- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bằng cách chèn nội dung vào trước sau nút giỏ hàng bạn có thể thêm một nút mua tiếp tục vào trang giỏ hàng là một trải nghiệm bổ sung tuyệt vời cho người dùng. Trong bài này, chúng ta sẽ tìm hiểu cách thêm nút mua sắm tiếp tục vào trang giỏ hàng.
Chúng ta sẽ thêm nút mua sắm tiếp tục, có thể thêm nó vào vị trí sau nút thanh toán. Để thực hiện, bạn hãy thêm các dòng mã sau vào cuối tệp functions.php nhé:
add_action( 'woocommerce_after_cart_totals', 'tl_continue_shopping_button' );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping →</a>';
echo '</div>';
}
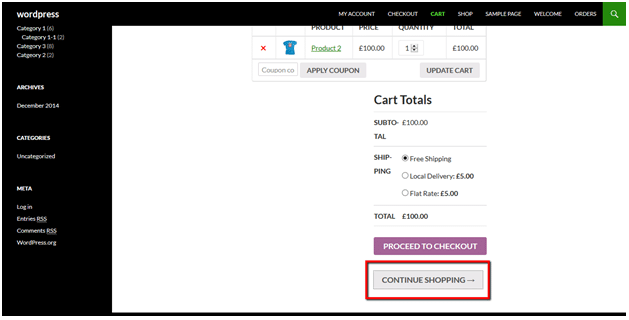
Kết quả ở trang giỏ hàng sẽ xuất hiện thêm nút, nếu khách hàng muốn mua tiếp thì có thể nhấn vào nút đó.

Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype