- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Thuật ngữ làm đẹp code “Syntax highlighting” chắc không xa lạ gì với các bạn làm web, nhất là các blogger. Syntax highlighting có tác dụng vô cùng to lớn để hiển thị các đoạn code như khi bạn đang dùng notepad++ hay dreamviewer giúp code dễ đọc hơn rất nhiều. Nếu bạn có ý định xây dựng cho mình một trang web chia sẻ kiến thức liên quan đến viết mã lập trình thì không thể bỏ qua những thư viện syntax highligher sau đây.
1. Syntax highlighting
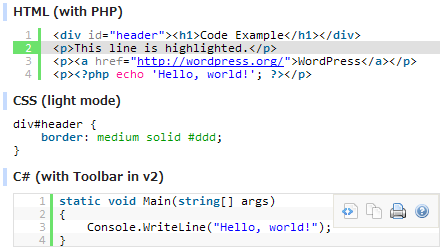
Đây là cú pháp làm nổi bật rất phổ biến mà được các webmaster sử dụng nhiều. Nó hỗ trợ rất nhiều ngôn ngữ khác nhau và bạn có thể dễ dàng tạo ra brush riêng cho ngôn ngữ của bạn nếu nó không hỗ trợ mặc định. Tuy nhiên tính năng này ít người dùng vì hầu hết đã đáp ứng các ngôn ngữ mà bạn cần như c++, java, php,css…
2. SHJS
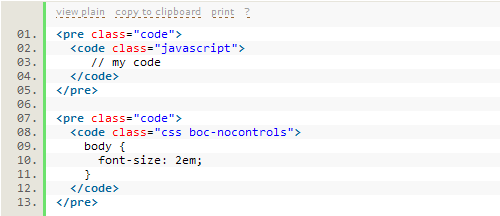
SHJS là chuẩn cho tô sáng cú pháp trong Javascript. Nó dùng để styles các ngôn ngữ từ GNU Source-highlight và hỗ trợ rất nhiều ngôn ngữ lập trình khác nhau. SHJS đã được thử nghiệm và hỗ trợ các trình duyệt chính như Firefox 2 và 3, IE 6 và 7, Opera 9,6, Safari 3.2 và Chrome 1.0.

3. beautyOfCode
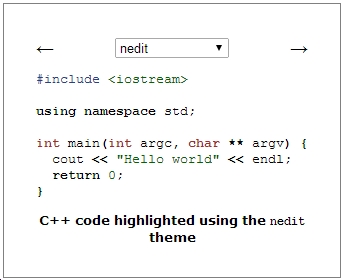
beautyOfCode là một plugin jQuery để làm nổi bật cú pháp, một phiên bản mới được phát triển từ SyntaxHighlighter. Nó sử dụng các kịch bản SyntaxHighlighter do Alex Gorbatchev và làm cho nó tuân thủ nhiều nhiều hơn XHTML.
4. Chili
Chili là một Syntax Highlight jQuery làm nổi bật cú pháp code. Đây cũng là một lựa chọn cho bạn.
Download và cài đặt + demo
5. Lighter.js
Lighter.js là một cú pháp miễn phí làm nổi bật các plugin cho MooTools.
6. Highlight.js
highlight.js dễ sử dụng và nó hỗ trợ rất nhiều ngôn ngữ lập trình. Nó có một số plugin cho dễ dàng tích hợp các CMS khác, diễn đàn hoặc blog.
7. Google Code Prettify
Google Code Prettify là một module Javascript và file CSS cho phép làm nổi bật cú pháp của đoạn code. Đó là script được cung cấp bởi code.google.com và hiện tại được google sử dụng.
Các bạn hãy chọn cho mình một công cụ để tích hợp vào web của mình và sử dụng lâu dài.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype