- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có hướng dẫn cách tạo custom post type trong wordpress, tuy nhiên với những trường hợp post type được định nghĩa bởi một plugin khác và bạn không tìm thấy hàm đăng ký cho post type đó hoặc không có hàm đăng ký như bạn thường sử dụng. Bạn cần tìm một giải pháp khác.

Nhiều plugin có tạo custom post types mới, có hiển thị label trong admin, bạn có thể sửa lại các cài đặt nhãn hiển thị..thiết lập private cho post type và mọi tham số của hàm register_post_type.
Tất cả những gì bạn muốn làm giống như trên chỉ sử dụng duy nhất một hook không cần cài đặt thêm bất kỳ plugin nào.
Trước tiên, tôi sẽ thử đăng ký post type ‘gs_books’ cho website.
<?php
add_action( 'init', 'gs_register_books_cpt' );
/**
* Register Books Custom Post Type
*/
function gs_register_books_cpt() {
// change 'gs_books' to whatever your text_domain is.
/** Setup labels */
$labels = array(
'name' => x_( 'Books', 'gs_books' ),
'singular_name' => x_( 'Book', 'gs_books' ),
'add_new' => x_( 'Add New', 'gs_books' ),
'all_items' => x_( 'All Books', 'gs_books' ),
'add_new_item' => x_( 'Add New Book', 'gs_books' ),
'edit_item' => x_( 'Edit Book', 'gs_books' ),
'new_item' => x_( 'New Book', 'gs_books' ),
'view_item' => x_( 'View Book', 'gs_books' ),
'search_items' => x_( 'Search Books', 'gs_books' ),
'not_found' => x_( 'No Books found', 'gs_books' ),
'not_found_in_trash' => x_( 'No Books found in trash', 'gs_books' ),
'parent_item_colon' => x_( 'Parent Book:', 'gs_books' ),
'menu_name' => x_( 'Amazon Books', 'gs_books' )
);
/** Setup args */
$args = array(
'labels' => $labels,
'description' => x_( 'Amazon Books post type', 'gs_books' ),
'public' => true,
'menu_position' => 20,
'supports' => array( 'title', 'editor', 'excerpt', 'page-attributes', ),
'has_archive' => 'books',
'rewrite' => array( 'slug' => 'book', ),
);
/** Register Custom Post Type */
register_post_type( 'gs_books', $args );
}
Đoạn code trên tạo thêm menu Amazon Books hiển thị cho custom post type ‘gs_books’. Nhưng bạn muốn đổi nhãn thành “Books” thì làm thế nào?
Sử dụng hook registered_post_type, bạn có thể sửa mọi post type có trong wordpress.
<?php
add_action( 'registered_post_type', 'gs_books_label_rename', 10, 2 );
/**
* Modify registered post type menu label
*
* @param string $post_type Registered post type name.
* @param array $args Array of post type parameters.
*/
function gs_books_label_rename( $post_type, $args ) {
if ( 'gs_books' === $post_type ) {
global $wp_post_types;
$args->labels->menu_name = __( 'Books', 'gs_books' );
$wp_post_types[ $post_type ] = $args;
}
}
Bên cạnh đó, các Custom Post Types được quản lý bởi biến global $wp_post_types, như vậy bạn cũng có thể sửa lại thông số cài đặt cho post type trực tiếp vào đối tượng $wp_post_types. Truy cập post type trong hook ‘init’ như sau:
<?php
add_action( 'init', 'gs_books_label_rename', 999 );
/**
* Modify registered post type menu label
*
*/
function gs_books_label_rename() {
global $wp_post_types;
$wp_post_types['gs_books']->labels->menu_name = __( 'Books', 'gs_books' );
}
Sửa post type mặc định
Với hook trên bạn có thể sử dụng để sửa lại thông tin đăng ký post type có mặc định trong wordpress như ‘post’. Tuy nhiên không hoàn toàn, một số thành phần khác được hook khác quản lý. Nếu muôn sửa toàn diện bạn cần kết hợp các hooks với nhau.
Ví dụ sau sửa được nhãn hiển thị của kiểu post.
function revcon_change_post_object() {
global $wp_post_types;
$labels = &$wp_post_types['post']->labels;
$labels->name = 'News x';
$labels->singular_name = 'News x';
$labels->add_new = 'Add News x';
$labels->add_new_item = 'Add News x';
$labels->edit_item = 'Edit News x';
$labels->new_item = 'News x';
$labels->view_item = 'View News x';
$labels->search_items = 'Search News x';
$labels->not_found = 'No News found x';
$labels->not_found_in_trash = 'No News found in Trash x';
$labels->all_items = 'All News x';
$labels->menu_name = 'News x';
$labels->name_admin_bar = 'News x';
}
add_action( 'init', 'revcon_change_post_object' );
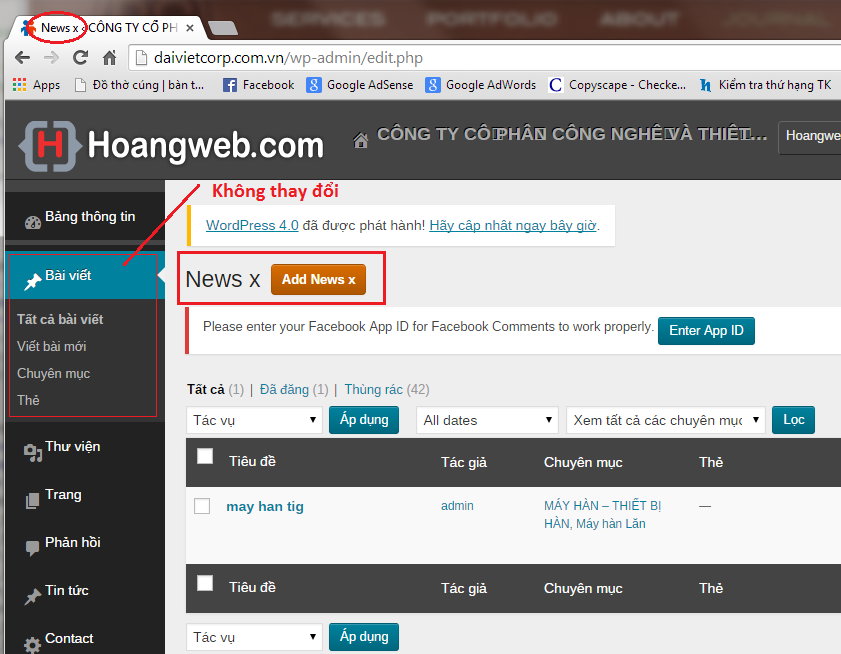
Kết quả: nút thêm bài viết có sửa lại nhãn, hay sửa titlebar trên trình duyệt..

Tên menu gồm cả submenu hiển thị ở admin được quản lý bởi biến global $menu, global $submenu.
Chúng ta sửa lại vị trí menu này trong hook ‘init’ như sau:
function revcon_change_post_label() {
global $menu;
global $submenu;
$menu[5][0] = 'News';
$submenu['edit.php'][5][0] = 'News';
$submenu['edit.php'][10][0] = 'Add News';
$submenu['edit.php'][16][0] = 'News Tags';
echo '';
}
add_action( 'admin_menu', 'revcon_change_post_label' );
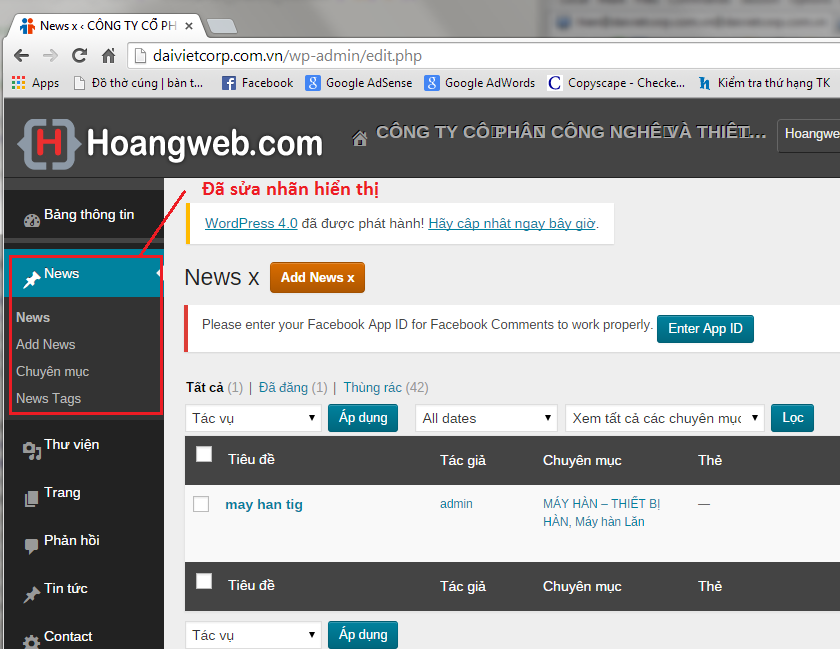
kết quả: nhãn hiển thị trước đó “Bài viết” được đổi thành “News”, xem thêm một số chuỗi trong biến $submenu và $menu nếu cần sửa thêm.

Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype