- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, mình có hướng dẫn các bạn làm sao để nhập dữ liệu wordpress bằng file XML có kích thước lớn. Nhưng trong quá trình cài đặt wordpress lên hosting bạn còn gặp phải một số lỗi khác như không import được dữ liệu file XML khi sử dụng plugin wordpress importer. Sau khi upload file xml lên thư mục uploads/ trước khi tiến hành import dữ liệu lấy từ file XML, bạn có thể gặp phải lỗi trang trắng như thế này.

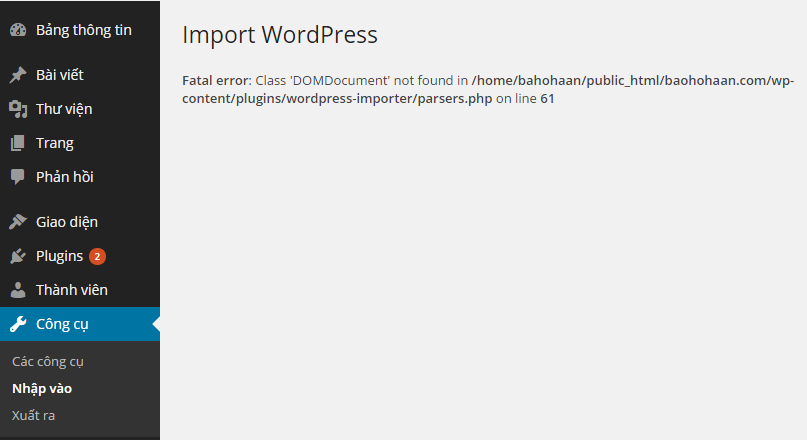
Bật kiểm tra lỗi trong wp-config.php, thì thấy hiển thị thông báo lỗi của file wordpress-importer/parsers.php
Fatal error: Class 'DOMDocument' not found in wordpress-importer/parsers.php on line 61
Lỗi trên là do phiên bản PHP cài trên host không hỗ trợ class DOMDocument, lớp này được thêm vào PHP từ phiên bản 5 trở lên.
Để tránh lỗi class not found trong khi import dữ liệu Bạn có thể nâng cấp lên PHP 5.3 để sử dụng class này, tuy nhiên đối với những dùng seller host thì không tự ý yêu cầu bên cung cấp hosting nâng cấp PHP lên được đâu vì ảnh hưởng tới những người cùng thuê với bạn.
Nhưng, vẫn còn có một cách khác bạn được phép thay class DOMDocument bằng hàm simplexml_load_file trong file plugins/wordpress-importer/parsers.php cũng đảm nhiệm một công việc tương tự.
Bản plugin wordpress-importer trước đây và bây giờ có sử dụng lớp DOMDocument để đọc thành phần thẻ trong XML, tạo đối tượng XML thông qua việc đọc nội dung từ file bạn import vào đối tượng lớp DOMDocument và lấy đối tượng trả về của hàm simplexml_import_dom dược sử lý qua DOMDocument. Chúng ta sẽ bỏ qua đoạn code đó thay vào bằng dòng code tạo XML trực tiếp từ file nhờ vào hàm simplexml_load_file.
Tìm các dòng sau đây trong file parsers.php
$dom = new DOMDocument;
$old_value = null;
if ( function_exists( 'libxml_disable_entity_loader' ) ) {
$old_value = libxml_disable_entity_loader( true );
}
$success = $dom->loadXML( file_get_contents( $file ) );
if ( ! is_null( $old_value ) ) {
libxml_disable_entity_loader( $old_value );
}
if ( ! $success || isset( $dom->doctype ) ) {
return new WP_Error( 'SimpleXML_parse_error', __( 'There was an error when reading this WXR file', 'wordpress-importer' ), libxml_get_errors() );
}
$xml = simplexml_import_dom( $dom );
Cho vào comment hoặc thay thế bởi đoạn code sau và cách tốt hơn hết là kiểm tra sự tồn tại của class DOMDocument, còn lại sử dụng hàm simplexml_load_file.
if(class_exists('DOMDocument')){
$dom = new DOMDocument;
$old_value = null;
if ( function_exists( 'libxml_disable_entity_loader' ) ) {
$old_value = libxml_disable_entity_loader( true );
}
$success = $dom->loadXML( file_get_contents( $file ) );
if ( ! is_null( $old_value ) ) {
libxml_disable_entity_loader( $old_value );
}
if ( ! $success || isset( $dom->doctype ) ) {
return new WP_Error( 'SimpleXML_parse_error', __( 'There was an error when reading this WXR file', 'wordpress-importer' ), libxml_get_errors() );
}
$xml = simplexml_import_dom( $dom );
}
else $xml = simplexml_load_file($file);
...
Save lại file trên host và thưởng thức kết quả.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype