- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Javascript chạy ở phía trình duyệt, do đó việc đọc một đoạn mã js được viết tường minh rõ ràng chắc hẳn bạn có thể bắt gặp ở một vài trang web đã ghé thăm hoặc đang có ý định rip giao diện về. Những file đó chưa được nén (compressor) hay rút gọn code.
Jquery là một điển hình của việc rút gọn code. Rút gọn code sau khi bạn đã triển khai tường minh và chạy ổn định có nhiều lợi ích, lợi ích đầu tiên kể đến là bảo vệ code. Không cho người dùng sao chép code js trên trang web của bạn, làm code rất khó đọc, thứ hai rút gọn code còn làm web chạy nhanh hơn. Thuật ngữ rút gọn code, trong chuyên ngành kỹ thuật gọi là obfuscator hay compressor
Mình có tham khảo trên mạng thì thấy cũng có nhiều thư viện cho phép rút gọn code javascript một cách triệt để tùy nhiên, một số lại không đem lại kết quả như ý muốn. Code sau khi nén chạy sai giải thuật hoặc báo lỗi. Dành khá nhiều thời gian tìm kiếm và mình đã tìm ra một thư viện được viết bởi yahoo chạy khá ổn định đó là yuicompressor. Thư viện này hỗ trợ tối ưu cho 2 ngôn ngữ: javascript và CSS
Thư viện này viết bằng ngôn ngữ java. Trước khi bắt đầu với thư viện này hãy đảm bảo máy tính của bạn đã cài java, nếu chưa có thì hãy cài đặt. Cài đặt java xong, bạn mở CMD và gõ java nếu không báo lỗi nghĩa là đã cài đặt thành công.
Hướng dẫn sử dụng yuicompressor
Trước tiên tải thư viện yuicompressor tại đây.
Giải nén file rar sau khi tải về được và copy file yuicompressor-2.4.8.jar vào thư mục nào đó, giả sử tôi copy vào ổ “c:\yuicompressor-2.4.8.jar”.
Tiếp theo, các bạn chuẩn bị 1 file js viết tường minh. Bạn có thể download code javascript mẫu làm phóa hoa ở đây: https://app.box.com/s/j3ziippwrqred9350ufu
Cú pháp:
java -jar "yuicompressor-x.y.z.jar" [options] [input file]
Ví dụ sau sử dụng cài đặt nén mặc định sử dụng thư viện yuicompressor-2.4.8.jar . Chạy lệnh này trên cmd.
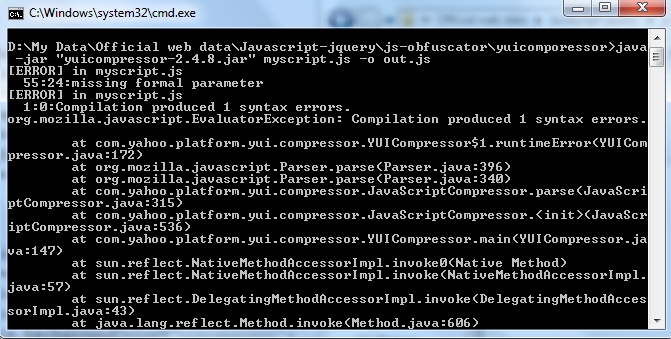
java -jar "yuicompressor-2.4.8.jar" FireWorksNewYear.js -o out.js
Khai báo file đầu vào là “FireWorksNewYear.js”, tiếp đó là file đầu ra “out.js” đã được nén khai báo vào tham số -o, lưu ý tên file do bạn tự đặt nhé. Nếu thư mục hiển tại của cmd làm việc không chứa thư viện yuicompressor hoặc file đầu vào js thì khai báo thêm đường dẫn cho nó, thậm trí cả file đầu ra. vd:
java -jar "/path/yuicompressor-2.4.8.jar" /path/input.js -o /path/output.js
Cái này là kiến thức sử dụng cmd đấy nhé! nếu mình diễn đạt thừa mong các bạn thông cảm.hi
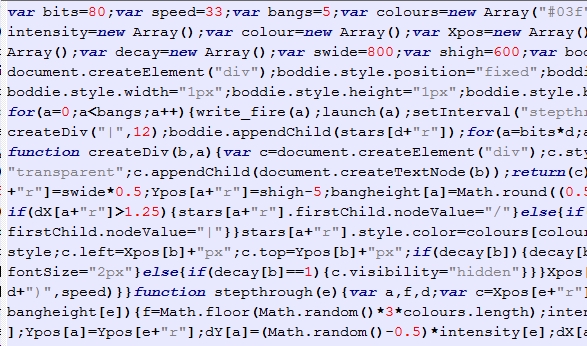
Kết quả sau khi rút gọn code sẽ giống như thế này:

Bạn có thể chạy thư viện thông qua file .bat với nội dung sau:
@echo off java -jar "yuicompressor-2.4.8.jar" input.js -o output.js echo "Thanh cong!" pause>nul
Về sau bạn nên copy vào tất cả file thư viện và .bat một thư mục để chuyên nén tệp javascript nếu cần thiết. File đầu vào và đầu ra đều trong thư mục này như vậy dễ quản lý hơn. Để nén file js chỉ bằng cách click đúp vào file .bat và đợi vài giây để trương trình tiến hành nén file cho bạn, thời gian phụ thuộc vào dung lượng file js đầu vào.
Bạn cũng có thể tối ưu cho nhiều files js/css ở cùng một thư mục, và các files đầu ra sẽ có tên của file gốc kèm theo sau là một ký tự riêng chung để phân biệt với file gốc.
java -jar yuicompressor.jar -o '.css$:-min.css' *.css
ví dụ trên, sẽ rút gọn tất cả các files css có trong thư mục và xuất ra các file đã được tối ưu có tên đầu trùng với file gốc và theo sau là ký tự “-min”: {file-name}-min.css
Sử lý lỗi obfuscate
Khi sử dụng yuicompressor có một vài yêu cầu để tránh gặp lỗi trong quá trình rút gọn code. Trong code javascript không sử dụng biến có tên đặc biệt như khai báo kiểu, chẳng hạn: “char”
function ham1(char,t1){
...
}Như vậy là sai, và thư viện yuicompressor sẽ báo lỗi này:

Tùy chọn nâng cao
charset: nếu trong file js có sử dụng charset riêng như ký tự UTF-8 thì khai báo tham số bảng mã charset. Tuy vậy tham số này không bắt buộc, nhưng nó có thể sinh ra lỗi nếu file js của bạn có ký tự mã hóa không tương thích. Ví dụ sau cho file js chứa ký tự utf-8.
java -jar yuicompressor-x.y.z.jar myfile.js -o myfile-min.js --charset utf-8
Các tham số khác có thể sử dụng:
- –nomunge chỉ rút gọn mã , không làm code khó đọc.
- –preserve-semi giữ nguyên dấu chấm phảy không cần thiết trong file gốc. ví dụ: dấu chấm phẩy ngay trước “}”
- –disable-optimizations tắt chế độ tối ưu code.
- –line-break sử dụng option này, cho phép ngắt mỗi dòng code ở file đầu ra.
- –type js|css thư viện yuicompressor hỗ trợ tối ưu code cho 2 kiểu file là javascript và css . Nếu không chỉ định tham số này thì mặc định là “js”.
- –charset character-set nói cho yuicompressor cách đọc file đầu vào với bảng mã bạn cung cấp. Có thể thư viện sẽ không tự sửa chữa bảng mã ở file kết quả. Bằng cách cài đặt tham số này file đầu ra có bảng mã giống file đầu vào.
- -v, –verbose hiển thị chi tiết quá trình tối ưu code, gồm thông tin cảnh báo và cả lỗi phát sinh.
- -o outfile điền tên file được tạo ra, nếu không chỉ định Yui compressor sẽ lấy tên của file gốc và theo sau là “-min”.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype