- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
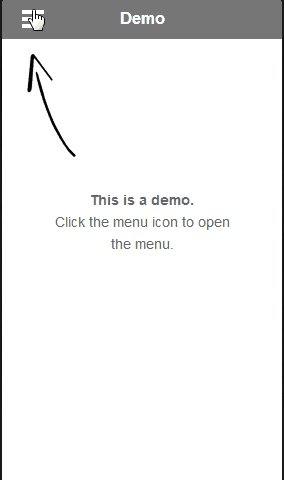
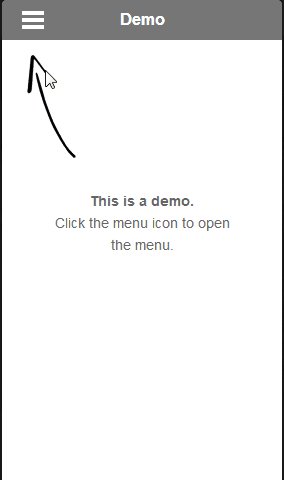
Trong bài trước mình đã hướng dẫn cách tạo responsive menu với jquery.mmenu, và bài viết hôm nay mình sẽ đi chi tiết về cách sử dụng của jquery plugin tạo menu này.
Extensions
Position
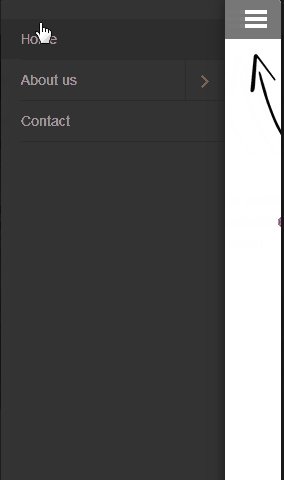
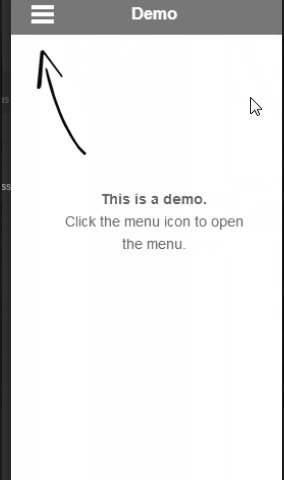
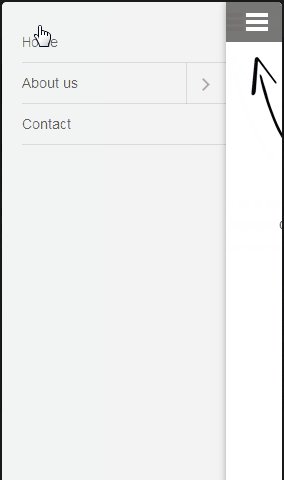
Mặc định menu từ phía trái chạy sang bên phải, và đồng thời cũng đẩy phần nội dung chính về phía bên phải cùng hướng với menu (mình tạm gọi là Relative Menu). Sử dụng option offCanvas.zposition có thể đổi lại thành absolute menu. Nội dung sẽ cố định còn menu hiển thị ở vị trí front. Để có thể sử dụng tính năng này bạn cần chèn thêm extension “jquery.mmenu.positioning.css”.
<script type="text/javascript"> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.min.js" type="text/javascript"></script> <link href="path/to/jquery.mmenu.css" type="text/css" rel="stylesheet" /> <link href="path/to/jquery.mmenu.positioning.css" type="text/css" rel="stylesheet" /> $(document).ready(function() { $("#my-menu").mmenu({ offCanvas: { zposition : "front" } }); }); </script>;
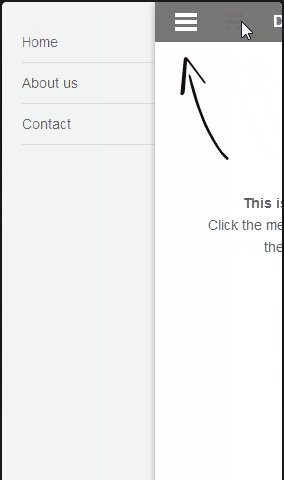
Nếu bạn để ý kỹ hơn, mặc định zposition=”back”. Giá trị này làm cho menu đứng yên và phần nội dung của menu dần được mở ra toàn bộ. Cách hiển thị khác là cả menu sẽ di chuyển, nếu muốn sử dụng kiểu này thì thiết lập zposition=”next”.
Thường menu dạng này được đặt ở vị trí bottom, ví dụ sau định hướng menu đổ ra từ bottom to top với vị trí front.
<script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ offCanvas: { position : "bottom", zposition : "front" } }); }); </script>;
Bạn có thể sử dụng menu với 4 vị trí: left, top, right, bottom.
effects
Đây là một extension tiếp theo mình muốn giới thiệu, sử dụng extension “jquery.mmenu.effects.css” cho phép tạo hiệu ứng khi menu hiển thị.
<head> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.min.js" type="text/javascript"></script> <link href="path/to/jquery.mmenu.css" type="text/css" rel="stylesheet" /> <link href="path/to/jquery.mmenu.effects.css" type="text/css" rel="stylesheet" /> <script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ classes: "mm-slide" }); }); </script> </head>
Hiệu ứng Zoom
<script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ classes: "mm-zoom-page mm-zoom-menu mm-zoom-panels" }); }); </script>;
Fullscreen Effect
<script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ classes: "mm-fullscreen" }); }); </script>;
Sử dụng iconbar
Khai báo thêm extension iconbar .
<head> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.min.js" type="text/javascript"></script> <link href="path/to/jquery.mmenu.css" type="text/css" rel="stylesheet" /> <link href="path/to/jquery.mmenu.iconbar.css" type="text/css" rel="stylesheet" /> </head>
Các biểu tượng do mmenu cung cấp với thẻ i, như icon home sẽ có dạng:
<i class="fa fa-home"></i>
. Xem mẫu cấu trúc menu như sau:
<nav id="menu"> <ul> <li><a href="/"> <i class="fa fa-home"></i> Home</a></li> <li><a href="/about/"> <i class="fa fa-user"></i> About us</a></li> <li><a href="/contact/"> <i class="fa fa-envelope"></i> Contact</a></li> </ul> </nav>
Và cuối cùng thêm code khởi tạo menu:
<script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu(); }); </script>;
Themes
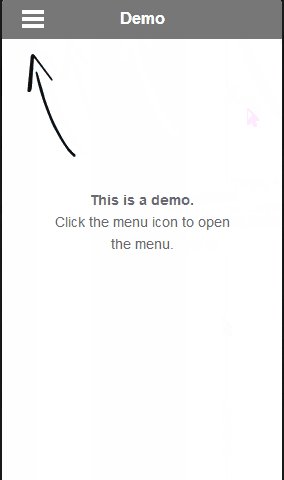
Plugin hỗ trợ 3 themes với các mầu mm-light, mm-black và mm-white.
<head> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.min.js" type="text/javascript"></script> <link href="path/to/jquery.mmenu.css" type="text/css" rel="stylesheet" /> <link href="path/to/jquery.mmenu.themes.css" type="text/css" rel="stylesheet" /> <script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ classes: "mm-light" }); }); </script> </head>
Theme được từ mầu tối sang sáng, xem Kết quả:

Options
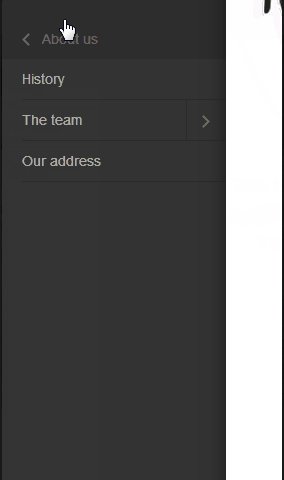
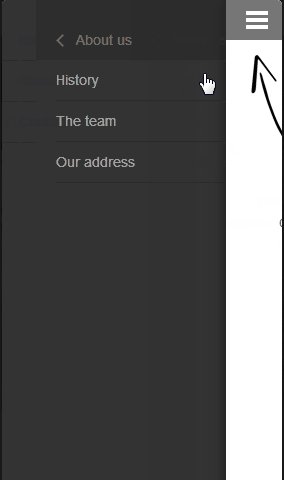
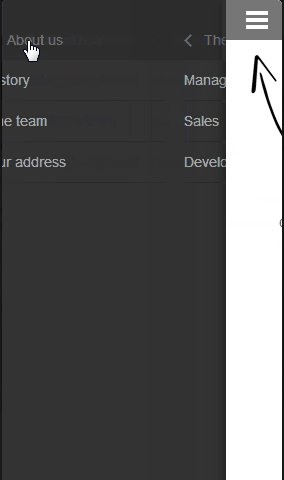
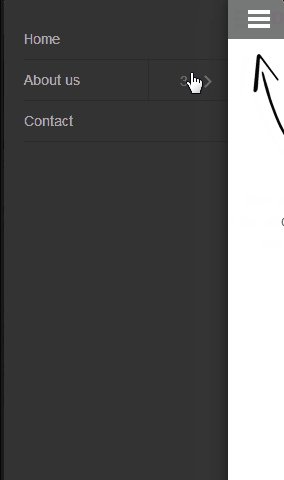
Nếu menu của bạn có nhiều item con bên trong, thì có thể sử lý theo hai hướng. Các menu con sẽ hiển thị ngay phía dưới parent menu hoặc khi nhấn vào menu mẹ sẽ trượt sang page chứa menu con của nó (mặc định). Thiết lập cho slidingSubmenus: false bạn sẽ theo dõi được toàn bộ menu.
<script type="text/javascript"> $(document).ready(function() { $("#my-menu").mmenu({ slidingSubmenus: false }); }); </script>;
Mặc định slidingSubmenus: true:

Event
Cài đặt thêm event cho mmenu nếu bạn muốn sử lý một số công việc nào đó. Có thể thiết lập sự kiện cho menu (NAV), panels / submenus (UL), items (LI). Bạn tham khảo cách sử dụng event tại đây.
Add-On
Ngoài extension, plugin còn hỗ trợ thêm add-on nữa. Cách cài đặt giống như cài extension, nhưng khác ở chỗ mỗi add-on sẽ có riêng thư viện CSS. Ví dụ sau sử dụng add-on “counters”.
<head> <script src="path/to/jquery.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.min.js" type="text/javascript"></script> <script src="path/to/jquery.mmenu.counters.min.js" type="text/javascript"></script> <link href="path/to/jquery.mmenu.css" type="text/css" rel="stylesheet" /> <link href="path/to/jquery.mmenu.counters.css" type="text/css" rel="stylesheet" /> <script type="text/javascript"> $(function() { $("#my-menu").mmenu({ counters: true }); }); </script> </head>
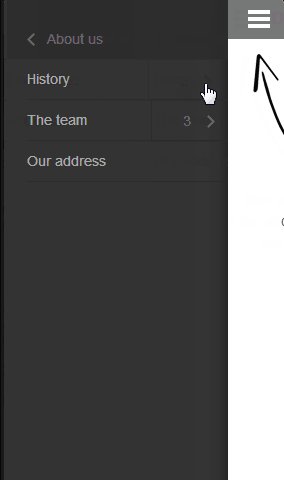
Add-on này sẽ hiển thị số lượng subitems bên cạnh item:

Xem thêm các add-ons khác: http://mmenu.frebsite.nl/documentation/addons/
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype