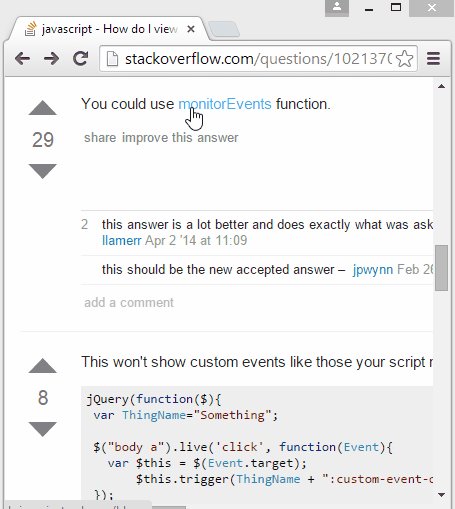
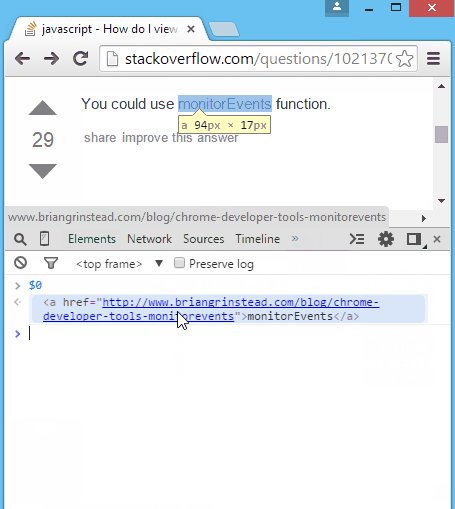
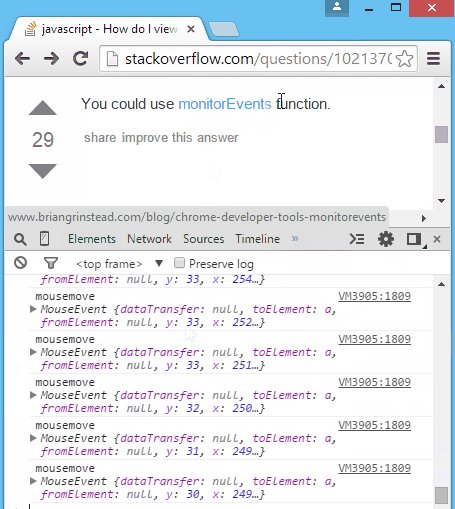
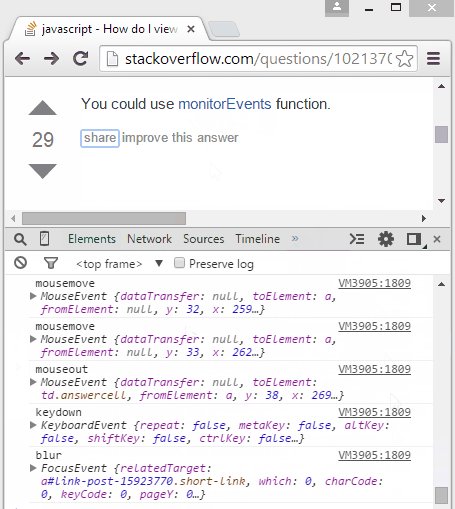
Tôi đã sử dụng công cụ dành cho nhà lập trình website web là Chrome Developer Tools. Bài hôm nay mình sẽ chia sẻ đến các bạn một tính năng thú vị mà nhiều người chưa từng sử dụng. Bạn có thể sử dụng hàm chức năng monitorEvents. Khi chưa biết đến tính năng này, nhiều lần tôi đã tự tạo những đoạn code JS & chạy trong chrome console với mục đích đơn giản chỉ để theo dõi vào một sự kiện và ghi ... Đọc tiếp
Hướng dẫn cách nén CSS và Js với GRUNT
Grunt là một JavaScript Task Runner được cài đặt và quản lý thông qua node.js. Grunt đang được rất nhiều ông lớn sử dụng như: Twitter, Adobe, jQuery... Grunt 0.4.x yêu cầu Node.js phiên bản >=0.8.0. Nếu bạn sài node.js cũ có thể không phù hợp tương thích với grunt mới. Nên trước khi cài đặt bạn cần đảm bảo rằng lệnh npm đã cập nhật mới nhất node.js bằng cách chạy lệnh npm update -g npm. Một ... Đọc tiếp
Tạo câu hỏi trắc nghiệm có móc nối liên quan (câu hỏi có quan hệ)
Hiện nay mình thấy có rất nhiều code, cũng như plugin cho phép người dùng tạo câu hỏi trắc nghiệm có nhiều đáp án nhưng có tuân theo thứ tự các câu hỏi. Ví dụ trong đề thi trắc nghiệm toán, lý .. thì các câu hỏi lần lượt được show ra. Mở rộng thêm cho tính năng này, google form một công cụ khá hiệu quả để cho bạn lưu thông tin form của người dùng & hiển thị quản lý dữ liệu đó trên google ... Đọc tiếp
Rút gọn code javascript/css – bảo vệ không cho người khác ăn cắp code
Javascript chạy ở phía trình duyệt, do đó việc đọc một đoạn mã js được viết tường minh rõ ràng chắc hẳn bạn có thể bắt gặp ở một vài trang web đã ghé thăm hoặc đang có ý định rip giao diện về. Những file đó chưa được nén (compressor) hay rút gọn code. Jquery là một điển hình của việc rút gọn code. Rút gọn code sau khi bạn đã triển khai tường minh và chạy ổn định có nhiều lợi ích, lợi ích đầu ... Đọc tiếp
Chèn file javascript css ở mọi trang trong WordPress
Trong tham số callback của hook admin_enqueue_scripts có tham số cho biết đang ở địa chỉ page nào, có thể sử dụng nó để load scripts vào trang cụ thể. 125836907764f6fdac1ba44_000007 Nếu chỉ muốn load script vào trang admin (backend). Sử dụng action admin_init thay vì init. 125836907764f6fdac1ba44_000008 Bạn cũng có thể sử dụng chi tiết hook admin_print_scripts cho một page trong admin, Xem ví ... Đọc tiếp