- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

Cách ẩn Widgets trên thiết bị di động
Trong serie thiết kế web lần trước, mình đã viết bài về cách hướng dẫn để Ẩn WordPress Widgets trên một trang cụ thể. Trong bài viết này mình sẽ chỉ cho các bạn cách ẩn widgets trên thiết bị di động. Nếu bạn thực sự muốn có một trải nghiệm cho người dùng tuyệt vời của bạn, bạn hãy cố gắng xắp xếp nội dung một cách ngắn gọn, cách bố trí hài hóa trên giao diện mobile của bạn. Bây giờ bạn có thể dễ dàng khắc phục điều đó bằng cách làm theo các hướng dẫn dưới đây và ẩn bất kỳ WordPress widget mà bạn muốn trên bất kỳ thiết bị nào bạn muốn!
Ví dụ: Tôi có hai widget Newsletter trên trang web của tôi, một ở sidebar và một ở footer. Tôi không muốn hiển thị cả 2 wiget ở 2 vị trí đó trên giao diện mobile, nó sẽ gây khó chịu cho trải nghiệm người dùng và bố cục sẽ rối mắt. Vì vậy, tôi chọn để ẩn các widget footer.
Bước 1
Trước tiên, bạn sẽ cần phải cài đặt một WordPress plugin miễn phí gọi ZigWidgetClass. (Có một plugin thay thế là Widget CSS Classes, tuy nhiên nó đã không được cập nhật thời gian gần đây. Vì vậy tôi khuyên bạn nên dùng plugin tôi đang sử dụng).
Bước 2
Bây giờ chúng ta cần phải thêm một số tùy chỉnh CSS cho Widget CSS Classes và chúng tôi sẽ thêm đoạn mã CSS vào file style.css trong theme WordPress của bạn. Các bạn theo dõi phía dưới, tôi sẽ bổ sung thêm đoạn mã sau:
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}
Khi thêm đoạn code như vậy, nó sẽ ẩn trên bất kỳ màn hình như là 480px và kích thước nhỏ hơn nữa. Chú ý ở trên, tôi đặt tên thẻ class là hide_on_mobile
Bước 3
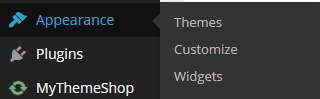
Bây giờ chúng ta cần thêm thẻ class đó vào một widget bất kỳ nào mà bạn muốn ẩn trên giao diện thiết bị di động. Bạn truy cập vào Appearance và bấm vào “Widget”.

Bước 4
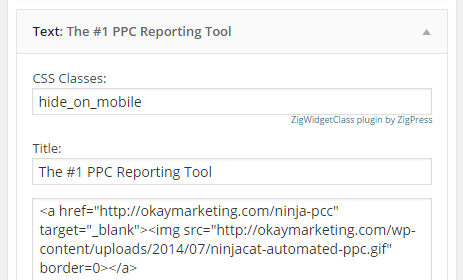
Bây giờ bạn sẽ bấm vào mũi tên trỏ xuống để hiện thị thông tin chi tiết trong widget mà bạn muốn ẩn, hãy thêm class: hide_on_mobile vào ô “CSS Classes” như trên dưới. Trường class này được tạo ra khi cài đặt plugin ZigWidgetClass. Cuối cùng bạn nhấp vào “Save” trên widget của bạn.

Chúc bạn thành công !
Hãy like, comment nếu bài viết của tôi có ích với bạn 🙂
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype