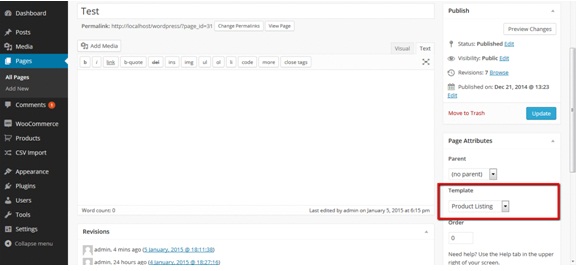
Bây giờ hãy vào phần trang và thêm một trang mới. Khi bạn thêm một trang mới, bạn sẽ thấy mẫu template mới được tạo của mình trong hộp lựa chọn mẫu trang, hãy chọn template vừa tạo có tên là “danh sách sản phẩm” và lưu lại.

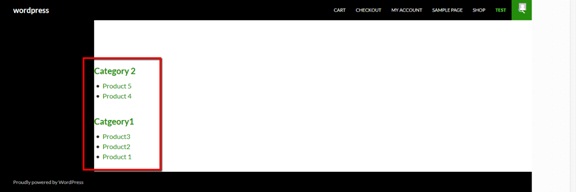
Bây giờ hãy mở trang web và chuyển đến trang mới được tạo. Bạn sẽ thấy tất cả các sản phẩm được nhóm theo danh mục được chỉ định của chúng, kiểu giống như thế này nhé.

Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype