- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Gravity Forms được người dùng WordPress yêu thích và một plugin tạo form phổ biến. Tuy nhiên, một câu hỏi chúng tôi thường nhận được trong bộ phận hỗ trợ tại Hoangweb là, làm thế nào để thiết lập thông báo khi có người dùng gửi từ biểu mẫu liên hệ? Bài này mình sẽ hướng dẫn các bạn một số cài đặt thông báo trong Gravity Forms.
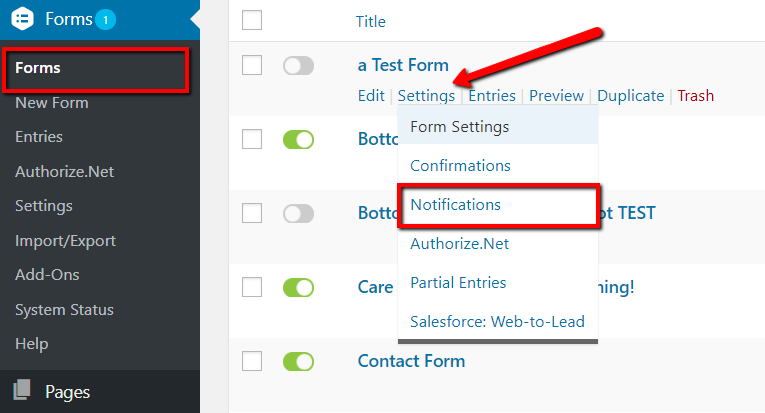
Trước tiên, bạn sẽ chọn form muốn thay đổi thông báo Từ menu ‘Forms’. Ở dòng form bạn dê chuột và nhấn vào Settings > Notifications.

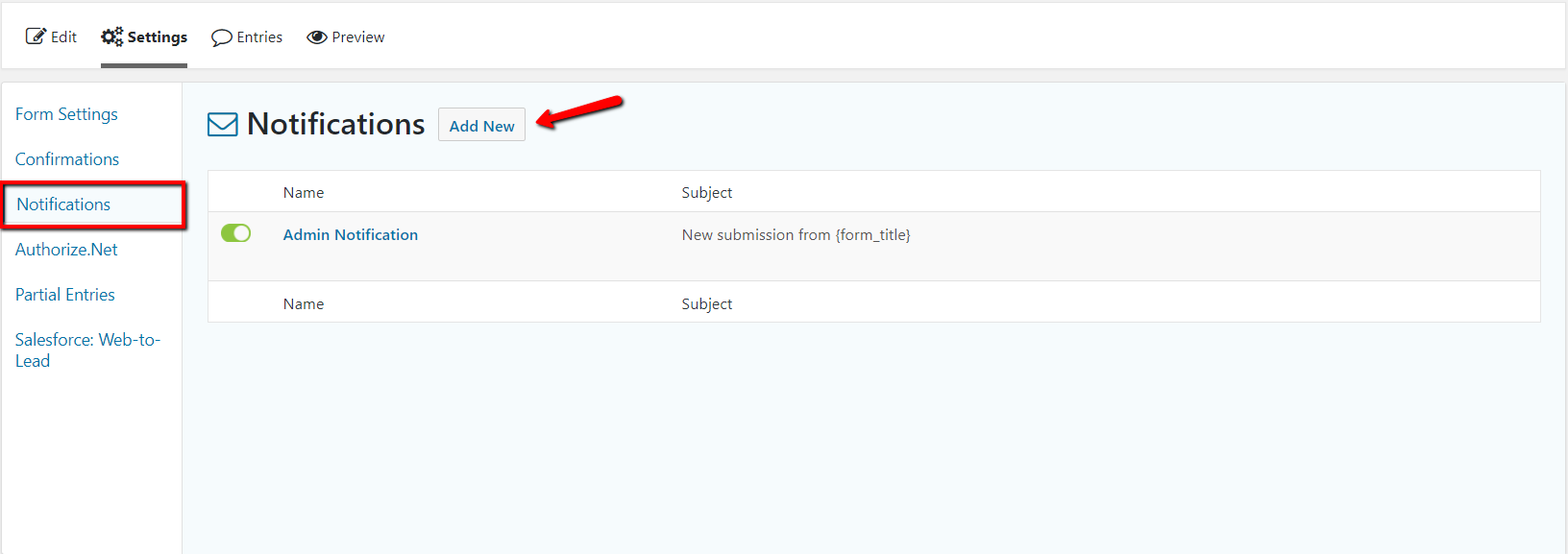
Tại trang cài đặt, chọn tab ‘Notifications’ và nhấn nút Add New.

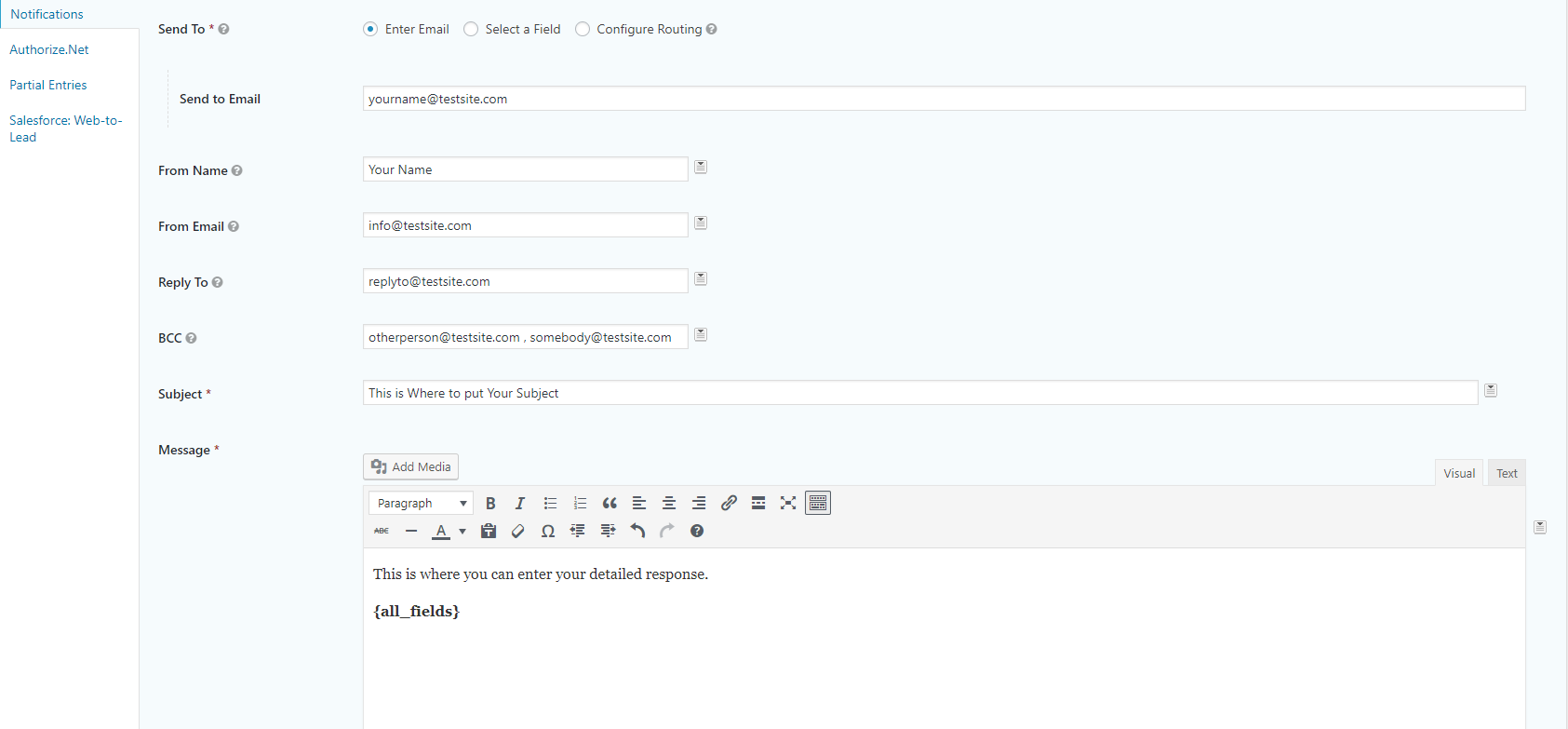
Đặt tên cho thông báo của bạn, vd mình sẽ tạo thông báo cho admin có tên “Admin Notification”. Tiếp theo, điền email cho trường Send To, nơi bạn sẽ nhận được email khi có người gửi form. Điền thông tin cho các trường khác:
- From Name: Nhập tên người gửi trong email thông báo. Bạn có thể sử dụng biến tag hoặc một tên cố định. Bạn cũng có thể sử dụng chính giá trị trường trên form, chỉ đơn giản nhấn vào biểu tượng Merge Tag ở bên phải trường
- From Email: đây là địa chỉ email sẽ gửi thông báo đi. Bạn có thể điền email cố didhj hoặc chọn một trường email có trên form sử dụng Merge Tag.
- Reply To: trường này sẽ là email xuất hiện để người nhận có thể gửi lại phản hồi. Một lần nữa bạn có 2 lựa chọn sử dụng trường email động hoặc nhập cố định địa chỉ email.
- BCC: cho phép thêm nhiều người nhận, bằng cách nhập các emails bạn muốn nhận thông báo, mỗi email cách nhau bởi dấu phẩy.
- Subject: nhập tiêu đề thư
- Message: cuối cùng trường này quan trọng nhất, bạn nhập nội dung của thông báo. Trường này bạn có thể tùy chỉnh nội dung tùy theo ý muốn, hầu hết mọi người sẽ lấy nội dung từ các trường có trên form với tag {all_fields}.

Ngoài ra, có 2 tùy chọn checkbox bạn cần để ý:
Auto-Formatting : nếu bật chế độ này, sẽ tự động thêm đoạn ngắt dòng trong văn bản nhập. TÍnh năng này khá hữu ích và tiện dụng, nếu không bạn sẽ sử dụng cú pháp HTML & bỏ chọn ‘auto-formatting’.
Conditional Logic: cho phép người dùng tạo bộ rules để xác định có gửi thông báo hay không? tính năng này khá phức tạp, nếu không cần thiết bạn có thể bỏ chọn.
Cuối cùng, nhân nút ‘Save Notification’ để lưu lại cài đặt.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype