Sử dụng jquery UI với hàm animate, để tạo slider cuộn dọc lặp vô hạn. Bài tập 1: Vertical Infinite Scrolling HTML: CSS: Javascript: Kết quả: Bài tập 2: Horizonal Infinite Scrolling 1 Trong bài tập này mình cũng chỉ sử dụng jQuery UI core, để cuộn từng đối tượng với kiểu fadeIn. HTML: CSS: Và thêm đoạn js khởi tạo scrolling. Kết ... Đọc tiếp
Tạo tabs nội dung với jquery – easytabs
Phân nội dung vào tabs sử dụng jquery, rất dễ dàng với jquery easytabs. Vậy tại sao chúng ta không dùng jQuery UI tabs? trên thực tế jQuery UI là một thư viện rộng sử dụng các thành phần tính năng thừa nếu bạn chỉ muốn tạo tabs cho website của mình. Và jQuery UI có ít giao diện cho bạn lựa chọn. Hầu hết tabs ui giống như sau: Easytabs giúp bạn tùy chỉnh dễ dàng với nhiều giao diện tùy biến ... Đọc tiếp
Tạo responsive menu sliding navigation menu với jquery.mmenu từ a-z
Trong bài trước mình đã hướng dẫn cách tạo responsive menu với jquery.mmenu, và bài viết hôm nay mình sẽ đi chi tiết về cách sử dụng của jquery plugin tạo menu này. Extensions Position Mặc định menu từ phía trái chạy sang bên phải, và đồng thời cũng đẩy phần nội dung chính về phía bên phải cùng hướng với menu (mình tạm gọi là Relative Menu). Sử dụng option offCanvas.zposition có thể đổi lại ... Đọc tiếp
Syntax highlighting làm đẹp code trong bài viết
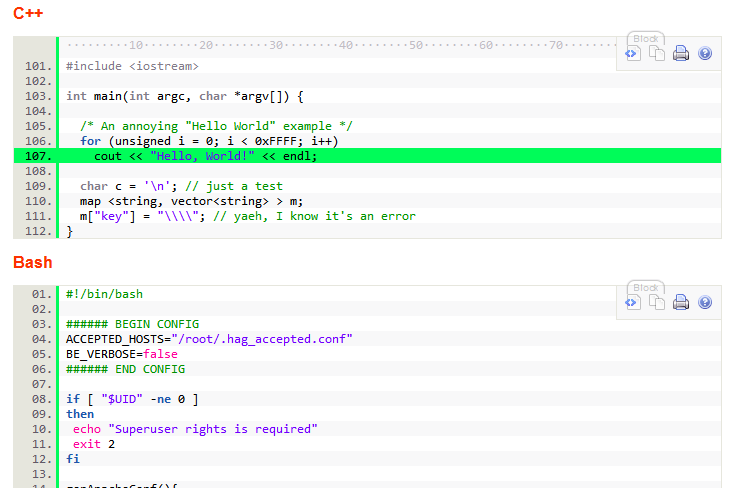
Thuật ngữ làm đẹp code "Syntax highlighting" chắc không xa lạ gì với các bạn làm web, nhất là các blogger. Syntax highlighting có tác dụng vô cùng to lớn để hiển thị các đoạn code như khi bạn đang dùng notepad++ hay dreamviewer giúp code dễ đọc hơn rất nhiều. Nếu bạn có ý định xây dựng cho mình một trang web chia sẻ kiến thức liên quan đến viết mã lập trình thì không thể bỏ qua những thư viện ... Đọc tiếp