Nội dung
- 1 MetaSlider Shortcode
- 2 Lấy dữ liệu ảnh của meta slider (get images array from meta slider)
- 3 metaslider_{type}_slider_parameters
- 4 metaslider_{type}_slider_javascript_before
- 5 metaslider_{type}_slider_javascript
- 6 metaslider_{type}_slider_anchor_attributes
- 7 metaslider_{type}_slider_image_attributes
- 8 metaslider_image_{$type}_slider_markup
- 9 metaslider_resized_image_url
- 10 metaslider_default_parameters
- 11 metaslider_hoplink
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bài trước mình có bài tổng hợp các plugins làm slideshow đẹp cho wordpress trong đó plugin meta slider được đánh giá cao bởi tính đa dạng và cài đặt dễ dàng. Plugin này được rất nhiều các website cài đặt và sử dụng. Trong bài hôm nay mình sẽ hướng dẫn các bạn sử dụng meta slider api (Filters – Actions) mà plugins cung cấp để giúp bạn tùy biến nhiều hơn.
MetaSlider Shortcode
Cách đơn giản nhất là sử dụng shortcode để chèn slideshow vào trong website. Bạn có thể chèn trực tiếp mã shortcode vào nội dung post/page hoặc widget text.
[metaslider id=xxxx]
Với xxxx là ID của slider, bạn sẽ tìm thấy mã shortcode trong khi tạo slider tại box Uage.
Nếu như bạn chèn cố định trong template thì sử dụng hàm hiển thị do_shortcode.
<?php echo do_shortcode("[metaslider id=xxxx]"); ?>
Trong trường hợp, bạn không muốn sử dụng mặc định giao diện slideshow của meta slider. Giả sử bạn có theme nào đó, có sẵn đoạn js tạo slideshow và muốn lấy dữ liệu ảnh của slider được tạo bởi plugin meta slider. Vậy thì làm thế nào?
Lấy dữ liệu ảnh của meta slider (get images array from meta slider)
Để thực hiện được điều này, chúng ta sẽ sửa lại 1 chút đoạn mã trong file ml-slider/ml-slider.php. Tiến hành mở file plugins/ml-slider/ml-slider.php với notepadd++:
Tìm tới dòng chứa hàm init()
public static function init() {
Thêm dòng này vào cuối nội dung hàm.
return $metaslider;
Viết thêm class myslider vào cùng file ml-slider.php này. Tạm thời mình lấy tên “mysilder”, bạn có thể đổi lại nếu bị trùng với class trước đó và chép nội dung của lớp này vào file.
class myslider{ static $object; static function init(){ self::$object=MetaSliderPlugin::init(); } }
Sửa lại dòng cuối cùng thành:
add_action( 'plugins_loaded', array( 'myslider', 'init' ), 10 );
Mục đích của việc can thiệp code của plugin này, để chúng ta có thể quản lý instance của meta slider. Như vậy là đã xong.
Bước tiếp theo là sử dụng slider. Trong admin tạo meta slider như bình thường, giả sử mình có slider với ID=87. Để lấy dữ liệu ảnh slider này, bạn dùng 2 hàm sau:
myslider::$object->set_slider(87); $query=myslider::$object->slider->get_slides(); while ( $query->have_posts() ) { $query->next_post(); print_r (wp_get_attachment_image($query->post->ID,'full')); print_r(wp_get_attachment_image_src($query->post->ID,'full')); }
Hàm đầu tiên sẽ lấy nội dung của slider có ID=87 về biến myslider::$object->slider. Như vậy bạn có thể bắt đầu truy xuất mảng chứa các ảnh đã được bạn thêm vào slider, sử dụng wordpress query data. Đọc thêm bài hướng dẫn lấy dữ liệu bài viết trong wordpress và các wordpress template tags hay dùng.
Nếu bạn muốn lấy mã html của slide thì sử dụng biến myslider::$object->slider->slides. Biến trả về mảng chứa slides dạng HTML:
Array ( [0] => <li style="display: none; float: left; width: 100%;"><img src="http://localhost/wp2/genesis/wp-content/uploads/sites/4/2014/08/advanced-custom-field-700x300.jpg" height="300" width="700" alt="" class="slider-87 slide-88" /></li> [1] => <li style="display: none; float: left; width: 100%;"><img src="http://localhost/wp2/genesis/wp-content/uploads/sites/4/2014/08/author-box-genesis-301x129.jpg" height="300" width="700" alt="" class="slider-87 slide-89" /></li> )
Nếu muốn tiếp tục lấy slider data khác, bạn làm tương tự quay trở lại gọi hàm khởi tạo cho slider cần lấy set_slider và sau đó lấy dữ liệu của slider là xong. Kết quả trả về mảng
metaslider_{type}_slider_parameters
Sử dụng filter này để cài đặt tham số cho hàm khởi tạo slider. {type} là tên thư viện sử dụng cho slider, như chúng ta đã biết meta slider hỗ trợ 3 thư viện: flex, coin, responsive và nivo.
function metaslider_flex_params($options, $slider_id, $settings) { if ($slider_id == 123) { // check for slider ID (optional) $options['startAt'] = 2; // startAt: 2 $options['animationLoop'] = "false"; // animationLoop: false $options['namespace'] = "'flex-'"; // namespace: 'flex' $options['start'][] = "alert('hello');"; // start: function() { alert('hello'); } } return $options; } add_filter('metaslider_flex_slider_parameters', 'metaslider_flex_params', 10, 3);
Đoạn code trên sử lý cho các slider đã tạo trong meta slider. Trong đó 3 tham số được truyền vào filter cho biết cấu hình ID của từng slider.
- $options: tùy biến nâng cao cho slider.
- $slider_id: chỉ số xác định slider.
- $settings: phần cài đặt cơ bản của slider. Chính là cài đặt trong mục Advanced Settings khi tạo slider.
Giải thích chi tiết cài đặt:
- startAt: slider bắt đầu với chỉ số ảnh này. Chỉ số tính từ 0
- animationLoop: Nếu true slider sẽ luôn chuyển các ảnh và lặp vô hạn.
- namespace: đặt prefix cho thuộc tính class cho mọi thành phần trong slider.
- start: bạn có thể chạy các lệnh javascript trước khi slider được sử lý. Có thể tạo nhiều nhóm lệnh chứa trong mảng
$options['start']
metaslider_{type}_slider_javascript_before
Bạn có thể chèn thêm 1 đoạn js chạy trước với mục đích sẽ chạy trước khi slider được hiển thị. {type} xác định kiểu slider mặc định với các giá trị “flex”, “coin”, “responsive ” và “nivo”. Về sau khi nhìn thấy {type} các bạn sẽ hiểu là như vậy mình sẽ không đề cập lại nữa.
function metaslider_nivo_js($javascript, $slider_id) { $javascript .= "alert('Nivo slider is about to be initiated.');"; return $javascript; } add_filter('metaslider_nivo_slider_javascript', 'metaslider_nivo_js', 10, 2);
Chèn thêm nội dung chuỗi js vào phần nội dung js của meta slider $javascript cấu hình cho slider có id là $slider_id.
metaslider_{type}_slider_javascript
Ngược lại với metaslider_{type}_slider_javascript_before, filter này sử lý thêm js sau khi đã gọi phần js của slider.
function metaslider_nivo_js($javascript, $slider_id) { $javascript .= "alert('Nivo slider has loaded');"; return $javascript; } add_filter('metaslider_nivo_slider_javascript', 'metaslider_nivo_js', 10, 2);
metaslider_{type}_slider_anchor_attributes
Sử dụng filter này nếu bạn muốn sửa lại thuộc tính của thẻ liên kết cho ảnh slideshow (anchor tag A) của slider. Ví dụ sau sẽ tự động tạo liên kết cho mỗi slide cho địa chỉ ảnh Full của nó.
function metaslider_add_full_url_to_slides($attributes, $slide, $slider_id) { if (!strlen($attributes['href'])) { $attributes['href'] = wp_get_attachment_url($slide['id']); } return $attributes; } add_filter('metaslider_flex_slider_anchor_attributes', 'metaslider_add_full_url_to_slides', 10, 3);
metaslider_{type}_slider_image_attributes
Nếu bạn muốn sửa thuộc tính của thẻ img cho mỗi slide, thì sử dụng filter này. Ví dụ sau đây thêm/sửa thuộc tính rel cho tính năng lightbox.
function metaslider_add_rel_attribute_to_images($attributes, $slide, $slider_id) { $attributes['rel'] = 'lightbox'; return $attributes; } add_filter('metaslider_flex_slider_image_attributes', 'metaslider_add_rel_attribute_to_images', 10, 3);
metaslider_image_{$type}_slider_markup
Filter này cho phép bạn sửa toàn bộ cấu trúc HTML của mỗi slide trong tất cả các slider được tạo bởi Meta Slider. Ví dụ sau sẽ thêm HTML vào sau mỗi slide.
function metaslider_append_pinit_button($html, $slide, $settings) { return $html .= "<div class='pinit'>Pin It</div>"; } add_filter('metaslider_image_coin_slider_markup', 'metaslider_append_pinit_button', 10, 3);
$html chứa nội dung thẻ li và mỗi slide là một thẻ li. Cấu trúc HTML của slide sẽ có dạng:
<li style="display: none; float: left; width: 100%;"><img src="http://demo.hoangweb.com/ucchauschool/wp-content/uploads/sites/18/2014/08/11-380x163.jpg" height="300" width="700" alt="" class="slider-25 slide-26" /></li>
metaslider_resized_image_url
Sử dụng filter này cho bạn thay đổi đường ảnh của slide. Ví dụ bạn có thể đổi đường dẫn absolute URL thành relative URL. Đoạn code sau đây các slide sẽ sử dụng kích thước của ảnh gốc.
function metaslider_disable_crop($cropped_url, $orig_url) { return $orig_url; } add_filter('metaslider_resized_image_url', 'metaslider_disable_crop', 10, 2);
metaslider_default_parameters
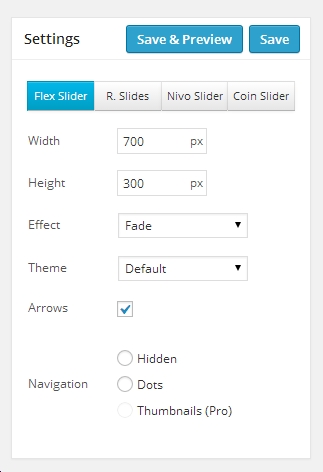
Bạn có thể thay đổi lại cấu hình mặc định của slideshow.

Lưu ý: sử dụng filter này chỉ có tác dụng với slideshow đầu tiên trong các slideshow được tạo trong meta slider.
function metaslider_default_slideshow_properties($params) { $params['width'] = 960; $params['height'] = 300; return $params; } add_filter('metaslider_default_parameters', 'metaslider_default_parameters', 10, 1);
metaslider_hoplink
Mình nói bạn có thể kiếm tiền với filter này, bạn có tin không? quả thật vậy. Meta slider có 2 phiên bản bản pro và miễn phí. Với bản pro người dùng có các gói để nâng cấp. Bạn có thể bán plugin meta slider dưới referer của bạn. Mở lại trang cấu hình meta slider, bạn nhìn thấy phía trên có nút nâng cấp không? Mặc định địa chỉ nâng cấp plugin này không có referer, để sửa lại thành referer của bạn, hãy chèn đoạn code dưới đây vào functions.php
function metaslider_hoplink($link) { return "https://getdpd.com/cart/hoplink/15318?referrer=pjh3bvwmies8s0"; } add_filter('metaslider_hoplink', 'metaslider_hoplink', 10, 1);
Bạn thắc mắc vậy làm sao bán được, nếu không có 1 banner nào đó chứa liên kết với meta slider referer của mình? Các bạn lưu ý cách kiếm tiền này chỉ dành cho người viết thuê web thôi đấy nhé. Khi bạn tạo theme wordpress có sử dụng meta slider làm slideshow cho website của khách hàng thì nhớ thêm dòng trên vào functions.php hay plugins của bạn.
Cách lấy liên kết giới thiệu referer của meta slider.
Truy cập vào trương trình kiếm tiền với meta slider tại đây. Kéo xuống dưới, bạn nhấn vào nút I need an account để tạo một tài khoản affiliate. Điền các thông tin vào form và nhấn Create Account. Sau khi tạo thành công tài khoản, bạn được chuyển sang trang quản lý. Tại đây bạn có thể xem được số tiền mình kiếm được khi có người nâng cấp meta slider plugin.
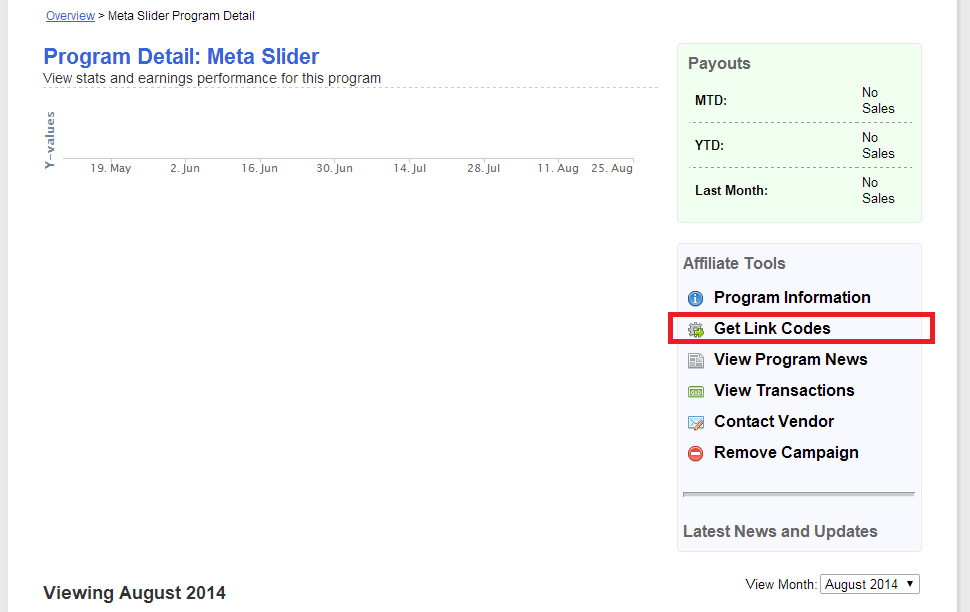
Nhấn vào Get Link Codes như trong hình:
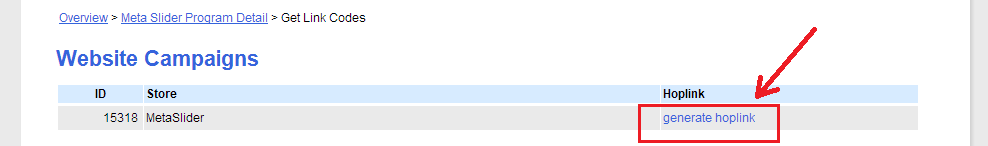
 . Tại trang tiếp theo, bạn ấn vào liên kết generate hoplink, để lấy địa chỉ referer.
. Tại trang tiếp theo, bạn ấn vào liên kết generate hoplink, để lấy địa chỉ referer.
Chúc các bạn ngủ ngon nha! 11h rùi, mình đi ngủ đây.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype