- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có làm hướng dẫn cách tạo form liên hệ sử dụng Contact Form 7. Bài hôm nay chúng ta có thêm một lựa chọn để tạo form trong WordPress với Gravity Forms.
Để bắt đầu, hãy đăng nhập vào WordPress và chọn ‘Forms’ ở thanh menu trái. Tại trang này bạn sẽ thấy danh sách các form được tạo, hoặc tạo mới bằng cách nhấn vào ‘New Form’.
Tạo form
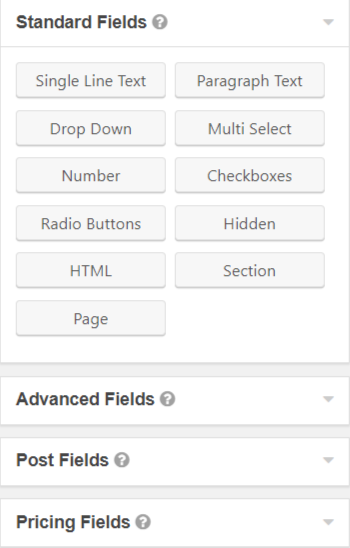
Để tạo mới form, bạn nhấn vào ‘New Form’, bên dưới menu Forms. Khác với contact form 7, Gravity Forms có tích hợp nhiều trường cho phép bạn xây dựng form một cách chuyên nghiệp. Một bảng sách các trường có sẵn và bạn chỉ đơn giản kéo và thả các trường từ bên phải sang nội dung form bạn cần tạo. Gravity Forms hỗ trợ 4 nhóm trường: Standard, Advanced, Post, Price.
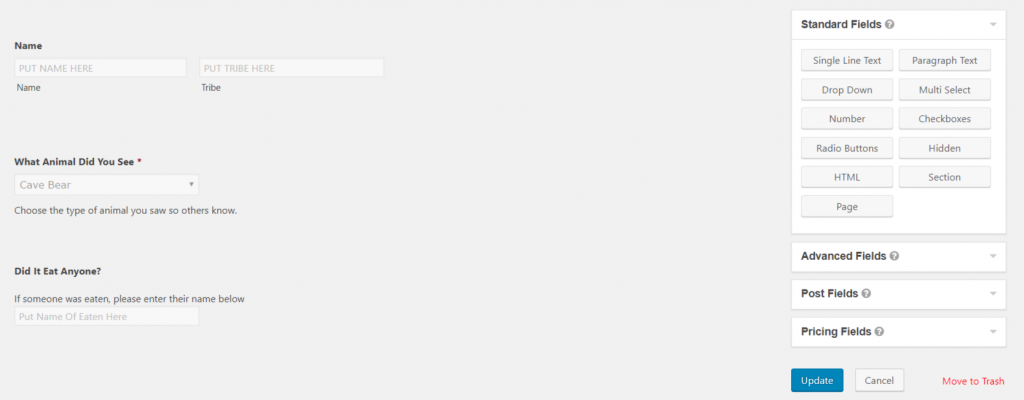
Bạn có thể thêm nhiều trường khác nhau và xóa trường với nút X, ở phía trên bên phải của mỗi trường.

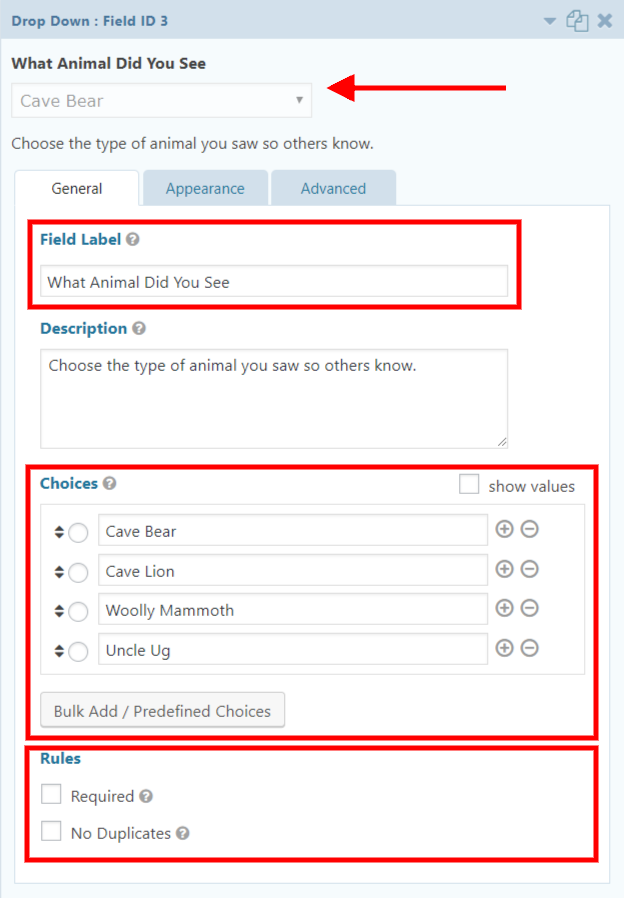
Bước tiếp theo là chỉnh sửa trường của bạn để nó hiển thị và thu thập thông tin bạn muốn. Để thực hiện việc này, bạn nhấp vào hộp điều khiển trường. Trong vùng màu xanh nhạt, bạn có thể xem bản xem trước của giao diện. Bên dưới bạn sẽ thấy 3 tab, ‘General,’ ‘Appearance,’ and ‘Advanced.’ Tab ‘General cho phép bạn thay đổi các tính năng chính của trường, như tiêu đề hiển thị, mô tả về trường và tùy chọn. Ngoài ra, bạn có thể đánh dấu trường là ‘Bắt buộc’.

Tab ‘Appearance’ cho phép bạn thay đổi thuộc tính trường như ‘placeholder’, thêm nhãn con cũng như thêm tin nhắn thông báo khi lỗi xác nhận giá trị trường. Cuối cùng, tab ‘Advanced’ bạn có thể thiết lập giá trị mặc định của trường trên website.
Khi bạn đã tạo nhiều trường trên form của mình, bạn có thể đặt chúng theo bất kỳ thứ tự nào bạn thích, chỉ đơn giản bằng cách kéo & thả lên trên hoặc xuống dưới.

Hoàn tất, nhấn nút Update để lưu lại cài đặt.
Chèn Form vào trang/bài viết
Sau khi tạo form hoàn tất, bạn cần thêm vào trang hay bài viết hoặc bất cứ nơi đâu trên trang web? Điều này có thể được thực hiện với một trong hai cách sau. Nếu các trang và bài đăng của bạn được định dạng để sử dụng trình soạn thảo văn bản, thì rất đơn giản bạn sẽ sử dụng một mã shortcode được cung cấp bởi Gravity form.
VD: [gravityform id=1]
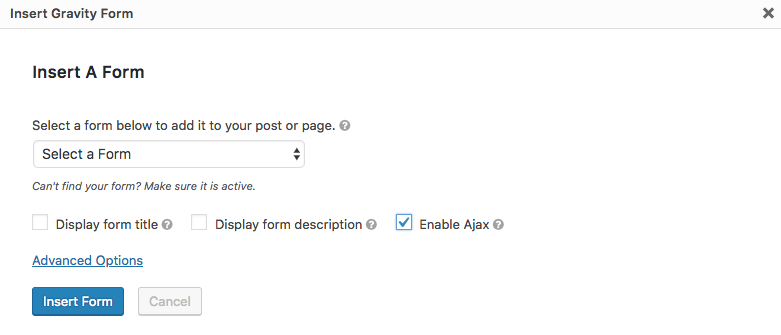
Mỗi form tạo ra sẽ có ID riêng, bạn chỉ cần sao chép mã trên và dán vào bất kỳ nơi đâu trong bài viết/trang. Một cách khác từ trình soạn thảo WordPress, nhấn nút ‘Add Form’ ở thanh công cụ, bạn sẽ thấy một hộp thoại xuất hiện cho bạn các tùy chọn để chèn form.

Chọn form từ danh sách và nhấn nút ‘Insert Form’. Lưu ý: chọn tùy chọn ‘Enable Ajax’, nếu muốn hiển thị tên và mô tả cho người dùng thì cũng chọn vào “Display form title” and “Display form description”.
Vậy là xong, thật đơn giản phải không. Bài sau mình sẽ hướng dẫn cách nhận thông báo cho Gravity form khi có người dùng để lại thông tin.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype